jQuery图片居中裁切效果(转)
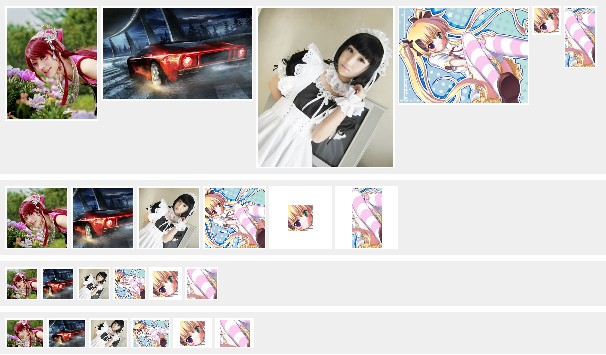
大家在做相册列表的时候可能会遇到这样的情况,用户上传的图片大小不一,长宽不一,然而需求的列表却是固定宽高的如图:
此脚本拟达到以下需求
1.当图片高或宽超过父容器时截取中间部分显示。
2.当图片宽高小于父容器时,居中显示。
//调用
$(function(){
?zmnImgCenter($(".t-img"));//JQ的dom
?});
//图片居中
function zmnImgCenter(obj){
?obj.each(function(){
???var $this=$(this);
???var objHeight=$this.height();//图片高度
???var objWidth=$this.width();//图片宽度
???var parentHeight=$this.parent().height();//图片父容器高度
???var parentWidth=$this.parent().width();//图片父容器宽度
???var ratio=objHeight/objWidth;
???if(objHeight>parentHeight && objWidth>parentWidth){//当图片宽高都大于父容器宽高
????if(objHeight>objWidth) {//赋值宽高
?????$this.width(parentWidth);
?????$this.height(parentWidth*ratio);
?????}
????else {
?????$this.height(parentHeight);
?????$this.width(parentHeight/ratio);
?????}
????objHeight=$this.height();//重新获取宽高
????objWidth=$this.width();
????if(objHeight>objWidth) {
?????$(this).css("top",(parentHeight-objHeight)/2);
?????//定义top属性
????}
????else
????{
?????//定义left属性
?????$(this).css("left",(parentWidth-objWidth)/2);
?????}
???}
???else{//当图片宽高小于父容器宽高
????if(objWidth>parentWidth){//当图片宽大于容器宽,小于时利用css text-align属性居中
?????$(this).css("left",(parentWidth-objWidth)/2);
?????}
????$(this).css("top",(parentHeight-objHeight)/2);
????}
??})
?}
?
来自啄木鸟