Web程序中应用Gwt
Gwt在 Web 项目中的应用,Gwt适用各种Web项目,通过Java代码生成JavaScript代码。
通过Eclipse Helios 的 Google Plugin 插件创建?Web 工程:
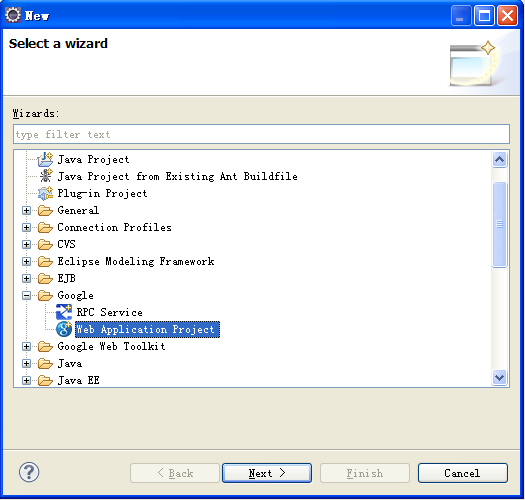
File -> New? -> Other..

?
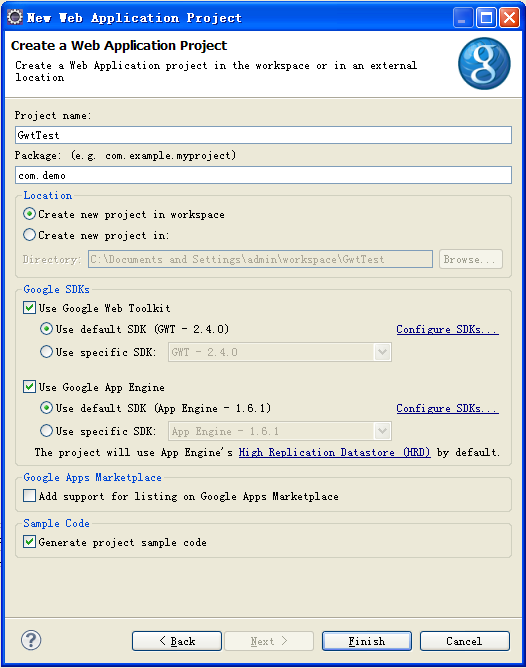
Next ->

?
Finish ->
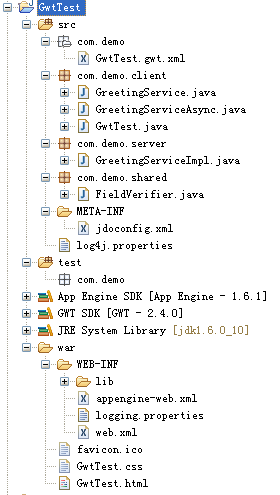
创建好的Project:

?
运行 GwtTest:
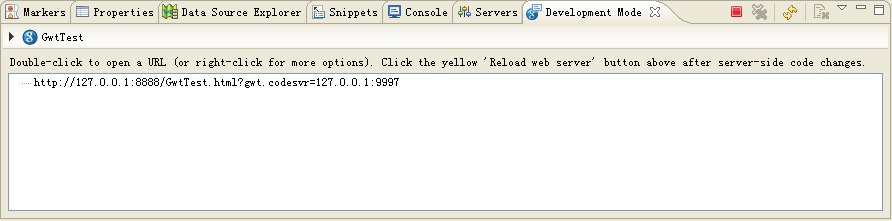
右键工程GwtTest -> Run As.. -> Web Application -> 打开 Development Mode 试图

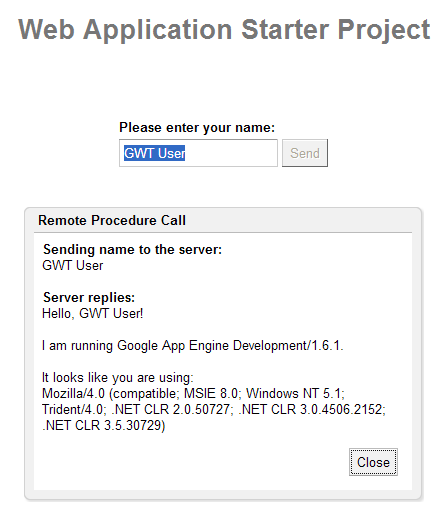
?双击试图上面的地址,此时会打开默认的浏览器。如图

?这是一个简单的例子。
?这种运行方式为开发模式,可以进行Debug调试:
在需要的地方设置断点(Ctrl+Shift+B) ->? 右击工程? ->??Debug As.. -> Web Application 即可。
?
另一种运行方式为生产模式:真正发布工程的运行方式:
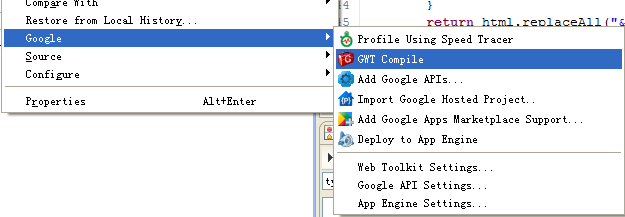
在方步之前需要先编译Java源代码生成JavaScript代码 -> 右击工程 -> Google -> GWT Compile

?
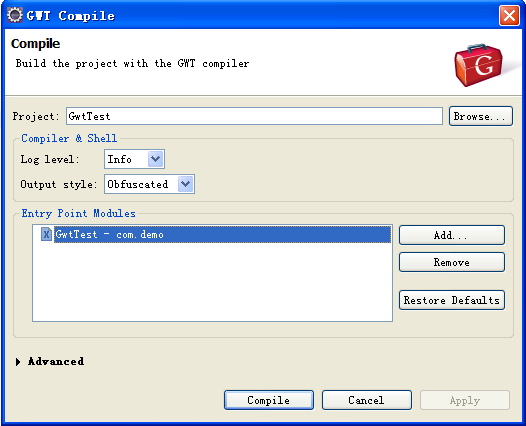
弹出编译窗口:

?
选中要编辑的文件 -> Compile?,此时控制台会输出一些编译的信息:
Compiling module com.demo.GwtTest
?? Compiling 6 permutations
????? Compiling permutation 0...
????? Compiling permutation 1...
????? Compiling permutation 2...
????? Compiling permutation 3...
????? Compiling permutation 4...
????? Compiling permutation 5...
?? Compile of permutations succeeded
Linking into C:\Documents and Settings\admin\workspace\GwtTest\war\gwttest
?? Link succeeded
?? Compilation succeeded -- 36.921s
?
编译完成之后,在war文件夹目录下会生成许多文件。此时可以部署到 Tomcat 中
<Context path="/gwttest" docBase="C:\Documents and Settings\admin\workspace\GwtTest\war" />
此时启动服务器,然后在浏览器输入http://127.0.0.1:8080/gwttest/GwtTest.html?此时和刚刚的运行效果一样。
?
?
?