学习笔记8—UITableViewController
UITableViewController是IOS开发中一个比较重要的试图控制器,是集成了UITableView视图的控制器,在实际开发中经常用到,功能非常强大,可定制性也很高,下面从简单的使用和自定义Cell以及事件响应等方面来使用。

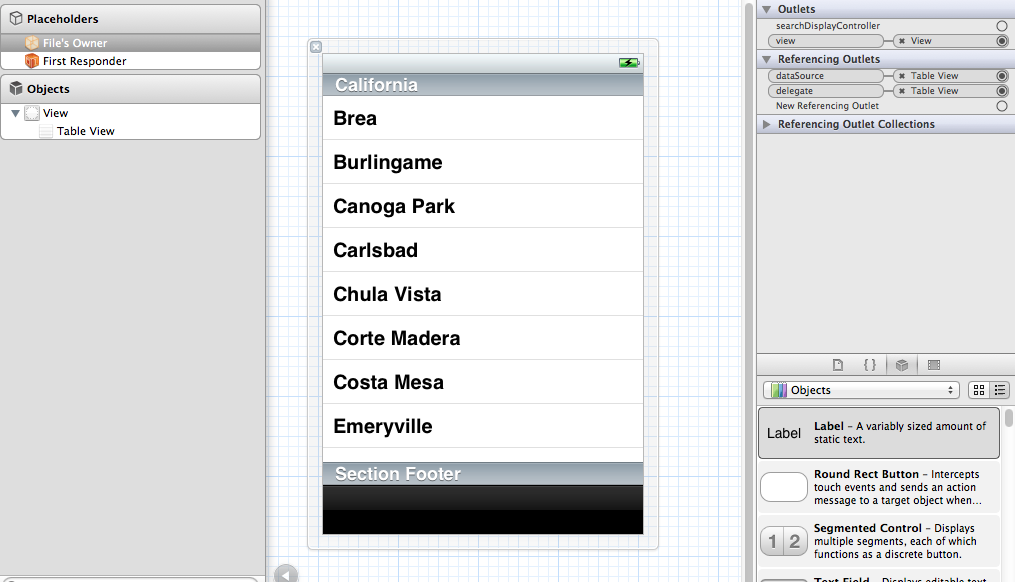
1.首先创建一个Single View Project,命名为UITableViewControllerTest。打开ViewController.xib并拖入一个UITableView,选中该视图,并点击Connections inspector,分别将delegate和dataSource连线到File's owner
2.在AppDelegate.h中添加属性
并在.m文件中添加合成器
然后在- (
3.在ViewController.h文件中添加协议UITableViewDelegate,UITableViewDataSource,然后在.m文件中实现协议中的方法
#pragma mark -
#pragma mark Table View Data Source Methods
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
}
上面的方法是返回Table中的行数
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:SimpleTableViewIdentifier];
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableViewIdentifier];
}
UIImage * img = [UIImage imageNamed: cell.imageView.image = img;
NSUInteger row = [indexPath row];
cell.textLabel.text = [listDatas objectAtIndex:row];
}
NSIndexPath封装了有关行和分区的信息
UIImage * img = [UIImage imageNamed:cell.imageView.image = img;
NSUInteger row = [indexPath row];
cell.textLabel.text = [listDatas objectAtIndex:row];
这段代码分别设置了行的图片和文字,另外,通过accessoryType属性可以设置行的附属属性,有几种样式可以提供选择。也可以自定义附属视图:cell.accessoryView = [[myView alloc] init];
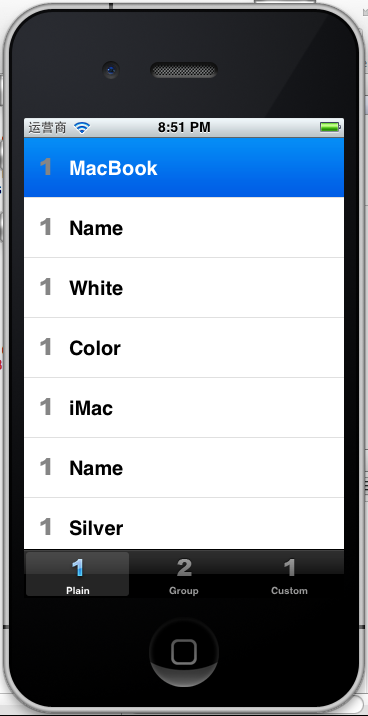
4.在viewDidLoad方法中添加NSArray后,填入数据,然后run,可以看打运行结果

在这里我使用了TabBarController来承载三种类型的tableview,分别是Plain、Group以及Custom自定义的
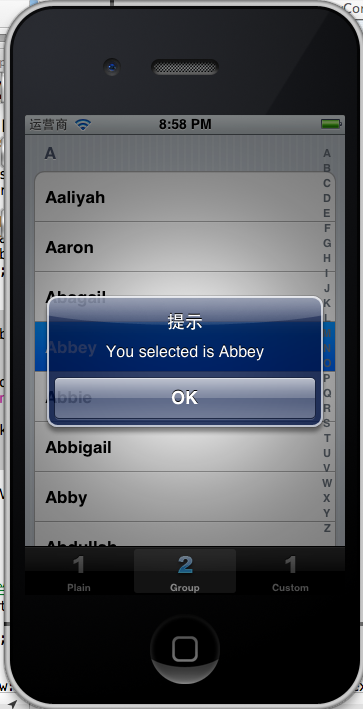
5.下面看第二种样式,分组的形式
使用分组的话还要添加一个方法,返回一共有多少组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
另外可以设置分组标题
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
}
NSString * key = [keys objectAtIndex:section];
}
//设置行的高度
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
}
#pragma mark Table Delegate Methods
-({
NSUInteger row = [indexPath row];
NSString * message = [[NSString alloc]initWithFormat: UIAlertView * alert = [[UIAlertView alloc]initWithTitle: [alert show];
}
上面这个方法是单击行的方法,点击一行后弹出一个对话框UIAlertView

6.最后是自定义cell

首先拖一个UITableViewCell到.xib文件中,并拖入一些视图
然后在.h文件中声明属性
@property@property@property
7.在.m文件中添加合成器并实现如下方法:
#pragma mark Table Data Source Methods
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
}
/*
*/
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:CustomTableViewIdentifier];
NSArray *nib = [[NSBundle mainBundle]loadNibNamed: cell = }
}
NSUInteger row = [indexPath row];
NSDictionary * rowData = [computers objectAtIndex:row];
UIImage * img = [UIImage imageNamed: imageView.image = img;
}
8.最后编译运行,结果如下图:

以上就是简单的UITableViewController的使用,过程可能讲的不是很清楚,有问题可以一起交流,希望和同为IOS开发路上的人一同学习一同进步。
我的QQ:283994757
新浪微博:唐韧_Ryan