使用yuicompressor压缩及合并js,css静态资源
版权所有,转载请注明来源http://gogo1217.iteye.com,违者必究!
?
????? 在做WEB企业应用时,都会涉及到的CSS和JS的编写。随着项目的推进,这些文件如果写在同一个文件中,造成维护的困难,找一个需要修改的地方很麻烦。所以,好的做法是根据JS的功能划分为多个小的JS文件,页面通过某种方式间接引用这些小的JS文件。
?????? 这里推荐yahoo的一个js/css压缩工具YUI Compressor,目前最新版本是2.4.6。
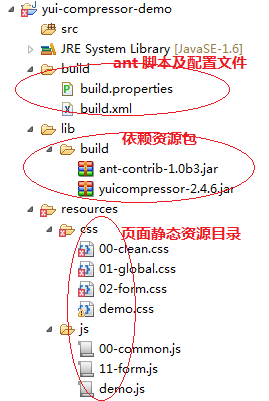
1.下载文件后,新建工程目录如下所示:

2.ant脚本及配置文件如下:
ant脚本build.xml文件代码如下:
由于在实际项目中,我们需要对不同的目录的资源文件压缩,因此一般通过循环完成多个目录的压缩。在本配置文件中,使用了额外的一个ant任务扩展包ant-contrib,下载地址为:http://ant-contrib.sourceforge.net/. 该包在ant的基础上扩展了多个自定义任务。
?build.properties配置文件代码如下:
4.工程中新建了目录deploy及相关的子目录如下所示:
其中 demo-src.css和demo-src.js为压缩后的源文件,发布时,带上源文件便于使用者能覆盖重写和查找问题。demo-min.css和demo-min.js为压缩后的代码。
demo-src.js源码如下:
?
本文中的实例工程打包下载:
yui-compressor-demo.rar (991 KB)?
?