Android Training - 创建一个简单的用户界面
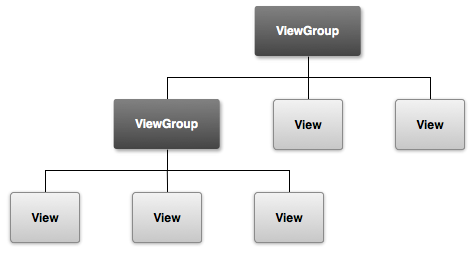
Android程序的图像用户界面使用一个层级结构View和ViewGroup对象构成。View对象一般是button或者text field这些UI部件,ViewGroup对象是不可见的视图容器,定义了子视图的布局,比如一个网格布局或者一个垂直列表。
Android 提供一个XML词汇表对应View和ViewGroup的子类,所以你可以在XML中使用层次结构的UI元素来定义你的UI。
 上图显示了ViewGroup是怎么组成布局的分支和包含其他View对象的。
上图显示了ViewGroup是怎么组成布局的分支和包含其他View对象的。
在这一个课程中,你将学习使用XML创建一个包含一个文本域和一个按钮的布局。再下一个课程,你将学习响应按钮点击事件,并且发送文本域中的信息给另外一个activity。
创建一个线性布局打开res/layout文件夹中的activity_main.xml文件。
提示:在Eclipse中,当你打开一个布局文件时,首先显示的是图像化布局编辑器,这是一个所见即所得的编辑器。这个课程我们直接编辑XML,所以点击activity_main.xml 选项卡,打开XML编辑器。
BlankActivity模板默认创建的activity_main.xml文件使用RelativeLayout作为根视图,一个TextView作为子视图。
首先,删除<TextView>元素,把<RelativeLayout>元素改成<LinearLayout>。然后添加android:orientation属性,并设置值为"horizontal"。结果如下:
它们的宽设置为"wrap_content".
对于按钮来说没什么问题,但是对于文本域就不太友好,因为用户会输入更加长的字符串。所以,让它填满没使用的空白屏幕宽度比较好。我们可以通过在<LinearLayout>中添加weight属性来实现,也是就使用android:layout_weight属性。
这个weight值是一个数字,它指定了每个视图所占空间的数量,这个数量是相对于和它相邻的视图来说的。这个有点类似一个酒类配方的原料数量:“2份伏特加,1份咖啡白酒”,意思就是说3分之2的伏特加,3分之1的白酒。例如,比如你设置一个视图的weight为2,另外一个为1,总数是3,所以第一个视图占2/3的空间,另外一个占剩下的空间。如果你现在添加一个新的视图,并且weight设置为1,那么,第一个视图现在就只占1/2的空间,另外两个每个占1/4.
weight的默认值是0,所以如果你仅仅指定大于0的weight值给一个视图,那么这个视图会填充其他所有视图占用必须的空间后剩下的所以空间 。因此,不设置按钮的weight值,设置EditText的weight值为1,让它占用剩下的空间。<EditText android:layout_weight="1" ... />
为了提高布局性能,当你指定weight值的时候,你需要修改width为0(0dp),因为使用"wrap_content"的话,系统会去计算它的宽度,而这个计算出来的宽度在最后是没有意义的,因为weight值需要另外计算宽度以便填充剩下的空间。<EditText android:id="@+id/edit_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="@string/edit_message" />
下面这个图是显示的是你给EditText元素分配了weight值后的效果。
下面是整个布局文件:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <EditText android:id="@+id/edit_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="@string/edit_message" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" /></LinearLayout>
这个布局已经被默认建立好的Activity类调用了,所以你已经可以运行这个程序并查看结果了:在eclipse中的工具栏中点击Run图标。命令行的话,改变目录到项目的跟目录,执行:
ant debug
adb install bin/MyFirstApp-debug.apk下一个课程将要学习响应按钮点击事件,读取文本域内容,开启另外一个activity,等等。