HTML5基础,第3部分:HTML5 API的威力
< section>和< aside>区包含了API,Section区包含了Geolocation API,Aside区包含了web worker,其用来计算素数。
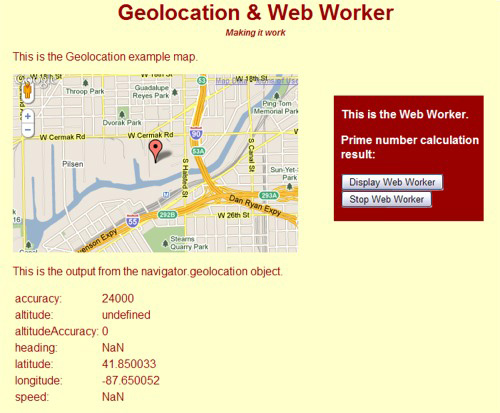
在执行时,网页的显示如图2所示。如果要查看地理位置数据的话,你首先必须要同意共享你的信息。web worker在页面加载时启动,如果你想看一看找到的素数的话,点击Display Web Worker按钮。
图2. API网页

HTML文件
HTML文件一开始的内容是清单1所示的标准的HTML5信息,< head>部分包含了一个到Google Maps API的调用,把sensor的值设置为False。使用Google Maps API对你状态的要求是,你的应用是否在使用一个传感器,比如说GPS来确立位置。你必须为你的Google Maps API应用声明一个值为True或是False的sensor参数,sensor的值必须被声明。< head>标签还包含了到JavaScript和CSS3文件的链接,这些文件被用来处理网页的功能和格式。
清单1. HTML文件开始部分的内容
< !doctype html>
< html>
< head>
< title>Basic GeoLocation Map & Web Worker Prime Number Calculator< /title>
< script src="http://maps.google.com/maps/api/js?sensor=false" kesrc="http://maps.google.com/maps/api/js?sensor=false"
type="text/javascript">< /script>
< LINK href="GeolocationWebWorker.css" kesrc="GeolocationWebWorker.css" rel="stylesheet" type="text/css">
< script src="HTML-Part3-GeolocationWebWorker.js" kesrc="HTML-Part3-GeolocationWebWorker.js" type="text/javascript">< /script>
< /head>
< body>标签包含了onLoad事件,该事件调用地理定位的初始化函数,如清单2所示。该函数检验地理定位是否可在这一浏览器中使用,这一初始化函数放在JavaScript文件中。如果浏览器可以和Geolocation API通信的话,地图就会被渲染。
清单2. 初始化Geolocation
< body onLoad="initGeoApp();">
< header>
< hgroup>
< h1>Geolocation & Web Worker< /h1>
< h2>Making it work< /h2>
< /hgroup>
< /header>
清单3中给出的< section>标签包含了navigator.geolocation对象的输出显示信息,API返回的经度和纬度被用来创建地图画布,Position的coords数据也通过使用< span>< /span>标签显示出来。
清单3. Geolocation的地图和位置
< section>
< p>This is the geolocation example map.< /p>
< div id="map_canvas" >< /div>
< p>This is the output from the navigator.geolocation object.< /p>
< table>
< tr>
< td>accuracy:< /td>
< td>< span id="accuracyOutput">< /span>< /td>
< /tr>
< tr>
< td>altitude:< /td>
< td>< span id="altitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>altitudeAccuracy:< /td>
< td>< span id="altitudeAccuracyOutput">< /span>< /td>
< /tr>
< tr>
< td>heading:< /td>
< td>< span id="headingOutput">< /span>< /td>
< /tr>
< tr>
< td>latitude:< /td>
< td>< span id="latitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>longitude:< /td>
< td>< span id="longitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>speed:< /td>
< td>< span id="speedOutput">< /span>< /td>
< /tr>
< /table>
< /section>
< aside>
< p>This is the Web Worker. < /p>
< p>Prime number calculation result:
< output id="result">< /output>< /p>
Web Worker计算素数,< output>这一新的标签被用来显示web worker提供的计算结果,< output>标签中的ID与JavaScript用来标识其要执行的计算的ID是相同的。在< span>和< output>标签中用到的ID使得它们在DOM中是可访问的,没有引用ID的话,JavaScript就不知道要使用哪一个< span>和< output>。清单4给出了web worker的输出。
清单4. web worker的输出
< aside>
< p>This is the Web Worker. < /p>
< p>Prime number calculation result:
< output id="result">< /output>< /p>
< input>中用到的onClick首先显示由素数(Prime Number)web worker计算出来的值,而第二个onClick则是被用来停止web worker的。清单5给出了代码。在按钮被点击时,displayWorker()函数引发显示web worker计算出来的结果。web worker在页面载入后开始计算素数。
清单5. web worker的input标签
< input type="button" value="Display Web Worker" onClick="displayWorker();">
< input type="button" value="Stop Web Worker" onClick="stopWorker();">
< /aside>
< /body>
< /html>
JavaScript文件
JavaScript是例子页面上展示的API背后的引擎,Geolocation API是通过调用initGeoApp()函数来初始化的,这就是由< body>标签中的onLoad()事件来执行的函数:其决定了你的浏览器是否能够使用地理位置数据(参见清单6)。如果你的浏览器可以使用地理位置数据的话,则Geolocation API就会被调用。如果调用成功的话,就会使用Position中的属性值来绘制地图,然后属性的值会接在地图的后面打印出来。
清单6. Geolocation的函数
function initGeoApp()
{
if( navigator.geolocation )
{
navigator.geolocation.getCurrentPosition( success, failure);
}
else
{
alert("Your browser does not support geolocation services.");
}
}
基于你在HTML文件中提供的ID,document.getElementById被用来检索值。document.getElementById是文档对象的一个方法,应该通过使用document.getElementById来访问,如清单7所示。Position的属性值存放在这里,这样它们就能够用来在要渲染的地图下面打印属性。
清单7. 使用getElementById来获取coords的值
var map;
function success(position)
{
document.getElementById("accuracyOutput").innerHTML =
position.coords.accuracy;
document.getElementById("altitudeOutput").innerHTML =
position.coords.aktitude;
document.getElementById("altitudeAccuracyOutput").innerHTML =
position.coords.altitudeAccuracy;
document.getElementById("headingOutput").innerHTML =
position.coords.heading;
document.getElementById("latitudeOutput").innerHTML =
position.coords.latitude;
document.getElementById("longitudeOutput").innerHTML =
position.coords.longitude;
document.getElementById("speedOutput").innerHTML =
position.coords.speed;
接下来的这部分定义的是Google Map API的LatLng对象的坐标,如清单8所示。Google Map API LatLng对象提供了需要用来创建地图的坐标信息,你可以设置缩放级别和其他的几个选项,这些选项创建了呈现给用户的地图的外观。
清单8. Google Map的选项
var coordinates = new google.maps.LatLng(position.coords.latitude,
position.coords.longitude);
var myOptions =
{
zoom: 14,
center: coordinates,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.small},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
注意一下mapTypeID这一选项,该选项选择的是ROADMAP,该值所呈现的地图的样子如图2所示。该选项有四个可选的值:
1. ROADMAP
2. HYBRID
3. SATELLITE
4. TERRAIN
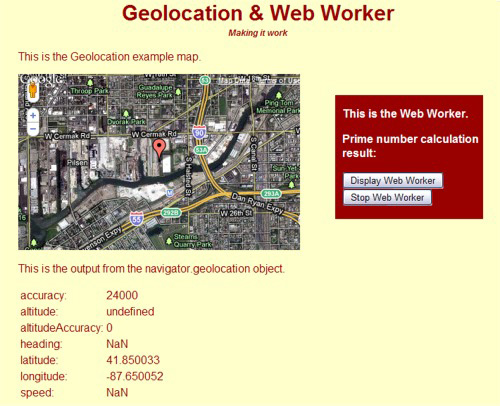
图3给出了选择HYBRID选项时网页看起来的样子。
图3. 使用混合式地图的API网页。

map_canvas这一ID被用来创建地图,该ID是HTML文件中的< div>的ID。
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
在地图上放一个初始位置的标记,清单9给出了这一代码。
清单9. 放置一个初始的地图标记
var marker = new google.maps.Marker({
position: coordinates,
map: map,
title: "You are here."
});
}
function failure()
{
alert("Sorry, could not obtain location");
}
web worker在页面初始化之后就开始执行。如果用户想要显示所执行的计算的输出的话,他/她可以点击Display Web Worker按钮,这将会调用displayWorker()函数。清单10给出了它的代码。
清单10. web worker
var worker = new Worker('PrimeNumberWebWorker.js');
function displayWorker()
{
worker.onmessage = function (event)
{
document.getElementById('result').innerHTML = event.data;
};
}
如果用户想要停止web worker的话,他/她可以点击Stop Web Worker按钮,这会调用清单11中给出的stopWorker()函数。
清单11. 终止worker
function stopWorker()
{
worker.terminate();
}
web worker文件
该文件是素数计算器的web worker,其计算出每个素数直到被终止执行。清单12给出了它的代码。
清单12. 计算素数
var n = 1;
search: while (true) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i += 1)
if (n % i == 0)
continue search;
postMessage(n);
}
CSS3文件
清单13中给出的CSS3文件提供了HTML5页面中显示的格式。
清单13. CSS3描述
* {font-family: Arial,Helvetica,sans-serif ;文章系列的这一部分内容研究了Geolocation和Web Worker API的实用性。选择这两个API是因为把它们放在一起既说明了API使用的创新性又说明了实际上的可用性。对于HTML5规范在创建新的业务模型方面的使用来说,Geolocation是一个很好的例子。同样,Web Worker的角色是JavaScript的并发性所固有的一些问题的解决方案。
这两个API共同说明了一种用于商业和社会的HTML5使用模式的组合,因此,它们的功效说明了HTML5富互联网应用的特有便利性和一般管理手段。
参考资料
学习资料
1. 由WHATWG出版的Web Workers specification提供了详细的worker信息。
2. 地理定位的W3C规范Geolocation API Level 2 Specification提供了详尽的用例和需求,这部分内容在规划API的商业和社会应用方面很有用。
3. Build Web applications with HTML 5(developerWorks,March 2010)讨论了HTML5引入的几个新的功能特性。
4. Creating mobile Web applications with HTML 5, Part 1: Combine HTML 5, geolocation APIs, and Web services to create mobile mashups (developerWorks, May 2010)在开发移动应用方面提供了宝贵的见解。
5. Create modern Web sites using HTML5 and CSS3(developerWorks,March 2010)是一篇有着多节内容的HTML5和CSS3文章。
6. 在New elements in HTML 5(developerWorks,August 2007)这一文章中,你会找到HTML5中的几个新元素的一些资料。
7. < html>5doctor网站提供了一种关于HTML5当前趋势的非常棒的看法。
8. W3Schools.com HTML5 Tag Reference提供了一个无所不包的HTML5标签、定义和例子的清单。
9. WHATWG网站提供了HTML5规范的详尽内容。
10. Web development zone特定于涵盖了各种基于Web的解决方案的文章。
11. 随时关注developerWorks的technical events and webcasts。
12. developerWorks on-demand demos:观看各种演示,范围从为初学者提供的产品安装和设置到为有经验的开发者提供的高阶功能都有。
13. 关注developerWorks on Twitter。
获取产品和技术
Dojo Toolkit这一开源的模块化JavaScript库有助于你快速地开发跨平台的基于JavaScript/Ajax的应用和网站。
讨论
1. 现在就创建你的developerWorks个人资料,并设置一个关于HTML的观看列表。与developerWorks社区建立联系并保持联系。
2. 找到其他在web开发方面感兴趣的developerWorks成员。
3. 分享你的知识:加入一个关注web专题的developerWorks组。
4. Roland Barcia在他的博客中谈论Web 2.0和中间件。
5. 关注developerWork成员的shared bookmarks on web topics。
6. 快速获得答案:访问Web 2.0 Apps论坛。
7. 快速获得答案:访问Ajax论坛。
关于作者
Grace Walker是位于伊利诺斯州的芝加哥的Walker Automated Services公司的合伙人,她是一位有着多重背景和丰富经验的IT顾问。她在IT行业担任过经理、管理员、程序员、讲师、业务分析师、技术分析师、系统分析师和Web开发者,工作的背景环境也各不相同,其中包括了电信、教育、金融服务和软件等。
?