20个优秀的 CSS 格子系统(CSS Grid Systems)推荐
20个优秀的 CSS 网格系统(CSS Grid Systems)推荐在制作网站的时候,你必须要确保有一个系统化、结构合理的布
20个优秀的 CSS 网格系统(CSS Grid Systems)推荐
在制作网站的时候,你必须要确保有一个系统化、结构合理的布局使得能够更快更轻松的组织网站的内容。网格系统为网页设计师们提供了一种快速构造网页内容布局的方法。借助这个工具,设计师可以根据预制结构进行布局,节省了大量的时间和精力。今天这篇文章向大家推荐20个优秀的 CSS 网格系统,其中还有融合了最新的响应式设计理念的响应式 CSS 网格系统。
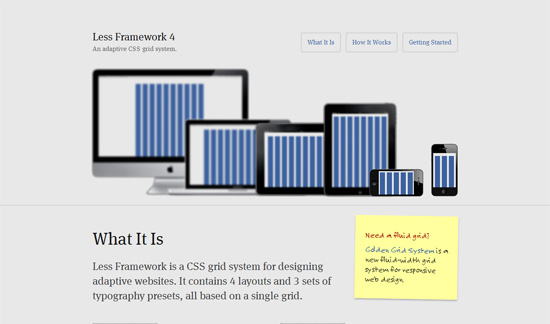
1.?Less Framework 4

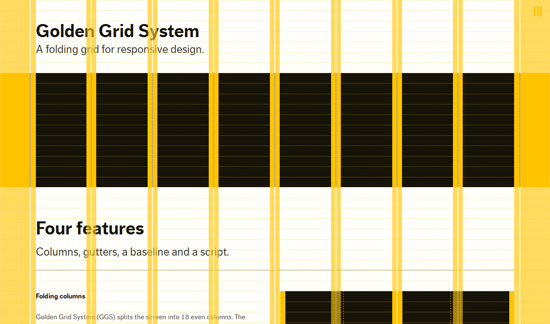
2.?Golden Grid System

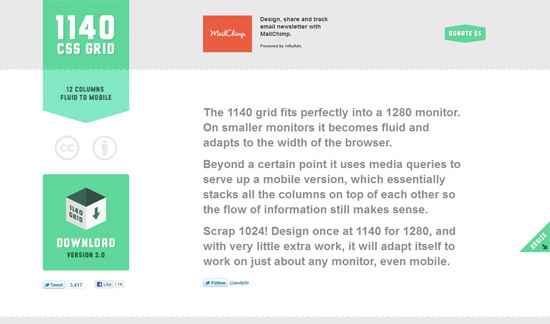
3.?CSSgrid

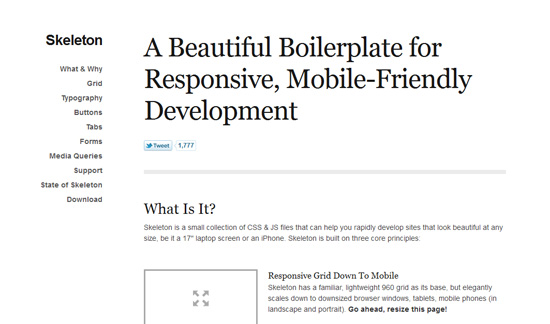
4.?Get Skeleton

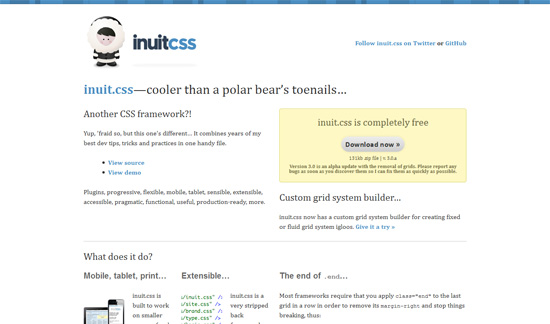
5.?inuit CSS

6.?Fluid Base Line Grid

7.?978.gs

8.?BluCSS

9.?Columnal

10.?960.gs

11.?hashGrid

12.?Fluid 960gs

梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
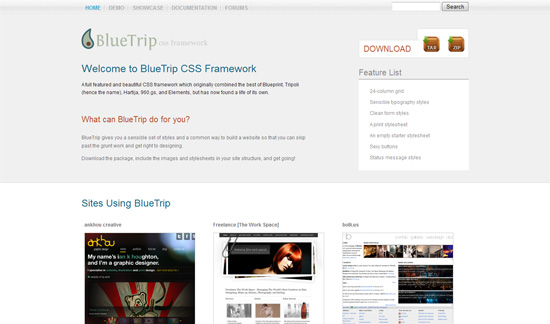
13.?Blue Trip CSS Framework

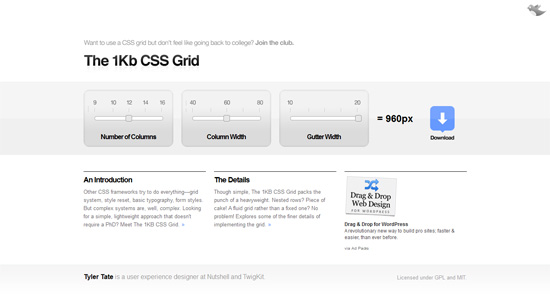
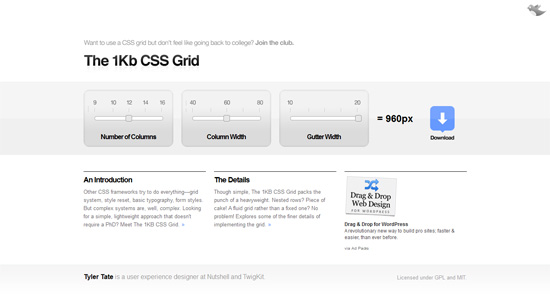
14.?1kb Grid

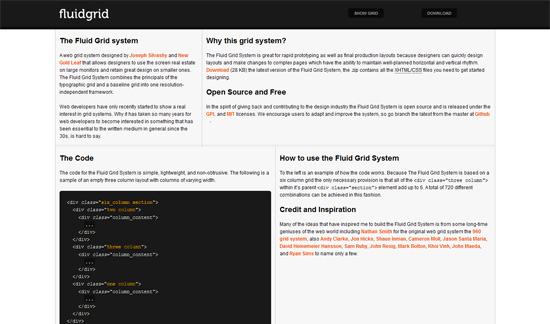
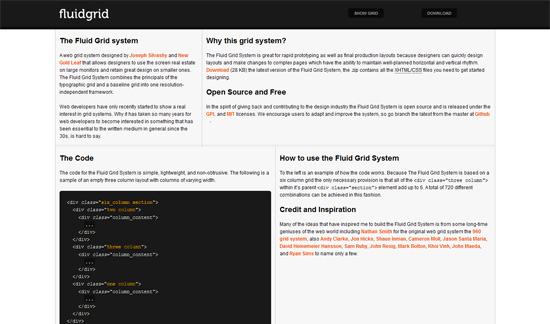
15.?Fluid Grid

16.?Blueprint CSS

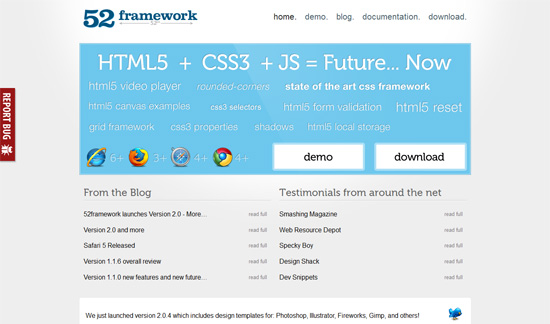
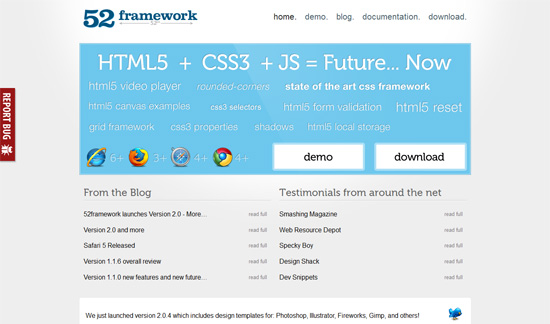
17.?52 Framework

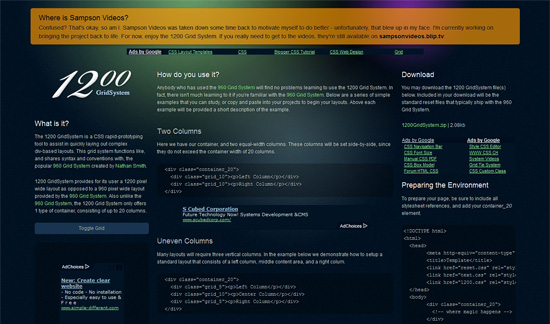
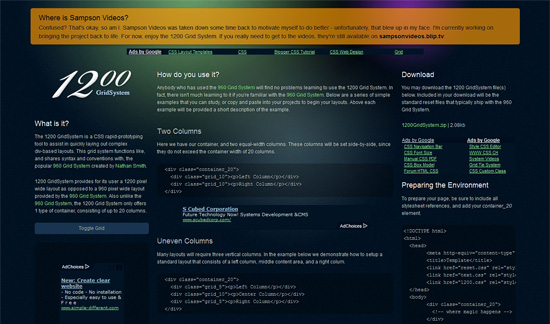
18.?Sampson Videos

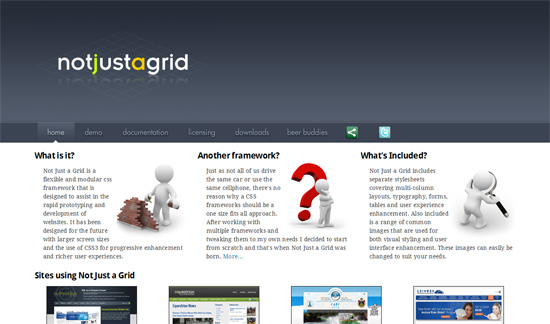
19.?Not Just a Grid

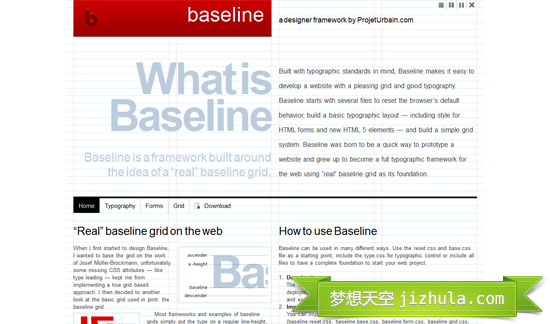
20.?Baseline CSS

<!--done-->
?