easyUI 创建一个基础的TreeGrid
@author YHC
TreeGrid组件从DataGrid继承但是允许一个parent/child 节点关系在行之间,许多属性继承至DataGrid 可以用在TreeGrid,使用TreeGrid,用户必须定义treeField属性这个指明那么字段作为tree节点.
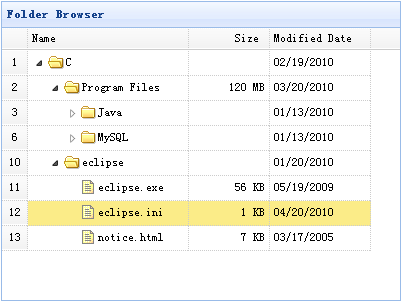
这个教程向你展示,如何使用TreeGrid 设置一个文件夹浏览器.

查看 Demo
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>