android Draw Rect 坐标图示
前两天在博客发了在例子 android Canvas类介绍 http://byandby.iteye.com/blog/825330 建议大家 点进去 看一看 不然下边没办法 继续啊。 我还是把这个例子的代码贴出来 大家一起看看吧。
package com.yarin.android.Examples_05_04;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.view.KeyEvent;import android.view.MotionEvent;import android.view.View;public class GameView extends View implements Runnable {/* 声明Paint对象 */private Paint mPaint = null;public GameView(Context context) {super(context);/* 构建对象 */mPaint = new Paint();/* 开启线程 */new Thread(this).start();}public void onDraw(Canvas canvas) {super.onDraw(canvas);/* 设置画布的颜色 */canvas.drawColor(Color.BLACK);/* 设置取消锯齿效果 */mPaint.setAntiAlias(true);/* 设置裁剪区域 */canvas.clipRect(10, 10, 280, 260);/* 线锁定画布 */canvas.save();/* 旋转画布 */canvas.rotate(45.0f);/* 设置颜色及绘制矩形 */mPaint.setColor(Color.RED);canvas.drawRect(new Rect(15, 15, 140, 70), mPaint);/* 解除画布的锁定 */canvas.restore();/* 设置颜色及绘制另一个矩形 */mPaint.setColor(Color.GREEN);canvas.drawRect(new Rect(150, 75, 260, 120), mPaint);}// 触笔事件public boolean onTouchEvent(MotionEvent event) {return true;}// 按键按下事件public boolean onKeyDown(int keyCode, KeyEvent event) {return true;}// 按键弹起事件public boolean onKeyUp(int keyCode, KeyEvent event) {return false;}public boolean onKeyMultiple(int keyCode, int repeatCount, KeyEvent event) {return true;}public void run() {while (!Thread.currentThread().isInterrupted()) {try {Thread.sleep(100);} catch (InterruptedException e) {Thread.currentThread().interrupt();}// 使用postInvalidate可以直接在线程中更新界面postInvalidate();}}}canvas.rotate(45.0f)方法 我们都知道它是旋转画布 这里提示一下 它是顺时针旋转。 其实我的疑问就是 下边这2句代码
//绘制矩形canvas.drawRect(new Rect(150, 75, 260, 120), mPaint);//设置裁剪区域canvas.clipRect(10, 10, 280, 260);
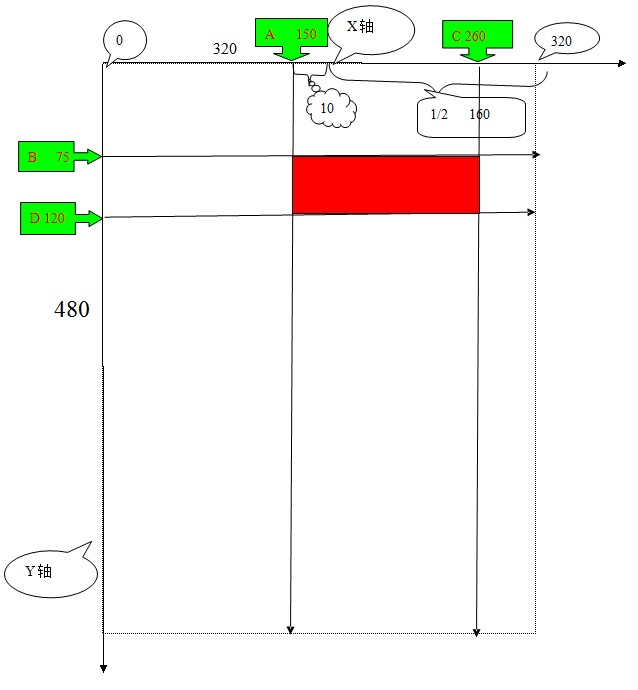
new Rect(150, 75, 260, 120)这个构造方法需要四个参数这四个参数 指明了什么位置 ?我们就来解释怎么画 这个 矩形

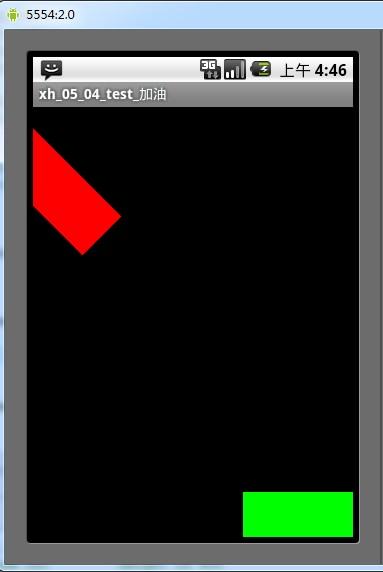
new Rect(150,75,260,120)我们应该怎么把它放到屏幕的右下角,就是和屏幕的右侧和下侧都挨上 坐标是多少?我的屏幕是 320*480 按道理这个矩形的坐标应该是(210,435,320,480) 这其实 应该是正确的结果 ,但是如果把坐标改成这个 你运行一下 其实 这个矩形就消失在了屏幕上。 刚开始我困惑至极 也不知道怎么回事,后来发现 我们屏幕的 状态栏 和 标题栏 一共占了 50 正确的坐标应该是 (210,385,320,430); 我们还是来看张图 那个绿色的矩形 就是我们想要的效果。