maven + eclipse + tomcat热部署
这篇文章要解决的问题是:
让maven生成的web工程热部署到tomcat上。(可以修改java代码和页面文件而不用重启服务)。
由于本人是maven菜鸟,文中若有不当之处,请指正。
?
废话不多说,直入主题!
软件环境:eclipse3.6 + tomcat6.0.30 + maven 2.2.1 + m2eclipse
?
解决这种问题有两种方案(方案二更好用,不想看方案一的人可以直接绕过)。
方案一:
第一种方案摘自http://blog.csdn.net/fengyun111999/article/details/5693584,大致过程如下:
1.
到${tomcat_home}/conf/tomcat-users.xml文件中新定义一个tomcat用户(maven将使用这个用户往tomcat上发布maven web项目)。
?
?
??
?2.
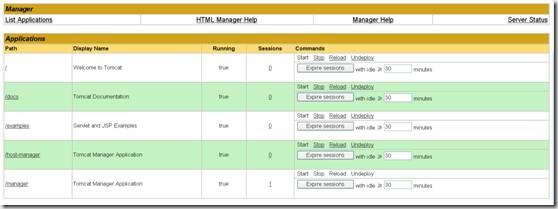
启动tomcat,然后访问?http://localhost:8080/manager/html?,输入admin/password, 如果出现以下界面,表示tomcat一切OK:

3.
在maven的settings.xml的servers结点下添加如下代码:(让maven在发布项目时用这个admin/password这个账号访问tomcat)
?
?5.修改pom.xml文件,格式如下:
?
?
??
?6.
? ? 在src/main/webapp下创建WEB-INF目录,在其它创建web.xml文件,如下:<?xml version="1.0" encoding="UTF-8"?>
??
再在src/main/webapp下创建一个测试用的jsp文件HotDeplyTest.jsp,随便写什么内容,符合jsp标准即可。
?
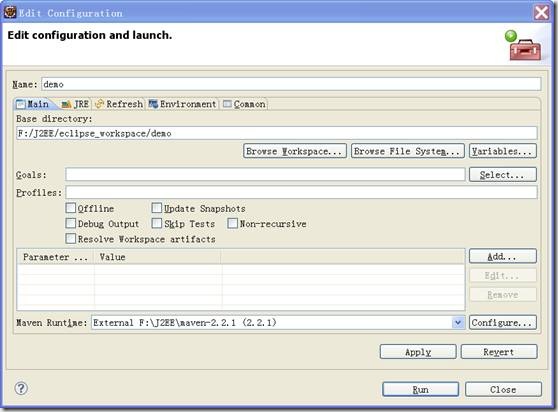
7.Demo项目,鼠标右键,Run As 选择 Maven build,出现如下界面:
?

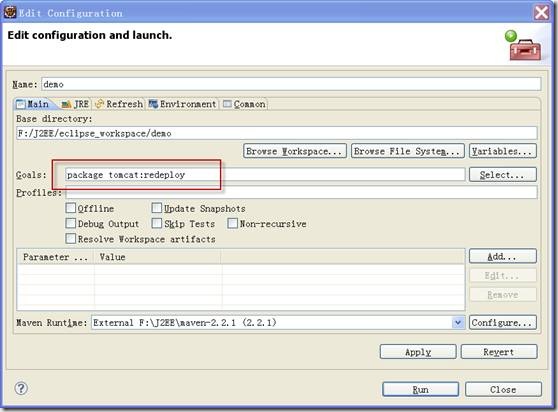
在Goals中添加点东西:package tomcat:redeploy

这句话是什么意思呢?运行build的目的就是打包,同时部署到tomcat上。
8.
点击Run按钮,注意看Console,看看有没有错误,没有错误的话,访问:http://localhost:8080/demo/HotDeployTest.jsp?。如果出现了你写的内容,则万事大吉。
?
这时候,我们修改
HotDeployTest.jsp的内容,再刷新页面。会发现页面显示的还是修改前的内容。这是因为我们并没有修改发布到tomcat 服务器上的那个war包中的HotDeployTest.jsp。因此,需要重新打包。再次鼠标右键,Run As 选择 Maven build(这次选不带点号的那个),maven开始重新打包。打包后再刷新页面,发现页面内容已经为修改后的。
?
我们想想,每做一次修改,想马上看到效果,却都要重新打包一次,这在大规模开发中太影响效率了。有没有什么办法可以不用打包而让tomcat感知到代码的更新呢?我们以前开发普通web 项目(非maven项目)时用的办法可以用到这里来,但是需要额外的步骤,这个过程便是我要说的方案2。
?
方案二:
1.修改tomcat的server.xml配置文件,在host结点下添加如下代码
?
??
这样tomcat便可以即时感知到F:\J2EE\eclipse_workspace\demo\src\main\webapp目录下文件的变化并自动重新部署了。
但是,我们的class文件和配置文件是编译在target/classes下呀。别急,继续。
2.
回到eclipse中,右击demo项目,选java build path ,点击source选项卡,修改最下面的Default output folder为demo/src/main/webapp/WEB-INF/classes。再选择上面的demo/src/main/java及demo/src/main/resources下的Output folder选项,点击edit按钮,选择第一项Project's default output folder,点击OK。
这样java会被编译到WEB-INF下的classes目录,为tomcat所感知了。可是,还有项目的maven依赖包呢。
3.一般情况下,一个项目的依赖包一旦稳定下来,不会有太多的变动。因此,直接把maven依赖包拷到WEB-INF/lib下即可。
具体做法如下:
进入命令行,切换当前目录到项目根目录下。运行命令
mvn ?dependency:copy-dependencies
这时候demo项目的依赖包会被导到target/dependency下,将它们拷到WEB-INF/lib下即可。如果依赖包有变动,再导一次就好了。
?
?
总结:
方案一和方案二都支持断点调试。但方案一每次修改文件都要重新maven build,方案二则不用。但是如果用方案二并且最后要用maven将项目打包成war,还需要将java类的编译路径改回来,并且删除掉WEB-INF下的classes目录和lib目录,否则会报错。
?