div+css布局之固定定位布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>固定定位布局-三列</title><link rel="stylesheet" type="text/css" href="style2.css"/></head><body> <div id="header"><h1>这里是标题</h1></div> <div id="body"> <div id="navl">左导航</div> <div id="main">中内容</div> <div id="navr">右导航</div> </div> <div id="footer"><p>版权所有,违法必究。</p></div></div></body></html>
?
/* CSS Document */*{ margin:0; padding:0;}body{ margin:10px;}#header{ width:600px; height:60px; line-height:60px; text-align:center; margin:0 auto; border:1px solid black; background:#ccc; margin-bottom:10px;}#header h1{ font-size:16px;}#body{ margin:0 auto; border:1px solid red; width:600px; height:500px; position:relative; margin-bottom:10px;}#body #navl{ width:150px; height:500px; border:1px solid black; background:lightcyan;}#body #main{ width:300px; height:500px; border:1px solid black; background:lightblue; position:absolute; top:0; left:150px;}#body #navr{ width:150px; height:500px; border:1px solid black; background:lightcyan; position:absolute; top:0; left:450px;}#footer{ margin:0 auto; width:600px; height:30px; border:1px solid black; background:#ccc;}#footer p{ height:30px; line-height:30px; text-align:center; word-sapcing:10px;}?
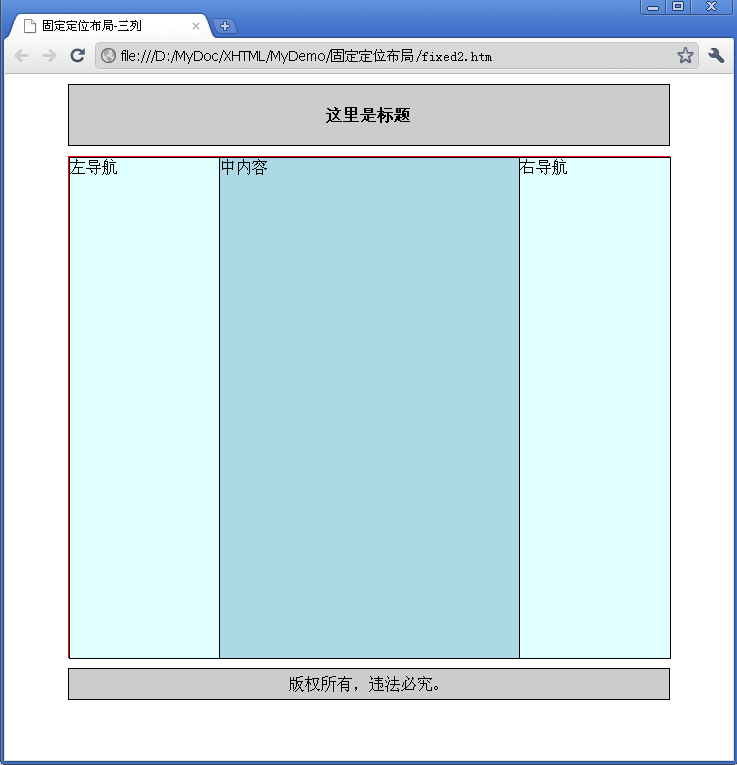
效果如下:
?
?