CSS文集(The CSS Anthology) 第三章 CSS和图片
1. 为图片加边框
以下CSS中,第一种是以详细方式进行设置,第二种以缩略形式进行设置。
<div id="pg60"><img src="chpt3/myfish.jpg" alt="CSS文集(The CSS Anthology) 第三章 CSS跟图片"/><img src="chpt3/myfish.jpg" alt="CSS文集(The CSS Anthology) 第三章 CSS跟图片"/></div>
img.pg60 {border-width : 1px;border-style : solid;border-color : #000000;}.pg60_imgborder {border : 1px solid #000000;}
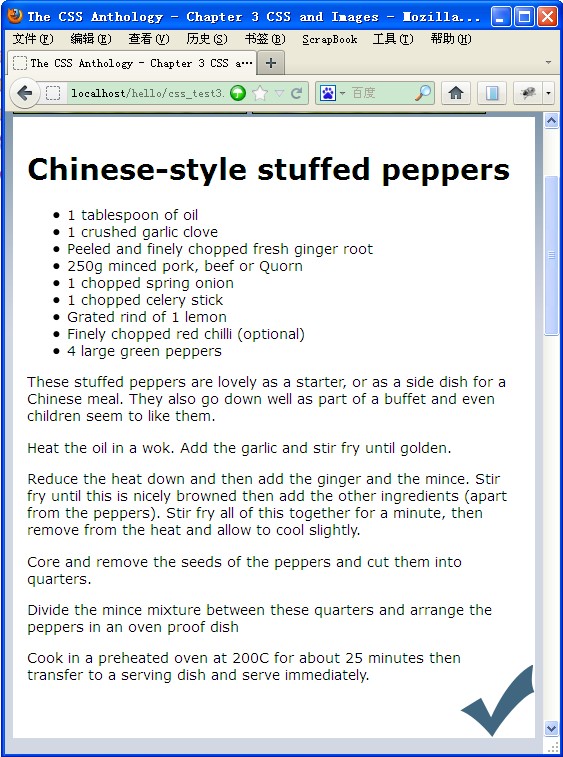
<div id="pg67content"><h1>Chinese-style stuffed peppers</h1><ul><li>1 tablespoon of oil</li><li>1 crushed garlic clove</li><li>Peeled and finely chopped fresh ginger root</li><li>250g minced pork, beef or Quorn</li><li>1 chopped spring onion</li><li>1 chopped celery stick</li><li>Grated rind of 1 lemon</li><li>Finely chopped red chilli (optional)</li><li>4 large green peppers</li></ul><p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p><p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p><p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p><p>Core and remove the seeds of the peppers and cut them into quarters.</p><p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p><p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p></div>
#pg67content {background-color : #FFFFFF;padding : 1em 1em 40px 1em;background-image : url(chpt3/tick.gif);background-repeat : no-repeat;/* 设置背景图片的位置 */background-position : bottom right; /* 可设位置参数如如下:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right *//*或用百分比background-position : 30% 80%; *//*或用计量单位,如:background-position : 20px 20px; */}
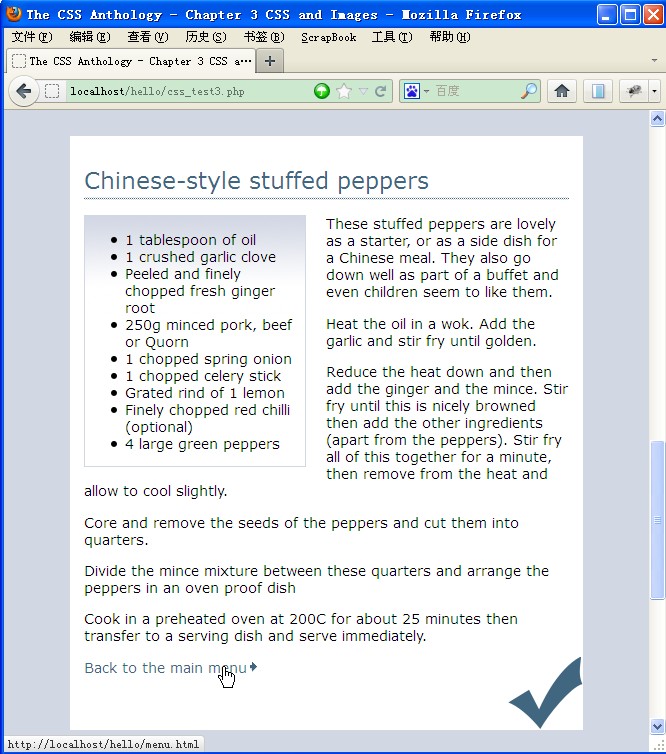
<div id="pg72_content"><h1 name="code">#pg72_content { margin: 2em 4em 2em 4em; background-color: #FFFFFF; padding: 1em 1em 40px 1em; background-image: url("chpt3/tick.gif"); background-repeat: no-repeat; background-position: bottom right;}#pg72_smallbox {background-image : url(chpt3/boxbg.gif);background-repeat : repeat-x;float : left;margin-right : 20px;width : 220px;border : 1px solid #d2d7e4;}h1.pg72_header {background-image : url(chpt3/dotty.gif);background-repeat : repeat-x;background-position : bottom left;padding : 0 0 6px 0;color : #41667f;font-size : 160%;font-weight : normal;background-color : transparent;}a.pg72:link, a.pg72:visited {color : #41667f;background-color : transparent;padding-right : 10px;}a.pg72:hover {background-image : url(chpt3/arrow.gif);text-decoration : none;background-position : center right;background-repeat : no-repeat;}
<div id="pg75_content"> <h1 name="code">#pg75_smallbox {background-image: url("chpt3/boxbg.gif");background-repeat: repeat-x;float: left;margin-right: 20px;width: 220px;border: 1px solid #d2d7e4;}#pg75_smallbox h2 {margin: 0;padding: 0.2em;background-image: url("chpt3/boxheaderbg.jpg");background-repeat: no-repeat;color: #FFFFFF;background-color: red;font-size: 140%;font-weight: normal;}#pg75_content {margin: 2em 4em 2em 4em;background-color: #FFFFFF;padding: 1em 1em 40px 1em;background-image: url("chpt3/tick.gif");background-repeat: no-repeat;background-position: bottom right;}h1.pg75_header {background-image: url("chpt3/dotty.gif");background-repeat: repeat-x;background-position: bottom left;padding: 0 0 6px 0;color: #41667f;font-size: 160%;font-weight: normal;background-color: transparent;}a.pg75:link, a.pg75:visited {color: #41667f;background-color: transparent;padding-right: 10px;}a.pg75:hover {background-image: url("chpt3/arrow.gif");text-decoration: none;background-position: center right;background-repeat: no-repeat;}
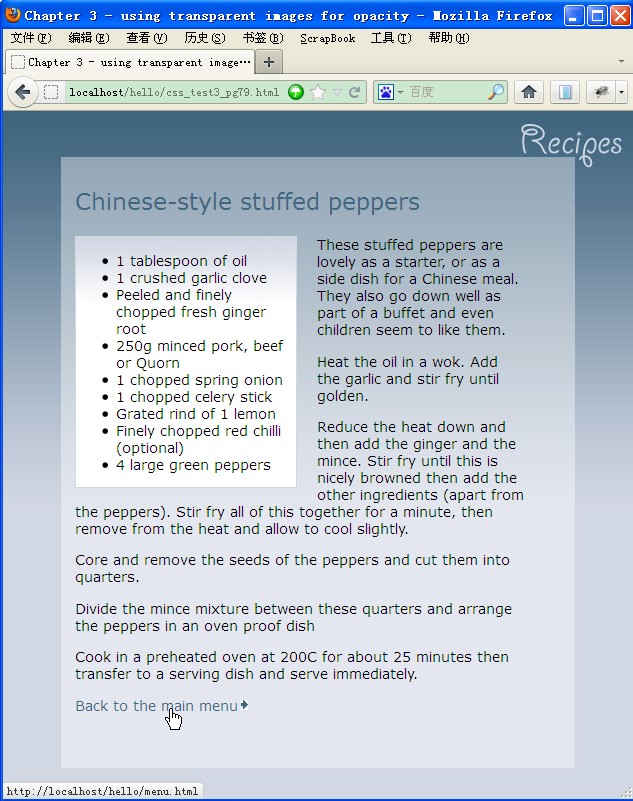
<div id="content"><h1 name="code">html {background-image: url(chpt3/background-repeatx.jpg);background-repeat: repeat-x;background-color: #d2d7e4;}body {font: 0.9em Verdana, Geneva, Arial, Helvetica, sans-serif;color: #000000;background-image: url(chpt3/recipes.png);background-repeat: no-repeat;background-position:98% 2%;background-attachment:fixed;margin: 0;padding: 46px 0 0 0;}#smallbox {background-image: url(chpt3/boxbg.gif);background-repeat: repeat-x;background-color: #FFFFFF;float: left;margin-right: 20px;width: 220px;border:1px solid #d2d7e4;}#content {margin: 0 4em 2em 4em;background-image: url(chpt3/opaque.png);padding: 1em 50px 40px 1em;}h1 {padding: 0 0 6px 0;color: #41667f;font-size: 160%;font-weight: normal;background-color: transparent;}a:link, a:visited {color: #41667f;background-color: transparent;padding-right: 10px;}a:hover {background-image: url(chpt3/arrow.gif);text-decoration: none;background-position: center right;background-repeat: no-repeat;}
<div id="content"><h1 name="code">html {background-image: url(chpt3/background-repeatx.jpg);background-repeat: repeat-x;background-color: #d2d7e4;}body {font: 0.9em Verdana, Geneva, Arial, Helvetica, sans-serif;color: #000000;background-image: url(chpt3/recipes.png);background-repeat: no-repeat;background-position:98% 2%; background-attachment:fixed;margin: 0;padding: 46px 0 0 0;}#smallbox {background-image: url(chpt3/boxbg.gif);background-repeat: repeat-x; background-color: #FFFFFF;float: left;margin-right: 20px;width: 220px;border:1px solid #d2d7e4;}#content {margin: 0 4em 2em 4em;background-image: url(chpt3/opaque.png);padding: 1em 50px 40px 1em;}h1 {padding: 0 0 6px 0;color: #41667f;font-size: 160%;font-weight: normal;background-color: transparent;}a:link, a:visited {color: #41667f;background-color: transparent;padding-right: 10px;}a:hover {background-image: url(chpt3/arrow.gif);text-decoration: none; background-position: center right; background-repeat: no-repeat;}