6个炫酷的CSS按钮制作教程
http://www.iteye.com/news/23740
?
CSS3的transitions和animations属性都可以用来实现风格渐变的效果。本文即收集了一些非常不错的利用它们来制作Web按钮的教程,希望你会喜欢。
1. Type study: An all CSS button
通过本文介绍的使用box-shadow、text-shadow、border-radius以及CSS gradients(渐变)方法,我们可以设计出一个非常漂亮的界面组件而无需使用图片。

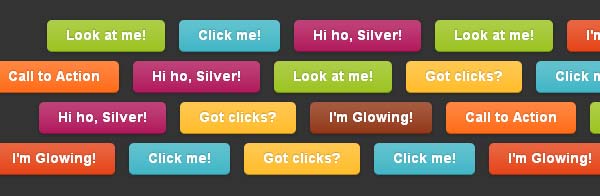
2. Radioactive Buttons
使用CSS animation设计漂亮优雅的按钮,带来跳动的体验哦。

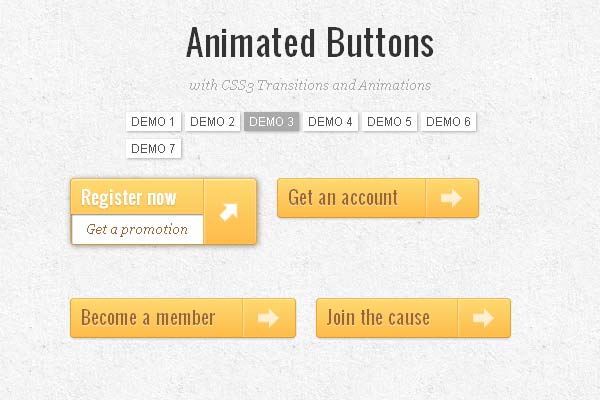
3. Animated Buttons with CSS3
这个教程指导了如何在按钮上设计一些动态链接元素,包括多种风格与悬停效果,非常有创意。

4.CSS3 Animated Bubble Buttons
在本文你将学会如何借助CSS3中的多背景功能来设计一系列相似按钮。

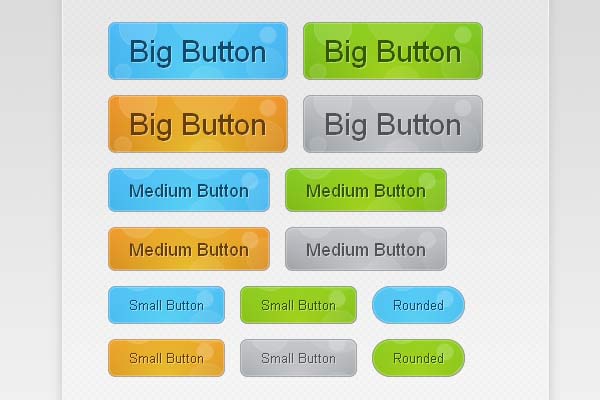
5. Cross Browser Pure CSS3 Button Demo(跨浏览器的纯CSS3按钮实现)
已经在Mca下的Safari 5、Firefox 5、Chrome 12和Opera 11.5中测试过,IE的话就不勉其难了,或者你可以试试。

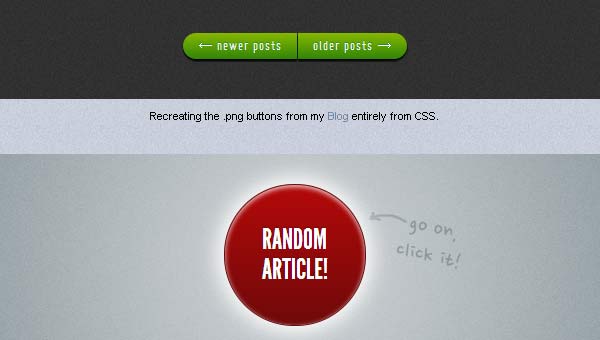
6. CSS Only Button
此教程只利用CSS和HTML来设计完善的动画按钮,不使用任何JS及图片。

Via? iDesignow