HTML5在线摄像头应用
最近在搞一个考试系统,系统要求要有随机拍照的功能,并且摄像头能够收到js的控制。在线摄像头嘛,就那两种实现的方式:cab或者flash。
暂且不论本人从没学过的flash(事实上我已经做了一个flash调用摄像头的demo,虽然是调用成功了,但是对于拍照部分我实在是无力了,况且还有js控制flash部分的代码更是令人头痛。)。
本来之前本人已经开发了一个摄像头的cab,但是activeX嘛,只能给IE用用,兼容性和稳定性都不是很好。于是现在开始研究基于HTML5的在线摄像头。
?
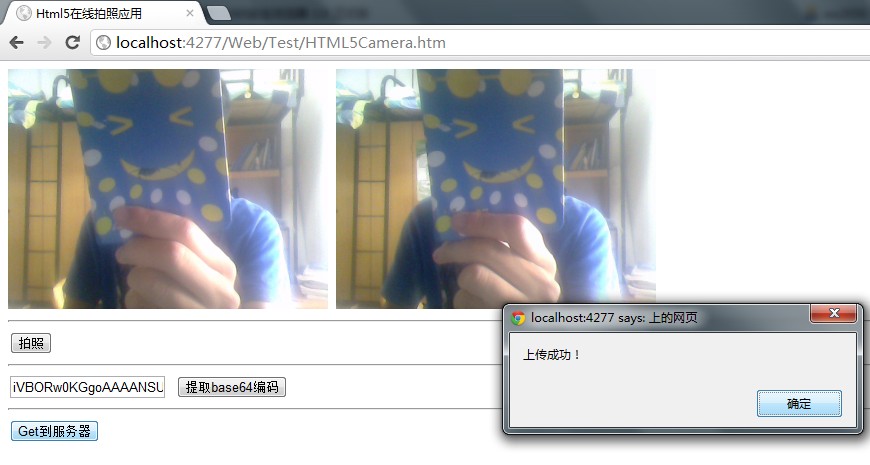
首先看效果
?

?
Html5大家也渐渐的不那么陌生了,至少也得知道只有少数浏览器能很好的兼容HTML5吧。所以测试环境是Chrome 18以上版本,并且在测试前应开启浏览器的MediaStream:在地址栏输入about:flags,启用MediaStream。
?

?
然后就可以开始敲代码了。
不过值得注意的是,HTML5的测试不能再本地直接打开html网页,而是需要在http上访问html页面。直接搭建IIS,apache或者直接通过VS来查看html5页面。
?
1、? 视频流
添加一个Video标签,并调用getUserMedia获得用户的摄像头视频流。
<video id="video" autoplay="" width="320px" height="240px"></video> <script type="text/javascript"> var video = document.getElementById("video"); navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia; if (navigator.getUserMedia) { if (navigator.webkitURL) { navigator.getUserMedia("video", function (stream) { video.src = window.webkitURL.createObjectURL(stream); }, function (error) { alert(error); }); } else { navigator.getUserMedia("video", function (stream) { video.src = window.webkitURL.createObjectURL(stream); }, function (error) { alert(error); }); } } else { alert("navigator.getUserMedia Error"); } </script>
这样,运行以后便可以直接在网页中调用摄像头了。运行后会提示

?
2、? 拍照
?
?? 用Canvas捕获Video标签的内容并显示,就做到了拍照的效果。
?
同样先添加一个canvas标签和一个button按钮
<canvas id="canvas1" width="320" height="240"></canvas>
?
button点击后调用JS,把Video标签中当前的图像显示到canvas中,效果就不做演示了
function scamera() { var videoElement = document.getElementById('video'); var canvasObj = document.getElementById('canvas1'); var context1 = canvasObj.getContext('2d'); context1.fillStyle = "#ffffff"; context1.fillRect(0, 0, 320, 240); context1.drawImage(videoElement, 0, 0, 320, 240); //alert("PaiZhaoSuccess"); }?
?
3.上传到服务器
?
????上传到服务器还是用的老办法,把图片转为base64,通过ajax,毫无新意的保存到了服务器上。(需要注意的是,HTML5中toDataURL方法是转为的PNG格式,发送到服务端后会很大一张:320*240的照片要190kb,所以需要在服务器端转格式为jpg,变为10kb一张。详情见demo)
?
function uploadPhoto()//上传拍照的图片 { showImgCode(); request = createRequest(); if (request == null) { alert("Unable to create request"); } else { //alert("request.OK"); var base64Data = document.getElementById('textB64').value.replace(/\+/g, "%2B"); //对参数中的+号编码,防止丢失 var url = "AJAX/UploadPic.aspx"; request.open("POST", url, true); request.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); request.onreadystatechange = responses; request.send("&img=" + base64Data); //alert("send.OK"); } } function responses() { if (request.readyState == 4)//服务器处理结束 { if (request.status == 200)//一切正常 { if (request.responseText == "OK") { alert("上传成功!"); } else { alert("上传失败!"); alert(request.responseText); } } } }?
?事实上,通过Html5的其他一些方法,甚至可以做出在线PS的功能,不过这些不在我的需求之内,现在也就不深入研究了。