Flex开发流程设计器的经验之谈(2) (转)
第一篇写于2个多月前,其间赶上春节,同时去年底突然安排了新任务,忙于另外的研究去了,从而一直没有再继续总结。还有个原因,是因为期间在断断续续的flex设计器原型系统研发过程中发现很多原有的一些细节设计之处不足,又作了很多细节性的重构和完善。这几天又接着完成了一个阶段的原型实现,才有空闲再接着写总结。
第一篇地址:http://blog.csdn.net/james999/archive/2008/11/16/3313861.aspx
首先回顾一下上一篇的内容。其实上一篇是非常“原则性的设计思路”,很多人可能读完以后会觉得很空洞,但真正在研发过程中,真正有价值的反而是这种看似空洞的指导思想和思路。——不信,可以尝试从零做做看,你就会发现,你真正需要的是什么了。
上一篇主要讲了几个原则:
现在进入正题。
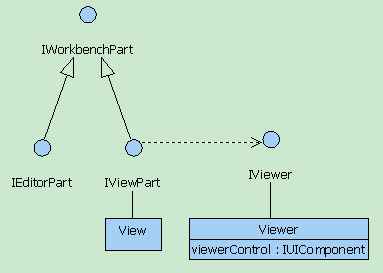
WorkbenchPart、EditorPart、ViewPart
如果对Eclipse GEF/UI了解的话,看到这三个对象,你一定知道接下来要说什么。
对一个Flex流程设计器来讲,不仅仅只是流程图绘制这一块,你还需要涉及到一些额外的“视图(View)”,比如你可能需要显示当前流程图的OutLine,你可能需要显示问题列表,显示xml格式视图等等情况。借鉴eclipse gef/ui中的EditorPart和ViewPart设计思路,是非常不错的。
?

如上图,IEditorPart接口的实现代表一个图形化的设计区域编辑器,而IViewPart代表视图,其中每个ViewPart都会有一个Viewer,来表示真正的视图实现。注意,此处Viewer本身不是一个Flash DisplayObject对象,或者说不是一个Flex UIComponent对象,其内部的viewerControl才是表明此View的真正展示对象,比如是一个Tree,还是一个DataGrid,抑或是其他的UIComponent。
IeditorPart和IviewPart本身也不是DisplayObject,其仅仅表示这是一个View或者是一个Editor对象,索引一些资源。
看看IWorkbenchPart这个接口:
package com.primeton.framework.workbench{ import mx.core.Container; import mx.core.UIComponent; public interface IWorkbenchPart{ function createPartControl ( parent:Container=null ):Container; }}
?
?
?
这个接口允许把Parent Contaier这个Display Object传递进来构建,也可以不传递进来。EditorPart和ViewPart都必须实现这个接口方法,来初始化其所代表的Display Object实现。
?
今天写的少了点,赶明再接着写。