10个针对设计师/开发者的实用CSS工具推荐 转
尽管使用CSS可以实现很多漂亮的效果,但对于一些任务来说,实现起来比较费事。但是借助于一些工具,可以让你的项目更快地实现。本文将分享10款对于设计师和开发者非常实用的CSS工具。
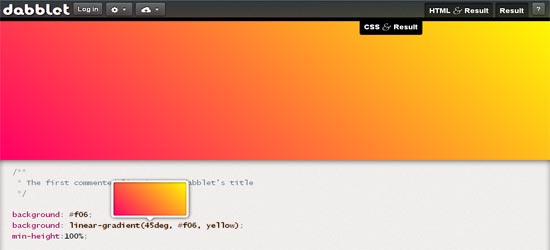
1.? dabblet
一个交互式的CSS开发和代码共享工具。该工具托管于Github站点,提供了很多便利的CSS编辑功能。

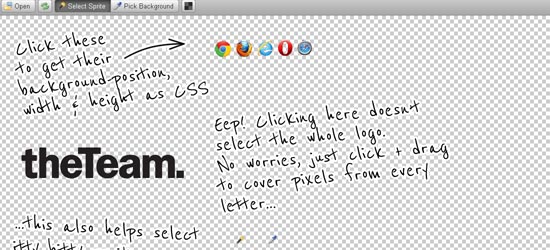
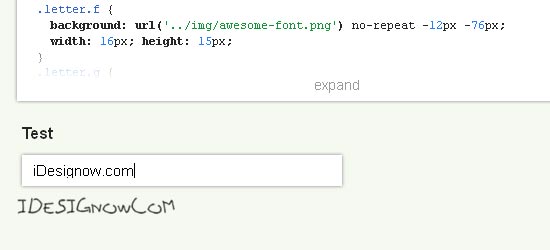
2.? Sprite Cow
Sprite Cow是一个新的CSS Sprite(CSS精灵,是一种网页图片应用处理方式,允许你将一个页面涉及到的所有零星图片都包含到一张大图中去)工具,可以帮助你获取spritesheet中sprites的背景位置、宽度和高度等。

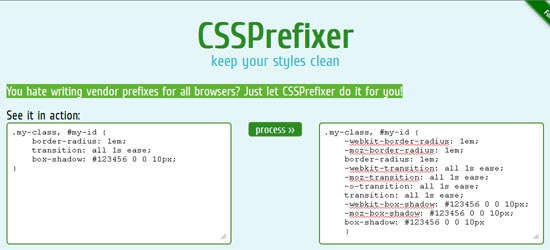
3.? CSSPrefixer
你讨厌写浏览器的第三方前缀?这种事情可以让CSSPrefixer来搞定。

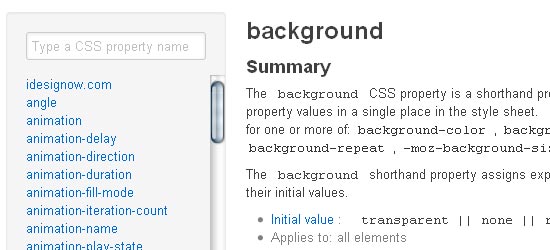
4.? dochub
Dochub是一个出色的工具,用于浏览CSS/HTML/Js/Dom/jQuery文档。

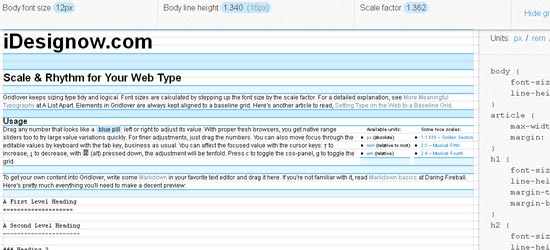
5.? Gridlover
Gridlover用于创建一个建立于模块化级别和垂直架构的类型系统。

6.? FFFFALLBACK
一个用于网页排版的简单的工具。

7.? Spritemapper
Spritemapper可以将多个图片合并成一张,并针对相应的切片生成CSS位置代码。

8.? ReCSS
这个小书签可以轻松刷新你的CSS,当你开发动态应用时,它会为你带来极大的便利。可以在IE、Firefox中测试。

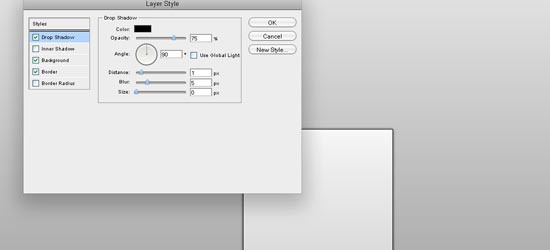
9.? Layer Styles
开源的CSS阴影、背景和边框生成器。

10.? PrimerCSS
该工具可以将你的CSS中的所有类和id挑出来,并放到初始样式表中。

英文原文:10 New CSS Tools For Designer & Developer