flex4 绕中心 旋转和翻转
特别参考文章:http://uh.9ria.com/space-28025-do-blog-id-10991.html
?????????????????? http://www.cnblogs.com/yjmyzz/archive/2010/05/20/1740377.html
1 简单方法1:可以通过设置autoCenterTransform为true或false来控制组件是绕中心点旋转还是绕左上角旋转 和翻转 例如
<s:Rotate3D? id="rotateEffect"? target="{apanel}"????? autoCenterTransform="true"/>
代码中:{
rotateEffect.angleXFrom=0;
rotateEffect.angleXTo=旋转值;?? //上下翻转
rotateEffect.play();
}
?
如果要设置旋转中心为其他任意点:
<s:Rotate3D id="rotateEffect" target="{apanel}"?? autoCenterTransform="false" transformX="150" transformY="150"/>
即使用transformX和transformY 设置旋转中心。
同样也可以设置缩放中心:
<s:Scale3D id="scaleEffect" target="{apanel}"??? autoCenterTransform="false" transformX="100" transformY="200"? />
另外投影中心autoCenterProjection及projectionX,projectionY又是另外一回事。
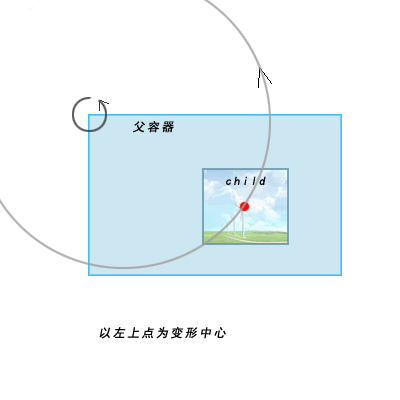
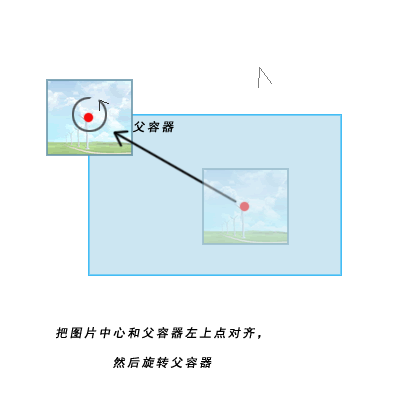
2 简单方法2:我们知道flex组件 默认的旋转中心点是左上点,同时组件的child也以此为中心点变化,那么把child的中心和父组件的左上角对齐,然后旋转父容器,那么child就成了以自己的中心点旋转的效果:

-------------------------------------------------------

换句话说,被旋转的其实是父容器,child的中心和父容器旋转中心重叠而已,貌似child绕自己的中心旋转了
用这种办法可以任意设置图片的旋转、翻转及缩放的中心。
代码如:
<s:BorderContainer id="containerPnl"?? toolTip="父容器" width="100" height="100" x="250" y="250">
??? ??? <s:Panel width="200" height="200"? x="-100" y="-100" id="apnl" title="子容器"? />
??? </s:BorderContainer>
?
然后旋转父容器: containerPnl.rotationX=45 ;
?