谈谈DIV+CSS
什么是DIV+CSS
DIV+CSS是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(table)定位方式,通过CSS样式文件,将网页页面内容与表现相分离。
CSS(CascadingStyle Sheets)层叠样式表,用于定义HTML元素的显示形式,是W3C推出的格式化网页内容的标准技术。
?
优点:
1、使页面载入得更快:由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。
2、重构页面修改方便:div+css页面是将html和css文件分开的。也就是说一个网页的内容与表现形式的分离,一般修改小部分css文件里css样式属性就可以修改真站的样式版面,如背景颜色、字体颜色、网站宽度等具有table不具备的方便性。
3、降低流量费用:页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大的优势了。
?
缺点:
1、?开发难度大:(1)要求开发div css的技术较高,尽管不是高不可及,比表格定位复杂的多,即使对于网站设计高手也很容易出现问题。(2)div+css还没有实现所有浏览器的统一兼容。有时,在IE中显示正常的页面,到了火狐浏览器中可能会面目全非。所以div+css需要测试浏览器版本也较多,例如:各版本的IE浏览器,Firefox,谷歌
2、开发时间长:div css布局相对table布局开发制作时间长。
3、开发成本相对table高点:因为技术性及时间性就决定了divcss页面比table页面成本高。
CSS盒子模型的概念
???????? 使用CSS的核心就是使用盒子模型。在日常生活中,我们遇到盒子是用于可装东西长方形、正方形的盒子,例如鞋盒,礼品盒。而CSS盒子也是装东西的,比如我们要将文字内容、图片布局在网页中。
 实际生活中的盒子
实际生活中的盒子

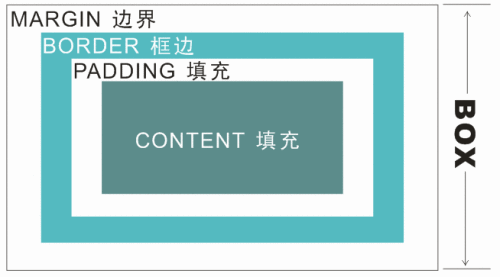
CSS中的盒子
我们可以通过CSS的盒子模型修饰内容(content)、填充(padding)、边框(border)和边界(margin),而改变网页中内容的样式。
具体实例:
DIV+CSS 登录界面代码实现:
DIV代码:
[html] view plaincopy<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <html> <head> <title>登录界面</title> <link href="Login.css" rel="stylesheet" type="text/css" /> <!-- 引用CSS样式表 --> </head> <body> <form id="form1" runat="server"> <div id="loginfrm"> <h3 alt="谈一下DIV+CSS" /> <p>用户名:<asp:TextBox ID="txtUserName" runat="server" Cssrunat="server" ControlToValidate ="txtUserName" ErrorMessage="请输入用户名"></asp:RequiredFieldValidator><!-- 登录验证控件 --></p> <p>密 码:<asp:TextBox ID="txtPwd" runat="server" TextMode="Password" Cssrunat="server" ControlToValidate ="txtPwd" ErrorMessage="请输入密码" Text="*"></asp:RequiredFieldValidator></p> <p> <asp:Button ID="btnOK" runat="server" Text="确定" /> </p> </div> </div> </form> </body> </html> CSS代码:[css] view plaincopy* /* 设置所有元素内外边框为0 */ { margin:0px; } .caption { margin-left:150px; } .logo { float:left; margin-right:15px; margin-top:-15px; } body /* 设置字体 */ { font-size:14px; } #loginfrm { margin:200px 500px; width:400px; } #login { margin-top:25px; } #login p { margin-top:20px; } #image { float:left; } .txtbox { width:180px; } ?