Silverlight——利用Image.OpacityMask做透明遮罩
文本画刷ImageBrush
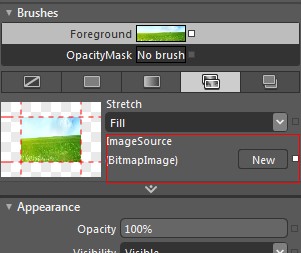
用文本画刷,可以填充一些图形,文字的背景,例如下面代码,利用ImageBrush填充字体的背景。
<Canvas x:Name="LayoutRoot" Background="AliceBlue">
<TextBlock Text="图像填充" FontSize="90" FontStyle="Italic" FontWeight="Bold" Canvas.Left="0" Canvas.Top="164">
<TextBlock.Foreground>
<!--使用图像画刷填充TextBlock的Foreground-->
<ImageBrush ImageSource="images/1.jpg" />
</TextBlock.Foreground>
</TextBlock>
</Canvas>

点击“new”会出现一串代码:只需要把路径改一下就好了!


透明特效
透明特效(Opacity) 属性的作用就是改变Silverlight元素的透明度,当透明度为0时,显示内容为完全透明,当透明度为1时,显示内容完全不 透明。
如下代码,当前的显示内容就是为完全不透明状态。
<StackPanel x:Name="LayoutRoot" Orientation="Horizontal" Opacity="1" Background="White">
</StackPanel>
透明遮罩
透明遮罩(OpacityMask)和透明属性完全相似,不同的是透明遮罩不但可以控制元素的透明度,还可以根据渐变画刷的渐变范围来产生渐变透明效果。如下例子,同是产生一个放射渐变和普通渐变:
<StackPanel x:Name="LayoutRoot" Orientation="Horizontal" Background="White">
<Image Source="../images/Silverlight.jpg" Width="340" Height="217">
<Image.OpacityMask>
<!--使用放射渐变画刷-->
<RadialGradientBrush Center="0.5,0.5">
<GradientStop Color="#00000000" Offset="1"></GradientStop>
<GradientStop Color="#FF000000" Offset="0"></GradientStop>
</RadialGradientBrush>
</Image.OpacityMask>
</Image>
<Image Source="../images/Silverlight.jpg" Width="340" Height="217">
<Image.OpacityMask>
<!--线形渐变画刷-->
<LinearGradientBrush>
<GradientStop Color="#00000000" Offset="0"></GradientStop>
<GradientStop Color="#FF000000" Offset="1"></GradientStop>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</StackPanel>
(选择渐变{一种是线性渐变,一种是径向渐变}颜色,黑色是隐藏{调节透明度},白色是显示)


(线性渐变)

(径向渐变)
透明遮罩除了支持渐变画刷以外,他还支持ImageBrush画刷,根据画刷的图形来产生遮罩效果(有一点需要注意的就是,用来做绘制画刷的图片必须是索引类型的图片),如下面例子:

原图,格式jpg

遮罩图:(格式索引类型的PNG)
<Canvas x:Name="LayoutRoot" Background="White">
<Image Source="../images/shenghua.jpg" Canvas.Left="159" Canvas.Top="85">
<Image.OpacityMask>
<ImageBrush ImageSource="../images/zhi.png" />
</Image.OpacityMask>
</Image>
</Canvas>
运行结果:

根据遮罩图的。图形将原图给遮罩出来,不仅图片可以设置透明遮罩,视频同样也可以设置透明遮罩,如下代码:
<MediaElement Width="300" Height="300" Canvas.Top="50" Source="silverlight.wmv">
<MediaElement.OpacityMask>
<ImageBrush ImageSource="../images/zhi.png" />
</MediaElement.OpacityMask>
</MediaElement>