Canvas学习笔记(七)--应用图像
1、图像简介
?
此功能可以用于图片合成或者制作背景等。目前仅可以在图像中加入文字(标准说明中并没有包含绘制文字的功能)、加入图片(如 PNG,GIF,JPEG等)、加入其他的canvas元素。
?
2、引入图像的步骤
?
1)获取JavaScript的Image对象或者其它的canvas元素。但不能是简单的image路径或url;
?
2)使用drawImage()函数绘制图形;
?
3、获取图像的方式
?
1)使用页面中存在的图片。通过ocument.images?、document.getElementsByTasName
、document.getElementById方法来获取页面内的图片;
?
2)使用其它的已经准备好的canvas元素。使用document.getElementsByTasName
或者document.getElementById方法来获取;
?
3)使用脚本创建新的Image对象。需要注意图片预加载的问题。
?
4)使用data:url引用图片。优点:减少图片连接数,图片变成了页面的一部分,不需要额外的请求服务器。缺点:图片无法缓存,增加页面的大小。
?
4、绘制图像的方法介绍
?
drawImage(image,x,y)--绘制简单图像
?
image:image对象或者canvas对象;
?
x,y:图像在画布中的起始坐标;
?
drawImage(image,x,y,width,height)--图像缩放
?
image:image对象或者canvas对象;
?
x,y:图像在画布中的起始坐标;
?
width:图像显示的宽度;
?
height:图像显示的高度;
?
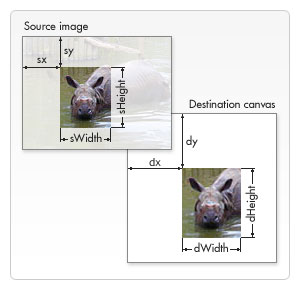
drawImage(image,sx,sy,sWidth,sHeight,dx,dy,dWidth,dHeight)--图像切片
?
image:image对象或者canvas对象;
?
sx,sy:切片在图像源中的起始坐标;
?
sWidth,sHeight:切片在图像源中的宽度和高度;
?
dx,dy:切片在目标中显示的起始坐标;
?
dWidth,dHeight: 切片在目标中相识的宽度和高度;
?
可以参考下面的图片:

5、绘图实例
?
代码实例如下:
?
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css">.wraper {position: relative;float: left;margin-left: 10px;margin-top: 10px;border: 1px solid orange;} </style><script type="text/javascript">function draw(){//简单的绘制图像(一)var image = new Image();image.src = "image/gateway-logo1.jpg";var canvas1 = document.getElementById('test1');if(canvas1.getContext){var context = canvas1.getContext('2d');context.drawImage(image,10,10);}//简单的绘制图像(二)var can2 = document.getElementById('test2');var image2 = new Image();image2.onload = function(){if(can2.getContext){var cxt2 = can2.getContext('2d');cxt2.drawImage(image2,0,10);cxt2.strokeStyle = "rgba(0,0,200,1)";cxt2.beginPath();cxt2.moveTo(40,160);cxt2.lineTo(50,100);cxt2.lineTo(100,20);cxt2.lineTo(130,150);cxt2.lineTo(180,80);cxt2.stroke();}};image2.src = "image/XY.png";//图像缩放var image3_1 = new Image();image3_1.src = "image/ac.jpg";var image3_2 = new Image();image3_2.src = "image/ac_2.jpg";var can3 = document.getElementById('test3');if(can3.getContext){var cxt3 = can3.getContext('2d');cxt3.drawImage(image3_1,5,5,90,90);cxt3.drawImage(image3_2,100,100,90,90);}//图像切片var can4 = document.getElementById('test4');var image4 = new Image();image4.onload = function(){if(can4.getContext){var cxt4 = can4.getContext('2d');cxt4.drawImage(image4,620,175,100,170,50,10,100,180);}};image4.src = "image/ac_2.jpg";}</script> </head> <body onload="draw();"><canvas id="test1" width="200px" height="200px" width="200px" height="200px" width="200px" height="200px" width="200px" height="200px" alt="Canvas学习札记(七)-应用图像">
?

?
?
?
?
?
?
?
?