silverlight 5开发【vb版】(11)- 样式与模板
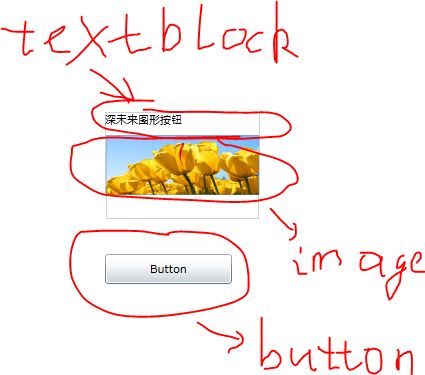
一、首先构造以下界面

?
<UserControl x:d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <Button Content="Button" Height="30" HorizontalAlignment="Left" Margin="145,179,0,0" Name="Button1" VerticalAlignment="Top" Width="127" /> <StackPanel Height="83" HorizontalAlignment="Left" Margin="134,90,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Grid></UserControl>
?
二、我们将除开button控件以外的东东全部放到button控件内
首先,将button的XAMl修改一下
?
?
?
<UserControl x:d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <Button Height="102" HorizontalAlignment="Left" Margin="87,142,0,0" Name="Button1" VerticalAlignment="Top" Width="184"> <Button.Content> </Button.Content> </Button> <StackPanel Height="83" HorizontalAlignment="Left" Margin="0,0,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Grid></UserControl>
?然后将StackPanel?的内容放到button来
?
<UserControl x:d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <Button Height="102" HorizontalAlignment="Left" Margin="87,142,0,0" Name="Button1" VerticalAlignment="Top" Width="184"> <Button.Content> <StackPanel Height="83" HorizontalAlignment="Left" Margin="0,0,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Button.Content> </Button> </Grid></UserControl>
?

?
三、定义好样式与模板
<UserControl.Resources> <Style x:Key="dpbutton" TargetType="Button" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> </ControlTemplate> </Setter.Value> </Setter> </Style> </UserControl.Resources>
?然后将刚才的内容加入模板中
?
<UserControl x:d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources> <Style x:Key="dpbutton" TargetType="Button" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Button Height="102" HorizontalAlignment="Left" Margin="78,31,0,0" Name="Button1" VerticalAlignment="Top" Width="184"> <Button.Content> <StackPanel Height="83" HorizontalAlignment="Left" Margin="0,0,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Button.Content> </Button> </ControlTemplate> </Setter.Value> </Setter> </Style> </UserControl.Resources></UserControl>
四、应用样式和模板
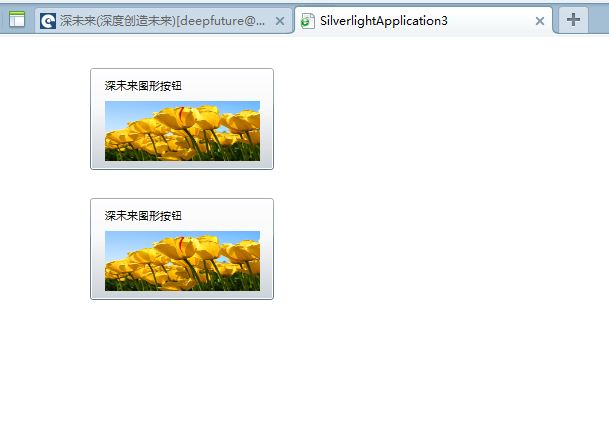
<UserControl x:d:DesignWidth="400"> <UserControl.Resources> <Style x:Key="dpbutton" TargetType="Button" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Button Height="102" HorizontalAlignment="Left" Margin="78,31,0,0" Name="Button1" VerticalAlignment="Top" Width="184"> <Button.Content> <StackPanel Height="83" HorizontalAlignment="Left" Margin="0,0,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Button.Content> </Button> </ControlTemplate> </Setter.Value> </Setter> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Button Style="{StaticResource dpbutton}" Height="141" HorizontalAlignment="Left" Margin="12,0,0,0" Name="Button1" VerticalAlignment="Top" Width="302" /> </Grid></UserControl>?我们最后加入2个这样的图形button,看看效果
<UserControl x:d:DesignWidth="400"> <UserControl.Resources> <Style x:Key="dpbutton" TargetType="Button" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Button Height="102" HorizontalAlignment="Left" Margin="78,31,0,0" Name="Button1" VerticalAlignment="Top" Width="184"> <Button.Content> <StackPanel Height="83" HorizontalAlignment="Left" Margin="0,0,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="155"> <TextBlock Height="23" Name="TextBlock1" Text="深未来图形按钮" FontFamily="Portable User Interface" /> <Image Height="60" Name="Image1" Stretch="Fill" Width="155" Source="/SilverlightApplication3;component/Images/Tulips.jpg" /> </StackPanel> </Button.Content> </Button> </ControlTemplate> </Setter.Value> </Setter> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Button Style="{StaticResource dpbutton}" Height="148" HorizontalAlignment="Left" Margin="12,0,0,0" Name="Button1" VerticalAlignment="Top" Width="300" /> <Button Height="148" HorizontalAlignment="Left" Margin="12,130,0,0" Name="Button2" Style="{StaticResource dpbutton}" VerticalAlignment="Top" Width="300" /> </Grid></UserControl>??
?