分享一款超棒的jQuery旋钮插件 - jQuery knob
日期:2012-5-8??来源:GBin1.com

在线演示? 本地下载
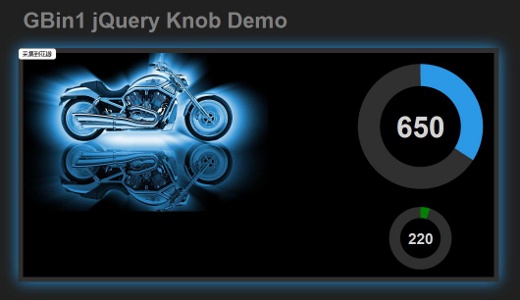
如果你也在寻找一款生成漂亮旋钮(knob)的jQuery插件的话,那么今天我们介绍的jQuery knob肯定是一个不错的选择。它使用canvas帮助我们生成超酷的旋钮特效,你可以使用插件选项或者HTML5的data属性来自定义设置插件属性,方便简捷并且优雅,我相信大家肯定会喜欢这个超酷的jQuery插件,如果你有任何问题活着建议请给我们留言!
主要特性支持只读模式两个供选择的callback方法:change和release支持自定义选项并且支持使用HTML5的data属性来配置插件选项内建不同的主题对于老的浏览器拥有不错的fallback机制如何使用导入jQuery和knob插件类库:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script><script src="js/jquery.knob-1.0.1.js"></script>
设定参数和callback方法:
$(".knob").knob({?? ?max: 940,?? ?min: 500,?? ?thickness: .3,?? ?fgColor: '#2B99E6',?? ?bgColor: '#303030',?? ?'release':function(e){?? ???? $('#img').animate({width:e});?? ?}});当然,你也可以使用HTML5的标签属性来设置参数,如下:
<input data-width="150" data-fgColor="green" data-bgColor="#303030" data-skin="tron" data-thickness=".3" data-min="200" data-max="600" value="200">演示代码HTML代码
<div id="knobwrapper">?? ?<input data-width="300" data-skin="tron" data-displayInput="true" value="200">?? ?<div>?? ?<input data-width="150" data-fgColor="green" data-bgColor="#303030" data-skin="tron" data-thickness=".3" data-min="200" data-max="600" value="200">?? ?</div></div>Javascript代码
....
....
来源:分享一款超棒的jQuery旋钮插件 - jQuery knob