分享一个CSS3实现的动态内容标签页切换效果教程
日期:2012-4-14??来源:GBin1.com

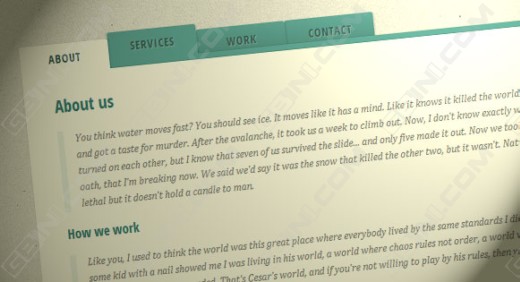
在线演示? 本地下载
在这篇教程中,我们将学习如何使用CSS3来实现一个动态的标签页切换效果。希望大家喜欢。
内容标签页在网站或者web开发中经常使用到,它对于帮助我们美化页面非常的实用。这个教程中我们将使用radio button和:checked伪类和sibling组合来实现一个CSS3内容标签页。
注意目前并不是所有的浏览器都支持CSS3。
HTML标签这里我们使用input元素来生成内容切换操作元素,并且使用label元素来生成标签页内容:
<section type="radio" name="radio-set" checked="checked" />??? <label for="tab-1" type="radio" name="radio-set" />??? <label for="tab-2" type="radio" name="radio-set" />??? <label for="tab-3" type="radio" name="radio-set" />??? <label for="tab-4" class="tab-label-4">Contact us</label>???? <div class="clear-shadow"></div>???? <div class="content">??????? <div class="content-1">??????????? <p>Some content</p>??????? </div>??????? <div class="content-2">??????????? <p>Some content</p>??????? </div>??????? <div class="content-3">??????????? <p>Some content</p>??????? </div>??????? <div class="content-4">??????????? <p>Some content</p>??????? </div>??? </div></section>
每一个input元素都包含一个数值,我们可以通过checked属性添加缺省的值。
...
来源:分享一个CSS3实现的动态内容标签页切换效果教程
?