使用HTML5画布实现的超棒javascript动画仪表板:gauge.js
日期:2012-8-8 来源:GBin1.com

在线演示
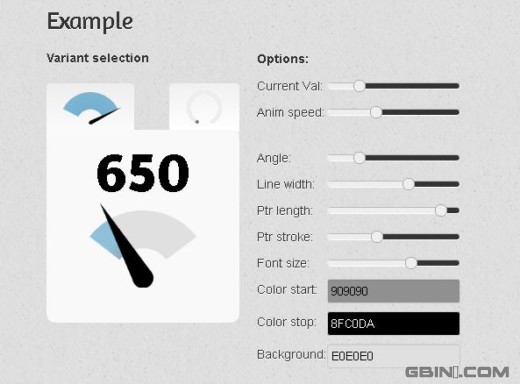
今天我们分享来自guage.js的超棒动画仪表板实现,这个类库使用html5画布来生成动态的自定义仪表板。不依赖于任何类库也不实用任何的CSS或者图片,完全使用画布生成。
拥有两套不同的UI,一个是仪表盘,一个类似原来我们介绍的jQuery knob界面。支持UI元素自定义你可以生成自己需要的颜色格式。

var opts = { lines: 12, // The number of lines to draw angle: 0.21, // The length of each line lineWidth: 0.44, // The line thickness pointer: { length: 0.9, // The radius of the inner circle strokeWidth: 0.108 // The rotation offset }, colorStart: '#909090', // Colors colorStop: '#8FC0DA', // just experiment with them strokeColor: '#E0E0E0' // to see which ones work best for you};var target = document.getElementById('foo'); // your canvas elementvar gauge = new Gauge(target).setOptions(opts); // create sexy gauge!gauge.maxValue = 3000; // set max gauge valuegauge.animationSpeed = 46; // set animation speed (32 is default value)gauge.set(650); // set actual value如果你使用jQuery,你可以使用如下插件代码:
$.fn.gauge = function(opts) { this.each(function() { var $this = $(this), data = $this.data(); if (data.gauge) { data.gauge.stop(); delete data.gauge; } if (opts !== false) { data.gauge = new Gauge(this).setOptions(opts); } }); return this;};如果你希望方便快速的创建一个动态仪表,gauge.js肯定是一个不错的选择,如果你有任何想法,请给我们留言,谢谢阅读!
来源:使用HTML5画布实现的超棒javascript动画仪表板:gauge.js