深入了解 CSS3 新特性(转)
?
?
?
清单 5 中声明的两个服务端字体,其字体源指向“BORDERW0.eot”和“RUNICMT0.eot”文件,并分别冠以“BorderWeb”和“Runic”的字体名称。声明之后,我们就可以在页面中使用了:“ FONT-FAMILY: "BorderWeb" ” 和 “ FONT-FAMILY: "Runic" ”。
这种做法使得我们在开发中如果需要使用一些特殊字体,而又不确定客户端是否已安装时,便可以使用这种方式。
?
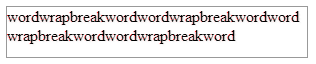
图 2. 有 break-word ?
?
?
这里我们可以看到,ellipsis 的显示方式比较人性化,clip 方式比较传统,我们可以依据需求进行选择。
?
Text-fill-color: 文字内部填充颜色
Text-stroke-color: 文字边界填充颜色
Text-stroke-width: 文字边界宽度
?
?
?
同理,也可以有从上到下,任何颜色间的渐变转换:
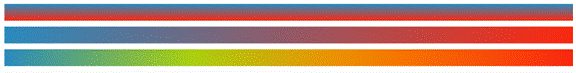
图 7. 各种不同线性渐变效果图 ?
?
还有复杂一点的渐变,如:水平渐变,33% 处为绿色,66% 处为橙色:
清单 14. 复杂线性渐变
?
??
如果我们给目标源一个大于 0 半径,您会看到另外一个效果:
清单 16. 径向渐变(目标圆半径非 0)?
?您可以看到,会有一个半径为 10 的纯蓝的圆在最中间,这就是设置目标圆半径的效果。
现在我再改变一下,不再是同心圆了,内圆圆心向右 20px 偏移。
清单 17. 径向渐变(目标圆圆心偏移)?
?想必您明白原理了,我们可以做一个来自顶部的漫射光,类似于开了盏灯:
清单 18. 径向渐变(漫射光)?
?
?
接下来我们再来谈谈反射,他看起来像水中的倒影,其设置也很简单,参考如下代码:
清单 20. 反射?
??
?
下面,我们加入相关 CSS3 盒子模型属性:
清单 23. CSS3 盒子模型(水平排列)?
?细心的读者会看到,“盒子”的右侧多出来了很大一块,这是怎么回事呢?让我们再来看一个比较有特点的属性:“flex”, 参考如下代码:
清单 24. CSS3 盒子模型(flex)?
?第四个“item 元素”填满了整个区域,这就是“flex”属性的作用。如果我们调整一下“box-flex”的属性值,并加入更多的元素,见如下代码:
清单 25. CSS3 盒子模型(flex 进阶)?
?由此可见,元素 3 和元素 4 按比例“2:1”的方式填充外层“容器”的余下区域,这就是“box-flex”属性的进阶应用。
还有,“box-direction”可以用来翻转这四个盒子的排序,“box-ordinal-group”可以用来改变每个盒子的位置:一个盒子的 box-ordinal-group 属性值越高,就排在越后面。盒子的对方方式可以用“box-align”和“box-pack”来设定。
?
现在您应该明白 Transform 的作用了吧。结合我们之前谈到的 Transition,将它们两者结合起来,会产生类似旋转,缩放等等的效果,绝对能令人耳目一新。
结束语
本文介绍了 Web 开发中关于 CSS3 的一些内容,由浅入深的逐步引出 CSS3 的各种相关属性。基于各个 CSS3 属性的原理,通过实际的源代码介绍各个 CSS3 新特性的特点,使用方式以及使用中需要注意的地方。在每个新特性的代码示例后面,通过示例图,给 Web 开发人员一种比较直观的视觉感受。在 Web2.0 越来越流行的今天,熟练掌握并能很好的运用 CSS3 的一些特性会给我们的项目带来前所未有的用户体验效果。
?