Flex4学习笔记-左右下拉框的使用,支持双击,单击,拖拽等功能
?
下面是具体代码实现:
?
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="450" height="350" creationComplete="initApp()" backgroundColor="#FFFFFF" fontSize="12"> <mx:Script> <![CDATA[ import mx.events.ScrollEvent; import mx.rpc.events.FaultEvent; import mx.rpc.events.ResultEvent; import mx.controls.Alert; import mx.collections.ArrayCollection; private function initApp():void{ left.dataProvider=['广东','广西','内蒙古','北京','上海','江苏','江西','湖南','湖北','四川','西藏','新疆']; right.dataProvider=[]; } private function toRight():void { var selectItems:Array = left.selectedItems; var selectIndexs:Array = left.selectedIndices; Alert.show(selectItems.toString()+"---"+left.selectedIndices.toString()); if(right.dataProvider == null) { right.dataProvider = new ArrayCollection(); } for( var i:Number = 0 ; i < selectItems.length ; i++ ) { ArrayCollection(right.dataProvider).addItem(selectItems[i].toString()); ArrayCollection(left.dataProvider).removeItemAt(selectIndexs[i]); } } private function toLeft():void { var selectItems:Array = right.selectedItems; var selectIndexs:Array = right.selectedIndices; //Alert.show(selectItems.toString()+"---"+left.selectedIndices.toString()); if(left.dataProvider == null) { left.dataProvider = new ArrayCollection(); } for( var i:Number = 0 ; i < selectItems.length ; i++ ) { ArrayCollection(left.dataProvider).addItem(selectItems[i].toString()); ArrayCollection(right.dataProvider).removeItemAt(selectIndexs[i]); } } ]]> </mx:Script> <mx:Panel x="0" y="0" width="450" height="350" layout="absolute" title="左右互选"> <mx:Label x="7" y="3" text="当前内容"/> <mx:List x="7" y="25" id="left" width="168" height="275" allowMultipleSelection="true" dragEnabled="true" dropEnabled="true" dragMoveEnabled="true" doubleClickEnabled="true" itemDoubleClick="toRight()"> </mx:List> <mx:Label x="243" y="3" text="移动内容"/> <mx:List x="243" y="25" id="right" width="180" height="272" allowMultipleSelection="true" dragEnabled="true" dropEnabled="true" dragMoveEnabled="true" doubleClickEnabled="true" itemDoubleClick="toLeft()"> </mx:List> <mx:Button x="183" y="121" label="->>" click="toRight()" id="bt_r" width="52"/> <mx:Button x="183" y="178" label="<<-" click="toLeft()" id="bt_l" width="52"/> </mx:Panel> </mx:Application> ?
?
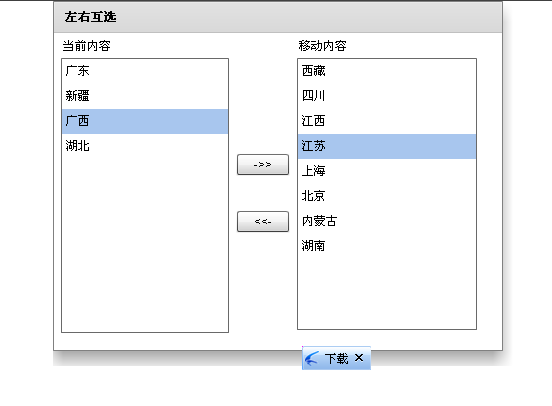
下面是运行的效果:
?

?