用纯css3和html实现一些复杂的泡沫对话框
前几天用css3实现了一些基本的泡沫对话框,今天在原来的原理的基础上做了一些复杂的。
html代码如下
<div class="content">
<p class="triangle-border">This only needs one HTML element.</p>
<p class="triangle-border top">For example, <code><p>[text]</p></code>.</p>
<p class="triangle-border left">But it could be any element you want.</p>
<p class="triangle-border right">The entire appearance is created only with CSS.</p>
<h2>Simple examples</h2>
<h3 class="example-commentheading">125 comments</h3>
<blockquote class="example-right">
<p>Design is directed toward human beings. To design is to solve human problems by identifying them and executing the best solution.</p>
</blockquote>
<p>Ivan Chermayeff</p>
<blockquote class="example-obtuse">
<p>It’s not what you look at that matters, it’s what you see.</p>
</blockquote>
<p>Henry David Thoreau</p>
<blockquote class="example-twitter" cite="http://twitter.com/necolas/status/9880187933">
<p>Takes me longer to write up blog posts on experiments or projects than to create them in the first place.</p>
</blockquote>
<p><a href="http://twitter.com/necolas">@necolas</a> at <a href="http://twitter.com/necolas/status/9880187933">4:05 PM March 2nd 2010</a></p>
<div class="example-number">57</div>
<h2>More complex CSS3 examples</h2>
<p>Some more experimental speech bubbles that try to limit the damage in browsers lacking the necessary CSS3 support.</p>
<div class="pinched">
<p><strong>It doesn’t matter what the first child element of this div is</strong>...but it does need a child element.</p>
</div>
<blockquote class="oval-speech">
<p>This is a blockquote that is styled to look like a speech bubble</p>
</blockquote>
<blockquote class="oval-thought">
<p>This is a blockquote that is styled to look like a thought bubble</p>
</blockquote>
</div>
css代码如下:
body {
padding:0;
margin:0;
font:1em/1.4 Cambria, Georgia, sans-serif;
color:#333;
background:#fff;
}
a:link, a:visited {
border-bottom:1px solid #c55500;
text-decoration:none;
color:#c55500;
}
a:visited {
border-bottom:1px solid #730800;
color:#730800;
}
a:hover, a:focus, a:active {
border:0;
color:#fff;
background:#c55500;
}
a:visited:hover, a:visited:focus, a:visited:active {
color:#fff;
background:#730800;
}
.content {
width:500px;
padding:0 0 50px;
margin:0 auto;
position:relative;
z-index:1;
}
h1 {
margin:1em 0 0;
font-size:2.5em;
font-weight:normal;
line-height:1.2;
text-align:center;
}
h2 {
margin:0.5em 0 1.5em;
font-size:1.25em;
font-weight:normal;
font-style:italic;
text-align:center;
}
p {
margin:1em 0;
}
.content h2 {
margin:2em 0 0.75em;
font-size:2em;
font-weight:bold;
font-style:normal;
text-align:left;
}
blockquote {
margin:1em 0;
}
blockquote p {
margin:0;
font-size:2em;
}
.triangle-border {
position:relative;
padding:15px;
margin:1em 0 3em;
border:5px solid #5a8f00;
color:#333;
background:#fff;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.triangle-border.left {
margin-left:30px;
}
.triangle-border.right {
margin-right:30px;
}
.triangle-border:before {
content:"";
position:absolute;
bottom:-20px;
left:40px;
border-width:20px 20px 0;
border-style:solid;
border-color:#5a8f00 transparent;
display:block;
width:0;
}
.triangle-border:after {
content:"";
position:absolute;
bottom:-13px;
left:47px;
border-width:13px 13px 0;
border-style:solid;
border-color:#fff transparent;
display:block;
width:0;
}
.triangle-border.top:before {
top:-20px;
bottom:auto;
left:auto;
right:40px;
border-width:0 20px 20px;
}
.triangle-border.top:after {
top:-13px;
bottom:auto;
left:auto;
right:47px;
border-width:0 13px 13px;
}
.triangle-border.left:before {
top:10px;
bottom:auto;
left:-30px;
border-width:15px 30px 15px 0;
border-color:transparent #5a8f00;
}
.triangle-border.left:after {
top:16px;
bottom:auto;
left:-21px;
border-width:9px 21px 9px 0;
border-color:transparent #fff;
}
.triangle-border.right:before {
top:10px;
bottom:auto;
left:auto;
right:-30px;
border-color: transparent #5a8f00;
border-width:15px 0 15px 30px;
}
.triangle-border.right:after {
top:16px;
bottom:auto;
left:auto;
right:-21px;
border-width:9px 0 9px 21px;
border-color:transparent #fff;
}
.example-commentheading {
position:relative;
padding:0;
color:#b513af;
}
.example-commentheading:before {
content:"";
position:absolute;
top:9px;
left:-25px;
width:15px;
height:10px;
background:#b513af;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
.example-commentheading:after {
content:"";
position:absolute;
top:15px;
left:-19px;
border:4px solid transparent;
display:block;
width:0;
border-left-color:#b513af;
}
.example-right {
position:relative;
padding:15px 30px;
margin:0;
color:#fff;
background:#5a8f00;
background:-webkit-gradient(linear, 0 0, 0 100%, from(#b8db29) to(#5a8f00));
background:-moz-linear-gradient(#b8db29, #5a8f00);
background:linear-gradient(b8db29, #5a8f00) background:-o-linear-gradient(#b8db29, #5a8f00);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr="#b8db29", endColorstr="#5a8f00");
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.example-right:after {
content:"";
position:absolute;
bottom:-50px;
left:50px;
border-width:0 20px 50px 0;
border-style:solid;
border-color:transparent #5a8f00;
display:block;
width:0;
}
.example-obtuse {
position:relative;
padding:15px 30px;
margin:0;
color:#000;
background:#f3961c;
background:-webkit-gradient(linear, 0 0, 0 1090%, from(#f9d835), to(#f3961c));
background:-moz-linear-gradient(#f9d835, #f3961c);
background:-o-linear-gradient(#f9d835, #f3961c);
background:linear-gradient(#f9d835, #f3961c);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr="#f9d835", endColorstr="#f3961c");
-webkit-border-top-left-radius:25px 50px;
-webkit-border-top-right-radius:25px 50xp;
-webkit-border-bottom-right-radius:25px 50px;
-webkit-border-bottom-left-radius:25px 30px;
-moz-border-radius:25px/50px;
border-radius:25px/50px;
}
.example-obtuse:before {
content:"";
position:absolute;
bottom:-30px;
right:80px;
border-width:0 0 30px 50px;
border-style:solid;
border-color:transparent #f3961c;
width:0;
display:block;
}
.example-obtuse:after {
content:"";
position:absolute;
bottom:-30px;
right:110px;
border-width:0 0 30px 20px;
border-style:solid;
border-color:transparent #fff;
display:block;
width:0;
}
.example-twitter {
position:relative;
padding:15px;
margin:100px 0 0.5em;
color:#333;
background:#eee;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.example-twitter:before {
content:url(twitter-logo.gif);
position:absolute;
top:-60px;
left:0;
width:155px;
height:36px;
display:block;
}
.example-twitter:after {
content:"";
position:absolute;
top:-30px;
left:50px;
border:15px solid transparent;
border-bottom-color:#eee;
display:block;
width:0;
}
.example-number {
position:relative;
width:200px;
height:200px;
margin:50px 0 200px;
text-align:center;
font:140px/200px Arial, Helvetica, sans-serif;
color:#fff;
background:#c91f2c;
}
.example-number:before {
content:"";
position:absolute;
bottom:-140px;
right:0;
border-width:0 0 140px 140px;
border-style:solid;
border-color:transparent #c91f2c;
}
.example-number:after {
content:"";
position:absolute;
bottom:-140px;
right:85px;
border-width:0 0 140px 55px;
border-style:solid;
border-color:transparent #fff;
}
.pinched {
position:relative;
padding:15px;
margin:50px 0 3em;
text-align:center;
color:#fff;
background:#333;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.pinched:before {
content:"";
position:absolute;
top:-20px;
left:50%;
width:100px;
height:20px;
margin:0 0 0 -50px;
background:#333;
}
.pinched:after {
content:"";
position:absolute;
top:-20px;
left:0;
width:50%;
height:20px;
background:#fff;
-webkit-border-bottom-right-radius:15px;
-moz-border-radius-bottomright:15px;
border-bottom-right-radius:15px;
}
.pinched>:first-child:before {
content:"";
position:absolute;
top:-20px;
right:0;
width:50%;
height:20px;
background:#fff;
-webkit-border-bottom-left-radius:15px;
-moz-border-radius-bottomleft:15px;
border-bottom-left-radius:15px;
}
.oval-speech {
position:relative;
width:270px;
padding:50px 40px;
margin:1em auto 50px;
text-align:center;
color:#fff;
background:#5a8f00;
background:-webkit-gradient(linear, 0 0, 0 100%, from(#b8db29), to(#5a8f00));
background:-moz-linear-gradient(#b8db29, #5a8f00);
background:-o-linear-gradient(#b8db29, #5a8f00);
background:linear-gradient(#b8db29, #5a8f00);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr="#b8db29", endColorstr="#5a8f00");
-webkit-border-top-left-radius:220px 120px;
-webkit-border-top-right-radius:220px 120px;
-webkit-border-bottom-right-radius:220px 120px;
-webkit-border-bottom-left-radius:220px 120px;
-moz-border-radius:220px / 120px;
border-radius:220px / 120px;
}
.oval-speech p {
font-size:1.25em;
}
.oval-speech:before {
content:"";
position:absolute;
z-index:-1;
bottom:-30px;
right:50%;
height:30px;
border-right:60px solid #5a8f00;
background:#5a8f00;
-webkit-border-bottom-right-radius:80px 50px;
-moz-border-radius-bottomright:80px 50px;
border-bottom-right-radius:80px 50px;
-webkit-transform:translate(0, -2px);
-moz-transform:translate(0, -2px);
-ms-transform:translate(0, -2px);
-o-transform:translate(0, -2px);
transform:translate(0, -2px);
}
.oval-speech:after {
content:"";
position:absolute;
z-index:-1;
bottom:-30px;
right:50%;
width:60px;
height:30px;
background:#fff;
-webkit-border-bottom-right-radius:40px 50px;
-moz-border-radius-bottomright:40px 50px;
border-bottom-right-radius:40px 50px;
-webkit-transform:translate(-30px, -2px);
-moz-transform:translate(-30px, -2px);
-ms-transform:translate(-30px, -2px);
-o-transform:translate(-30px, -2px);
transform:translate(-30px, -2px);
}
.oval-thought {
position:relative;
width:270px;
padding:50px 40px;
margin:1em auto 80px;
text-align:center;
color:#fff;
background:#075698;
background:-webkit-gradient(linear, 0 0, 0 100%, from(#2e88c4), to(#075698));
background:-moz-linear-gradient(#2e88c4, #075698);
background:-o-linear-gradient(#2e88c4, #075698);
background:linear-gradient(#2e88c4, #075698);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr="#2e88c4", endColorstr="#075698");
-webkit-border-top-left-radius:220px 120px;
-webikit-border-top-right-radius:220px 120px;
-webkit-border-bottom-right-radius:220px 120px;
-webkit-border-bottom-left-radius:220px 120px;
-moz-border-radius:220px/120px;
border-radius:220px/120px;
}
.oval-thought p {
font-size: 1.25em;
}
.oval-thought:before {
content:"";
position:absolute;
bottom:-20px;
left:50px;
width:30px;
height:30px;
background:#075698;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
.oval-thought:after {
content:"";
position:absolute;
left:30px;
bottom:-30px;
left:30px;
width:15px;
height:15px;
background:#075698;
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
}
.example-right + p {
font-style: italic;
margin: 15px 0 2em 85px;
}
.example-obtuse + p {
font-style: italic;
margin: 10px 150px 2em 0;
text-align: right;
}
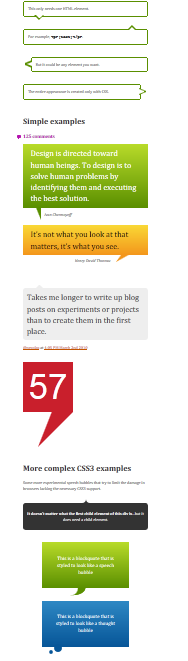
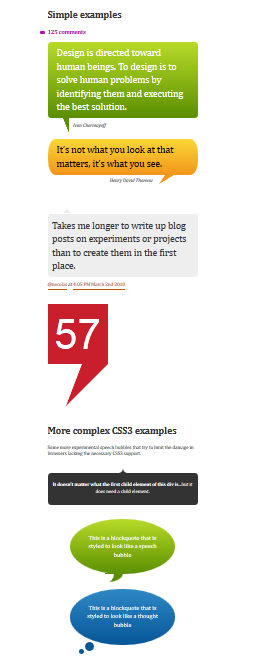
支持的浏览器有:Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+.
预览效果如下图:
在firefox中预览效果:

在ie9中预览效果