TabActivity中的Tab标签详细设置
?
参考链接:
http://www.iteye.com/topic/602737
这个写的很不错,我是跟着一步步写下来的,不过到最后也遇到了麻烦,就是不能将Tab标签的文字和图片分开,始终是重合的,而且每个具体的代码,还是搞了许久才出来,故而分享之,希望能给大家带来方便,也谢谢下面的高人,呵呵!
http://www.youmi.net/bbs/thread-102-1-4.html
这个和上面的代码是一样的,不过代码不全,对于初学者来说,考验的时候来了,完善就是提高的过程,不要怕麻烦!
下面就根据上面的参考自己写的,当然大部分是相同的,不过有详细的注释,完整的代码
如果有什么不明白就留言吧!呵呵
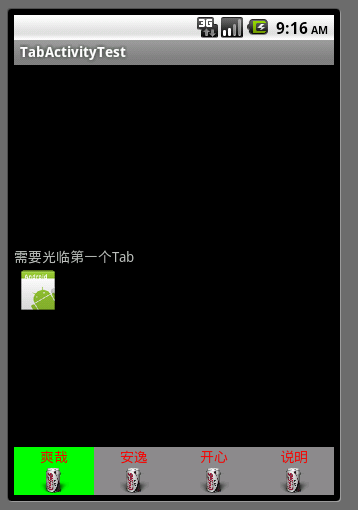
首先结果图:
图1:
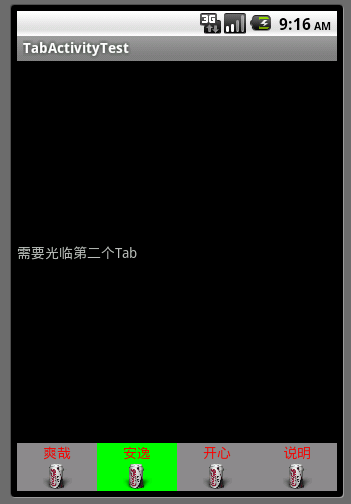
图2:

?图3:

当然界面没有前面的仁兄好看,我是讲究实用,美化需要自己慢慢做了
呵呵
?
下面直接代码:
?
?还有一个在类中设置,设置都差不多,在此类中设置只是针对每个Tab页面的设置
?
package com.woclub.tabactivitytest;import android.app.Activity;import android.view.Gravity;import android.view.LayoutInflater;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.TabHost;import android.widget.TextView;/** * 此类的功能是设置每个Tab标签的布局方式 * 使用方法 * CustomLayout ct = new CustomLayout(this); * tHost.addTab(tHost.newTabSpec(Tab4).setIndicator("Tab 4").setContent(ct)); * @author Administrator * */public class CustomLayout implements TabHost.TabContentFactory{private Activity myActivity;private LayoutInflater layoutHelper;//用于实例化布局private LinearLayout layout;//构造函数,从外面传递参数Activitypublic CustomLayout(Activity myActivity){this.myActivity = myActivity;//通过getLayoutInflater从Activity中得到一个实例化的LayoutInflaterlayoutHelper = myActivity.getLayoutInflater();}/** * 根据不同的Tab创建不同的视图 */@Overridepublic View createTabContent(String tag) {// TODO Auto-generated method stubreturn addCustomView(tag);}/** * 根据Tab的id设置不同Tab的view * 这是普通的设置方式,设置每个Tab的布局 * @param id * @return */private View addCustomView(String id){layout = new LinearLayout(myActivity);layout.setOrientation(LinearLayout.HORIZONTAL);if(id.equals("Tab1")){ImageView iv = new ImageView(myActivity);iv.setImageResource(R.drawable.chat);//设置layout的布局,将一个ImageView添加到其中,并设置ImageView的布局格式,addView的第二个参数是设置ImageView的width和Heightlayout.addView(iv, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT));}else if(id.equals("Tab2")){//第一个控件,注意每添加一个空间都需要用addView添加到layout中EditText edit = new EditText(myActivity);layout.addView(edit, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));//第二个控件Button button = new Button(myActivity);button.setText("确定");button.setWidth(100);layout.addView(button, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));//第三个控件RadioGroup rGroup = new RadioGroup(myActivity); rGroup.setOrientation(LinearLayout.HORIZONTAL); RadioButton radio1 = new RadioButton(myActivity); radio1.setText("Radio A"); rGroup.addView(radio1); RadioButton radio2 = new RadioButton(myActivity); radio2.setText("Radio B"); rGroup.addView(radio2); layout.addView(rGroup, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)); }else if(id.equals("Tab3")){TextView text = new TextView(myActivity);text.setText("the third TextView");text.setGravity(Gravity.CENTER);layout.addView(text);}else if(id.equals("Tab4")){LinearLayout.LayoutParams param3 = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT); //在这里面又引用了布局文件来设置控件 layout.addView(layoutHelper.inflate(R.layout.hello, null),param3);}return layout;}}?好了,该说的都在代码中说明了
希望大家喜欢,做的粗糙,就由大家去改进吧!
呵呵!
欢迎大家的讨论
?