<win8>(四)实例讲解win8(XAML+C#)开发--------课程表:Snapped模式和动态磁贴,徽章(badge)
免责声明:本文章由fengyun1989创作,采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可。
到这里,我们已经拥有一个不错的程序,可以数据的增删改,可以看到当前的课表内容等。接下来,我们要实现Snapped模式,用磁贴来实现数据的显示,还有徽章(badge)的运用。
什么是Snapped模式呢,就是程序的分屏显示,Windows 8 Snap 要求至少 1366 * 768 的显示分辨率才能使用,其实程序本身就能够Snapped,只是显示效果不尽然如我们所愿。我们的目标就是实现按照我们的意愿的snapped模式。
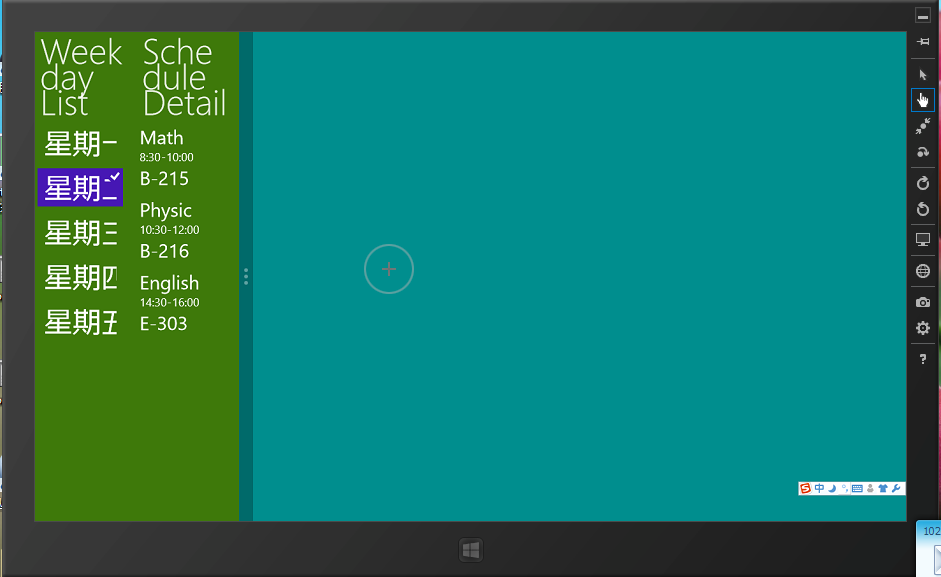
那么怎么在模拟器启动snapped模式呢,使用手指模式,然后再模拟器屏幕上方,向中间划,就能看到程序变成缩略图,然后就向左或向右滑动就能进入snapped模式了。如下图:

如果不能看到,那么请修改模拟器的分辨率,点击右侧工具栏的小电脑按钮,选择1366 * 768以上的分辨率。
看上图的显示效果,看起来不太友好,虽然基本信息也出来了。那么我们可以用代码捕捉到程序的改变,然后进行布局调整。
在MainPage的构造函数里面注册这么一个事件:
这里提供微软的例子地址:http://code.msdn.microsoft.com/windowsapps/Snap-Sample-2dc21ee3
磁贴和徽章(Badge)
静态磁贴需要的是三种规模的图片。30*30,150*150,310*150三种像素的图片。如果大家没有这种大小的图片,请到这里下载:http://115.com/file/c2wvkr4f#TimetablePic.zip
我把图片都放在了Assets文件夹,现在打开Package.appxmanifest,修改如下:
这样,如上图所示修改,编译运行就能看到结果了。在模拟器怎么实现宽磁贴变为小磁贴呢,按紧磁贴,稍微向下拖动,就能看到会有Appbar弹出,就能改变磁贴了。
在Package.appxmanifest里面有很多关于程序的设置,大家可以看下。
动态磁贴
磁贴的动态更新都要基于模板,模板都是一些微软定义好的枚举类型。详请看http://msdn.microsoft.com/en-us/library/windows/apps/hh761491.aspx。
模板系统是基于XML片段,比如下面这段模板:
但是现在宽磁贴的更新好没有做。现在在磁贴上右键--放大,就会发现什么数据都没有。更新宽磁贴
要更新两个瓷砖尺寸(方的和宽的),你需要将两个XML模板来创建一个单一的片段,其中包含两个更新。宽模板相对于普通的模板有几个额外的字段,
关于磁贴动态更新就到这里了。
推荐两篇关于磁贴好博文:http://blogs.msdn.com/b/windowsappdev_cn/archive/2012/04/20/10295998.aspx
http://blogs.msdn.com/b/windowsappdev_cn/archive/2012/04/24/10297319.aspx
更新徽章(Badge)
什么是Badge呢。看下图:
这里红色方块处就是徽章。徽章可以是数字(1-99之间)或者是图片(图片好像是微软定义好的)。图片定义:http://msdn.microsoft.com/en-us/library/windows/apps/hh761458.aspx
下面我们就来创建这么一个方法添加到MainPage。
UpdateBadge();编译运行就能看到叹号了。
本节就到这里了,继续学习:<win8>(五)实例讲解win8(XAML+C#)开发--------课程表:Appbar,FilePicker,启动页面(动画)
微软官方示例:App tiles and badges sample
本次工程下载:http://115.com/file/an2b18pg#TimeTable--chapter4.zip