JOffice中的自定义发文流程与运行模板设计
开发与设计公文流程在所有的政府oa项目上都少不了此需求,而能灵活定义一个在线的公文发文与收文流程尤其重要,J.Office通过过Velocity模板技术进行表单定义,同时结合WebOffice能非常容易实现在线公文的拟稿、保留修改痕迹、并且进行套红、套打功能。
?
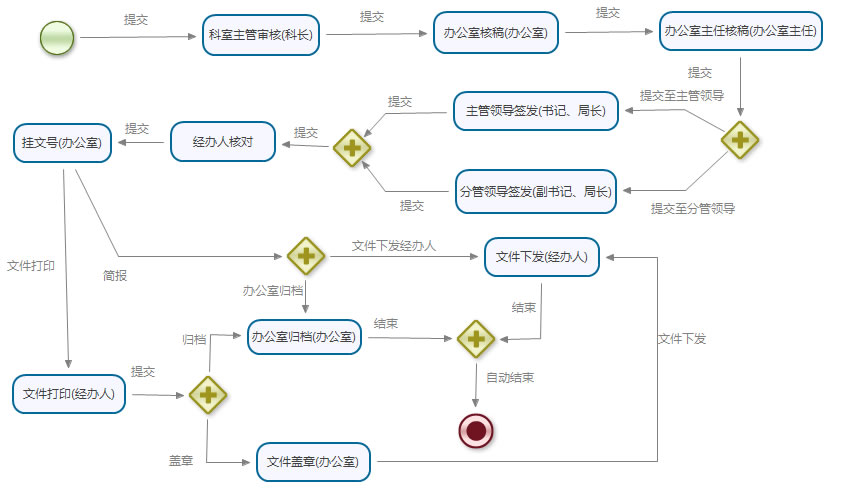
在介绍本文之前,我们先看一下其中一个发文流程:
?

?
这是一个稍为复杂的发文流程,用jbpm工具发这个流程并不成问题,问题是这个流程设计好,其里面的每个任务如何跟公文系统的数据进行对应起来。
?
J.Office提供了流程的表单技术,通过Velocity,可以把表单里面对应的任务直接保存至公文系统,并且同时让流程跳转至下一步。
?
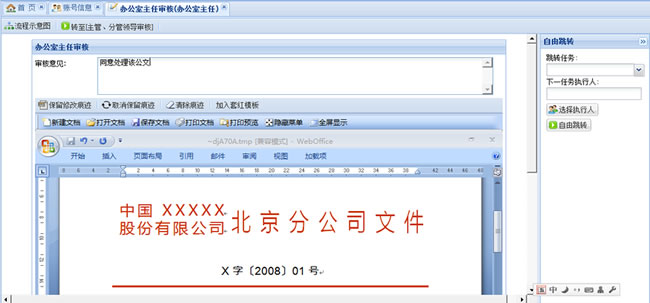
如其中一个任务表单的设计:
FlowPanel=Ext.extend(Ext.form.FormPanel,{constructor:function(cfg){ this.officePanel=new OfficePanel({ height:490, filePath:'${doc_path}', showToolbar:true });FlowPanel.superclass.constructor.call(this,{bodyStyle:'padding:5px',title:'办公室主任审核',height:600,width:800,layout:'form',items:[{fieldLabel:'审核意见',name:'zr_option',xtype:'textarea',width:400,allowBlank:false,anchor:'98%,98%'},this.officePanel.panel]});},save:function(){if(!this.getForm().isValid()) return;//TODO 保存我的流程表单至我的自定义表this.officePanel.saveDoc({fileCat : 'archIssue',docPath:this.officePanel.filePath});return true;}})??对应的界面如下所示:
?

?
在以上可以比较容易在进行流程的跳转前,我们可以在这里处理我们的公文,如保存,套红,修改等操作,完成后再进行下一步的跳转处理。
?
注意,在VM模板中,我们也使用了${doc_path}这些变量,其值来自流程表单的提交,并且会在流程跳转过程中一直存在,以方便流程读取这些变量。
?
其他表单的设计也类似。
?
?
鉴于以前使用的WebOffice控件封装得不太好,现在附上一个封装较好的使用代码示例:
OfficePanel=function(conf){var officeObj = document.createElement('object');officeObj.width = "100%";officeObj.height = "100%";officeObj.classid= "clsid:E77E049B-23FC-4DB8-B756-60529A35FAD5"; officeObj.codebase = __ctxPath+'/js/core/weboffice/weboffice_V6.0.4.6.cab#V6,0,4,6';var panelConf={border:false,layout:'fit'};if(conf.showToolbar){panelConf.tbar=new Ext.Toolbar({items:[{text : '保留修改痕迹',iconCls : 'btn-archive-save-trace',handler : function() {officeObj.SetTrackRevisions(1);officeObj.SetCurrUserName(curUserInfo.fullname);}}, '-', {text : '取消保留痕迹',iconCls : 'btn-archive-cancel-trace',handler : function() {officeObj.SetTrackRevisions(0);}}, '-',{text : '清除痕迹',iconCls : 'btn-archive-eraser',handler : function() {officeObj.SetTrackRevisions(4);}}, '-',{text:'加入套红模板',iconCls:'',handler:function(){new ArchTemplateSelector({callback : function(tempPath) {var filePath=conf.filePath?__fullPath+'/attachFiles/'+conf.filePath:'';officeObj.LoadOriginalFile(__fullPath+"/attachFiles/" + tempPath,'doc');officeObj.SetFieldValue("contents",filePath, "::FILE::");//officeObj.SetFieldValue("red_header","","::ADDMARK::");//officeObj.SetFieldValue("red_header",__fullPath+"/attachFiles/" + tempPath, "::FILE::");}}).show();}}]});}Ext.applyIf(panelConf,conf);var panel=new Ext.Panel(panelConf);panel.on('afterrender',function(){panel.body.appendChild(officeObj);panel.doLayout();var filePath=conf.filePath?__fullPath+'/attachFiles/'+conf.filePath:'';var docType=conf.docType?conf.docType:'doc';officeObj.LoadOriginalFile(filePath,docType);panel.doLayout();});panel.on('destroy',function(){try {officeObj.Close();} catch (ex) {}});window.onunload=function(){try {officeObj.Close();} catch (ex) {}};//对外公共方法return {panel:panel,officeObj:officeObj,filePath:conf.filePath,openDoc:function(path,type){var vType='doc';if(type){vType=type;}officeObj.LoadOriginalFile(path,type);},saveDoc:function(config){config=config||{};officeObj.HttpInit();officeObj.HttpAddPostString('file_cat', config.fileCat);//overwrite file pathif(config.docPath!=null && config.docPath!=''){officeObj.HttpAddPostString('file_path', config.docPath);}officeObj.HttpAddPostCurrFile('AipFile','');var url=config.url ? config.url: __fullPath + '/file-upload';// 提交上传文件returnValue = officeObj.HttpPost(url);var obj;eval('obj='+returnValue+";");return obj;}};};//Ext.reg('officepanel',OfficePanel);