CSS盒子模型小剖析
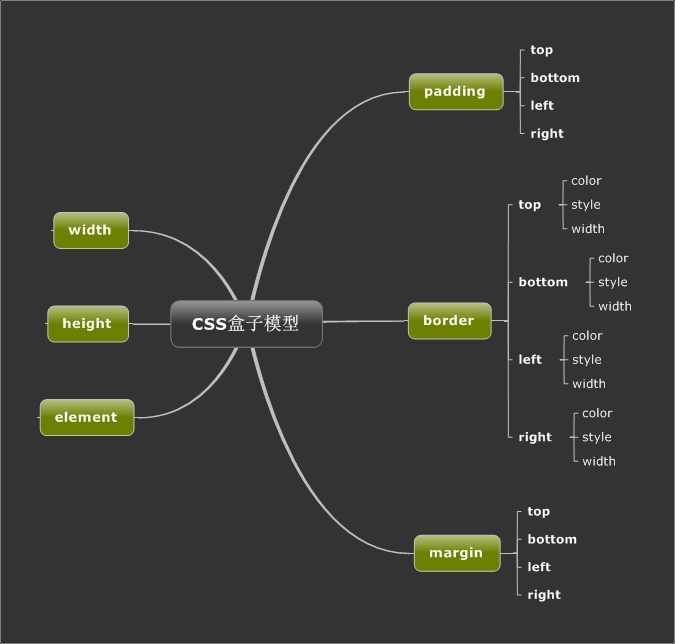
前段时间刚刚从C/S过度到B/S,提到B/S就不能说CSS,而说起CSS又不能落下盒子模型。在CSS诞生的时候就有了盒子模型的概念,网页中大部分的元素都能构成一个盒子模型,。盒子模型无非就是描述的元素的尺寸跟位置,只要掌握好这两点就可以灵活的运用盒子模型来布局了。下图是盒子模型的基本元素和属性:

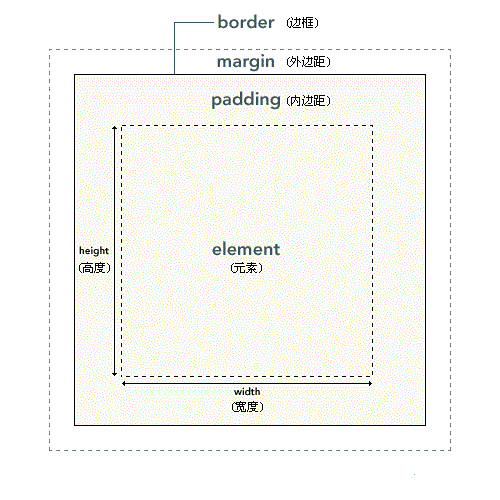
下图是一个盒子模型的基本模型,网页中每个元素大概都可以用下图的模型来描述。

element: 元素。有的地方也叫做content,译为内容。
padding: 内边距。默认值为0,不可以为负值。具体使用如下:
盒子宽度=width + padding-left + padding-right + border-left-width + border-right-width
盒子高度=height + padding-top + padding-bottom + border-top-width + border-bottom-width
了解了以上内容,盒子模型基本就没问题了,掌握了盒子模型CSS也就差不多了,剩下的无非也就是将一些基本的属性合理组织,配合使用了。只要多练习想要调出美观大方的CSS样式不是什么难事。
以上是小弟对CSS盒子模型的一些浅显认识,欢迎留下宝贵的意见!