HTML 页面添加批注
最近在做一个学校的XXX系统项目,因项目有个需求就是要像在word里面的添加批注功能一样,就是选中一段文字,然后为这些页面添加一些额外的信息;刚开始我们的方案是记录选中内容的下标,然后保存到数据库中,当要显示的时候就再数据库中读取下面然后在客户端用js合并,做着做着发现这种方法很烦,最后我们决定采用另一种方案,就是在在选中的文字两端加上自定义标记,批注的内容就是保存到自定义标签的属性里面去。
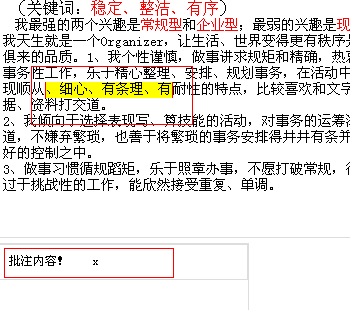
想法是有了,开始着手做Demo了,一开始我们就像在CKEditor里面做一个插件,看了一天的CKEditor的API和源码,搞到一头雾水,写CKEditor插件太复杂了,有要什么初始化、又要什么execute、一堆东西,最后放弃了这方案,最后决定还是自己写一个添加批注的工具出来,写到一半的时候竟发现一个国内强大的HTML编辑器KindEditor,只需几行代码就解决了(为什么不早点发现(T-T));既然工具已经写了一半了,还是把它写完了,最终Demo出来了。
在这里就跟大家分享一下,大家看一下还有没有好的做法。
/** * @作者:WilliamSha * @时间:2011-10-18 下午07:52:01 * @项目名:XXX * @描述:操作批注工具 *///初始化页面元素$(function(){$(".content").mouseup(function(e){var selectedText ;if(window.getSelection) {selectedText = window.getSelection().toString();}else if(document.selection && document.selection.createRange) {selectedText = document.selection.createRange().text;}if(selectedText){$("#icon").css({"left" : e.clientX+1,"top" : e.clientY-30}).fadeIn(300);}else {$("#icon").hide();}});$("#icon").hover(function(){$(this).children().removeClass("tipsIcon");},function(){$(this).children().addClass("tipsIcon");}).click(function() {$("#icon").hide();addPostil();});});//添加批注function addPostil() {//IE支持的range对象var ie_range ;//其他浏览器的range对象var other_range ;if(window.getSelection) {other_range = window.getSelection().getRangeAt(0);}else if(document.selection && document.selection.createRange) {ie_range = document.selection.createRange();}art.dialog({id:'inputDialog', title:'添加批注', content:'<textarea id="postil" rows="10" cols="30"></textarea>',lock:true}, function(){var value = document.getElementById("postil").value;if(!value){art.dialog({content:'批注内容不能为空!', time: 1});return false;}if(other_range) {/*//IE之外的浏览器,如果在选择内容包含其他标签的一部分的时候会报异常var mark = document.createElement("ins");mark.setAttribute("comment", value);mark.className = "postil";mark.id=new Date().getTime();other_range.surroundContents(mark);*/var selected = other_range.extractContents().textContent;var text = "[ins id='"+(new Date().getTime())+"' comment='"+value+"']"+selected+"[/ins]";var textNode = document.createTextNode(text);other_range.insertNode(textNode);var content = $(".content").html();var reg = /\[ins id='(\d*)' comment='([\w\W]*)']([\w\W]*)\[\/ins]/gi;reg.test(content);var id = RegExp.$1,comment = RegExp.$2,c = RegExp.$3;var reHtml = "<ins id='"+id+"' comment='"+comment+"' class='postil' >"+c+"</ins>";content = content.replace(reg, reHtml);$(".content").html(content);}else if(ie_range) {ie_range.pasteHTML("<ins comment='"+value+"' class='postil' id='"+new Date().getTime()+"'>"+ie_range.htmlText+"</ins>");ie_range=null;}loader();});}//解析批注function loader(){var $list = $(".list");$list.children().remove();$.each($(".content ins"), function(a, b){var content = $(b).attr("comment");var $postil = $("<div forid='"+$(b).get(0).id+"'>"+content+"<span onClick='removePostil(this)'> x</span></div>");$postil.hover(function(){$(this).css("border-color", "red");$("#"+$(this).attr("forid")+"").removeClass().addClass("postilFocus");},function(){$(this).css("border-color", "#ddd");$("#"+$(this).attr("forid")+"").removeClass().addClass("postil");});$(b).hover(function(){$(this).removeClass().addClass("postilFocus");$("div[forid='"+$(this).get(0).id+"']").css("border-color", "red");},function(){$(this).removeClass().addClass("postil");$("div[forid='"+$(this).get(0).id+"']").css("border-color", "#ddd");});$list.append($postil);});}//删除批注function removePostil(arg){var $div = $(arg).parent();var id = $div.attr("forid");var $source = $("#"+id);var text = $source.after($source.html());$source.remove();loader();}