Java程序员从笨鸟到菜鸟之(十七)CSS基础积累总结
?
span和div元素用于组织和结构化文档,并经常联合class和id属性一起使用。
在这一课中,我们将进一步探究span和div的用法,因为这两个HTML元素对于CSS是很重要的。
span组织元素用div组织元素span元素可以说是一种中性元素,因为它不对文档本身添加任何东西。但是与CSS结合使用的话,span可以对文档中的部分文本增添视觉效果。
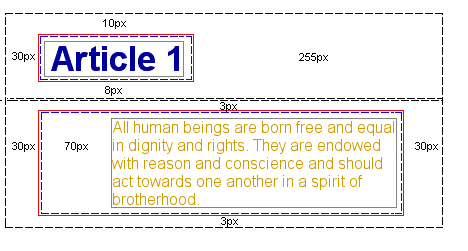
让我们用一句本杰明·弗兰克林(Benjamin Franklin)的名言来举个例子:
这个例子包含了两个元素:h1和p。这两个元素的盒状模型如下图所示:

一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考第9课的图示。
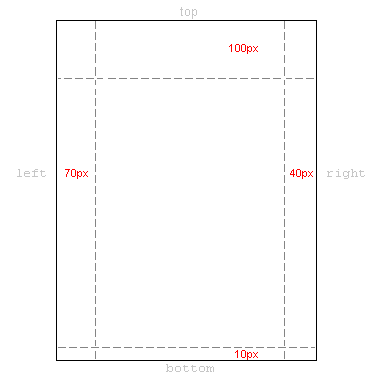
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。

满足上述要求的CSS代码如下:

CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。
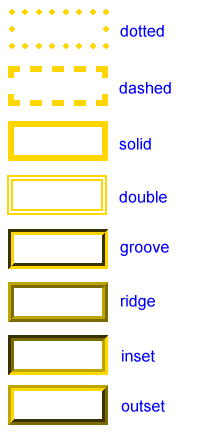
边框样式有多种可供选择。下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。当然,这只是个例子,你可以为边框设置别的颜色和厚度。
如果你不想有任何边框,可以为它取值为“none”或者“hidden”。

我们可以将上面三个有关边框的CSS属性组合起来使用,从而制造出多种多样的变化。来举个例子,我们要为一个文档中的h1、h2、ul和p等元素分别定义不同的边框。尽管其显示效果也许并不那么美观,但是它很好地向你展示了多种变化的可能:
上例的HTML代码如下所示:
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
假设我们要放置一个标题。通过使用盒状模型(参见第9课),标题将显示如下:

如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。
要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。
举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子:
在这个例子中,我们采用了1-5五个连续的数字来表示堆叠次序,但是你也可以用五个不同的其他数字来取得同样的效果。这里的要点在于:用数字的大小次序反映希望的堆叠次序。
更多信息请查看?java进阶网?http://www.javady.com
扑克牌这个例子的代码可以这样写:
#ten_of_diamonds {position: absolute;left: 100px;top: 100px;z-index: 1;}#jack_of_diamonds {position: absolute;left: 115px;top: 115px;z-index: 2;}#queen_of_diamonds {position: absolute;left: 130px;top: 130px;z-index: 3;}#king_of_diamonds {position: absolute;left: 145px;top: 145px;z-index: 4;}#ace_of_diamonds {position: absolute;left: 160px;top: 160px;z-index: 5;}