HTML5/CSS3清爽后台番外篇-添加锁屏效果
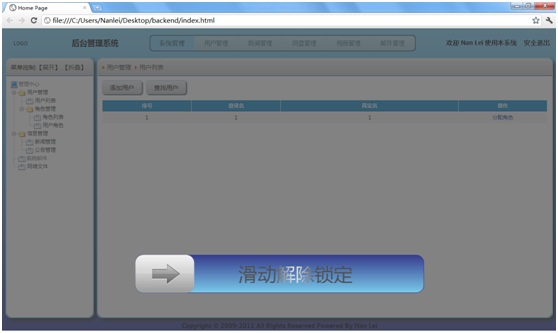
锁屏效果,也就是将屏幕置于模态,不允许用户触发任何动作,只能解除锁定后才能继续使用,jQueryUI的dialog有模态对话框,这一点不难做到。那么,首先需要在页面中添加一个div层,用于做模态的层:
<div id="overlay">
#overlay{ height:100%;min-width:1280px; width:100%; position:absolute; left:0px; top:0px; background-color:#4d4d4d; opacity:0.7; z-index:100;}
<div id="slide"> <span id="slider"></span> <span id="text">滑动解除锁定</span></div>
#slide{ position:absolute; top:75%; width:52%; left:24%; height:86px; border-radius:18px;border:1px solid #2F368F; border-bottom:1px groovy #2F368F; z-index:101;background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #2F368F),color-stop(1, #77D1F6)); opacity:0.9;}#slider{ float:left; position:relative;cursor:pointer; height:44px; background: url(../images/arrow.png) no-repeat; border-radius:16px;margin:-5px; text-align:center; width: 146px; height: 98px;}#text{ height:50px; width:70%; float:left; padding-top:14px; font-family:"微软雅黑"; font-size:44px; font-weight:100; text-align:center; vertical-align: middle;background: -webkit-gradient(linear,left top,right top,color-stop(0, #4d4d4d),color-stop(0.4, #4d4d4d),color-stop(0.5, white),color-stop(0.6, #4d4d4d),color-stop(1, #4d4d4d)); -webkit-background-clip: text;-webkit-text-fill-color: transparent;-webkit-animation: slidetounlock 5s infinite;-webkit-text-size-adjust: none;}@-webkit-keyframes slidetounlock {0% {background-position: -200px 0;}100%{background-position: 200px 0;}}
$(function() { var slideWidth=$("#slide").width(); $("#slider").draggable({ axis: 'x', containment: 'parent', drag: function(event, ui) { if (ui.position.left > slideWidth*0.7) { $("#slide").fadeOut(); $("#overlay").fadeOut(); } else { // do nothing } }, stop: function(event, ui) { if (ui.position.left < slideWidth*0.7) { $(this).animate({left: 0}); } } }); });