CSS中的border的是怎么绘画出来的
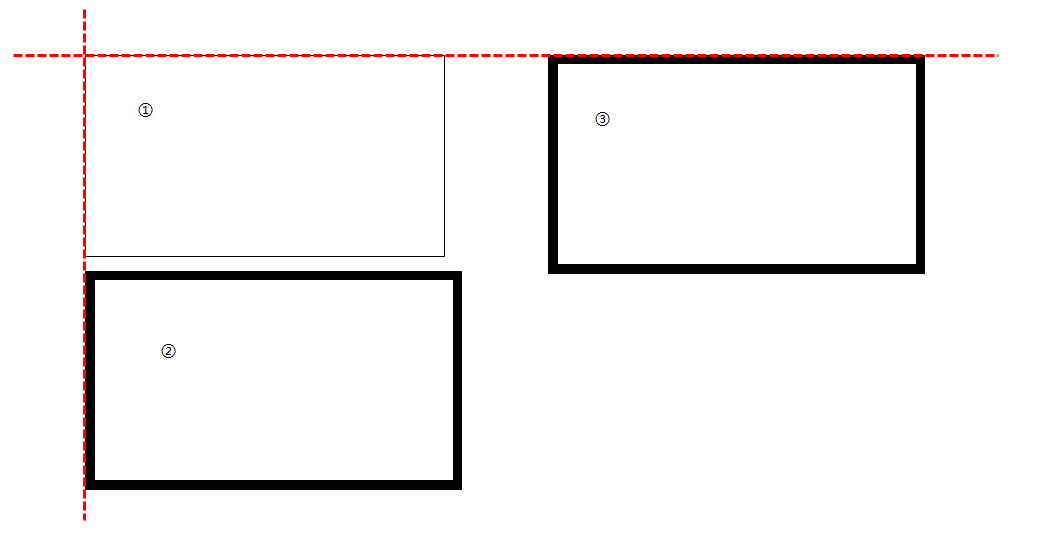
本来我们设定了一个DIV的width为50px,后来又设定了这个DIV的BORDER的宽度为5PX,那么,浏览器(IE)是怎么绘制这个BORDER的呢,请看下图:

?图①是只设定了width的DIV
当设定了BORDER的宽度后,浏览器是按照下面这个样子去绘制它的:
a) 水平方向: 以图①中DIV的左边界开始,绘制一个BORDER的宽度,接着绘制原DIV宽度的空白,最后,最绘制一个BORDER的宽度。如图②,它的空白处的宽度与图①的宽度是一样大小的。
b) 垂直方向: 以图①中DIV的上边界开始,绘制一个BORDER的宽度,接着绘制原DIV高度的空白,最后,最绘制一个BORDER的宽度。如图③,它的空白处的高度与图①的高度是一样大小的。