Flex使用Blazeds与Java交互及自定义对象转换详解
转于?http://www.cnblogs.com/RocD-DuPeng/articles/1751040.html
?
一、建立Flex与Java交互的工程。
本文中讲到的交互是利用Blazeds的,因为这个是免费的,呵呵,我是穷人。
首先就是去下载Blazeds的压缩包,这个可以从官网或者CSDN、JavaEye上下到。解压缩这个包,将里面的Blazeds.war解压,后面建立工程时要使用。
在MyEclipse中建立一个web工程,名为FlexTest。(注意:这个工程的JDK一定是1.5或以上版本,本文使用6.0)
将刚才解压的Blazeds.war包中的“META-INF”与“WEB-INF”文件夹以及文件夹中的内容拷贝到工程的WebRoot下。WEB-INF中包含有Flex的配置文件以及Blazeds需要的Jar包。这时我们就可以在这个工程中写入Java代码了。本文以一个用户列表为例,建立用户实体类。代码如下:
?> 2 <service id="remoting-service" 3 class="flex.messaging.services.RemotingService"> 4 <adapters> 5 <adapter-definition id="java-object" 6 class="flex.messaging.services.remoting.adapters.JavaAdapter" 7 default="true"/> 8 </adapters> 9 <default-channels>10 <channel ref="my-amf"/>11 </default-channels>12 <destination id="UserManager">13 <properties>14 <source>com.rocd.flex.biz.UserManager</source>15 </properties>16 </destination>17 </service> 注意Project Location的Folder要选择MyEclipse建立的Web工程的WebRoot下。Server technology选择J2EE
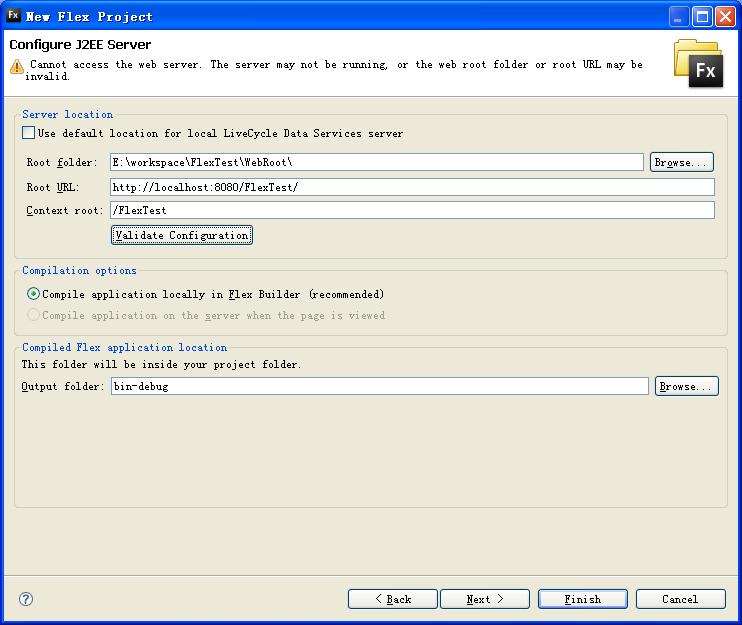
点击[Next]按钮进入下一页。如图

注意Server location中Root folder要选择Java Web工程的WebRoot路径。Root URL是Java web工程的访问路径,由于使用的是Tomcat服务器,工程名为FlexTest,所以路径是http://localhost:8080/FlexTest/,而
Context root则是Java Web项目的工程名。完成后点击那个[Validate Configuration]进行验证,如果窗口上方显示如上图所示的“黄三角”就说明可以进行下一步操作了。
顺利建立完Flex工程后,需要注意是否报错,如果报错,请注意调整Flex SDK的版本。
没问题后,就要创建一个AS的类,用来接收Java程序的返回值了,也就是那个UserBean。代码如下:
?> 2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" 3 fontSize="12" initialize="init()"> 4 <mx:Script> 5 <![CDATA[ 6 import com.rocd.flex.entity.UserBean; 7 import mx.collections.ArrayCollection; 8 import mx.rpc.events.ResultEvent; 9 10 private function init():void11 {12 UserManager.getUserList();13 UserManager.addEventListener(ResultEvent.RESULT,getUserList);14 }15 16 private function getUserList(event:ResultEvent):void17 {18 var userList:ArrayCollection = ArrayCollection(event.result);19 var userList_FlexData:ArrayCollection = new ArrayCollection();20 for (var i:int = 0; i < userList.length; i++)21 {22 var user:UserBean = UserBean(userList.getItemAt(i));23 userList_FlexData.addItem(user);24 }25 dataGrid.dataProvider = userList_FlexData;26 }27 ]]>28 </mx:Script>29 <mx:RemoteObject id="UserManager" destination="UserManager" 30 showBusyCursor="true" />31 32 <mx:Panel x="32" y="20" width="399" height="285" layout="absolute" title="用户列表">33 <mx:DataGrid x="0" y="0" width="379" height="243" id="dataGrid">34 <mx:columns>35 <mx:DataGridColumn headerText="用户名" dataField="userName"/>36 <mx:DataGridColumn headerText="年龄" dataField="age"/>37 <mx:DataGridColumn headerText="Email" dataField="email"/>38 </mx:columns>39 </mx:DataGrid>40 </mx:Panel>41 </mx:Application>42?