div+css布局之流体定位布局
?<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>流体定位布局2</title><link rel="stylesheet" type="text/css" href="style2.css"></head><body> <div id="header"> <h1>这里是标题</h1> </div> <div id="nav"> <ul> <li>新闻</li> <li>杂志</li> <li>游戏</li> <li>音乐</li> <li>电影</li> <li>娱乐</li> </ul> </div> <div id="main"> <p>对于ASP.NET而言,开发人员不可避免的会将ASP.NET与ASP进行比较,因为ASP.NET可以算作是ASP的下一个版本。但是ASP.NET却与ASP完全不同,可以说微软重新将ASP进行编写和组织形成ASP.NET技术。 </p> <p>在传统的ASP开发中,开发人员可以在页面中进行ASP代码的编写,当服务器请求相应的页面时,服务器会解析ASP代码进行页面呈现。ASP具有轻巧等特点,但是随着互联网的发展,ASP也越来越多的呈现出其不足之处,这些不足之处包括ASP代码无法和HTML代码很好的分离,这就造成了页面代码混乱、维护性低等情况。当ASP中出现错误或者需要进行功能的添加,就需要多大部分的页面进行更改,这样就降低了ASP程序的复用性和维护性。</p> <p>对于ASP.NET而言,开发人员不可避免的会将ASP.NET与ASP进行比较,因为ASP.NET可以算作是ASP的下一个版本。但是ASP.NET却与ASP完全不同,可以说微软重新将ASP进行编写和组织形成ASP.NET技术。 </p> <p>在传统的ASP开发中,开发人员可以在页面中进行ASP代码的编写,当服务器请求相应的页面时,服务器会解析ASP代码进行页面呈现。ASP具有轻巧等特点,但是随着互联网的发展,ASP也越来越多的呈现出其不足之处,这些不足之处包括ASP代码无法和HTML代码很好的分离,这就造成了页面代码混乱、维护性低等情况。当ASP中出现错误或者需要进行功能的添加,就需要多大部分的页面进行更改,这样就降低了ASP程序的复用性和维护性。 </p> <p>相对于ASP而言,ASP.NET具有更加完善的开发工具。在传统的ASP开发中,可以使用Dreamware、FrontPage等工具进行页面开发。当时使用Dreamware、FrontPage等工具进行ASP应用程序开发时,其效率并不能提升,并且这些工具对ASP应用程序的开发和运行也不会带来性能提升。 </p> <p>相比之下,对于ASP.NET应用程序而言,微软开发了Visual Studio开发环境提供给开发人员进行高效的开发,开发人员还能够使用现有的ASP.NET控件进行高效的应用程序开发,这些控件包括日历控件、分页控件、数据源控件和数据绑定控件。开发人员能够在Visual Studio开发环境中拖动相应的控件到页面中实现复杂的应用程序编写。 </p> </div> <div id="navr"> <ul> <li>新闻</li> <li>杂志</li> <li>游戏</li> <li>音乐</li> <li>电影</li> <li>娱乐</li> </ul> </div> <div id="footer"> <p>版权所有,翻版必究</p> </div> </body></html>
?
/* CSS Document */*{ margin:0; padding:0;}body{ margin:10px;}#header{ border:1px solid black; height:60px; line-height:60px; font-size:16px; background:#ccc; margin-bottom:10px;}#header h1{ text-align:center;}#nav{ border:1px solid black; width:20%; padding:10px; position:absolute; top:82px; left:10px;}#nav ul{ text-align:center; list-style-type:none;}#main{ border:1px solid black; width:54%; margin-left:23%; margin-right:23%; margin-bottom:10px;}#main p{ text-indent:32px; line-height:150%; word-spacing:2px;}#navr{ border:1px solid black; width:20%; position:absolute; top:82px; right:10px; padding:10px;}#navr ul{ text-align:center; list-style-type:none;}#footer{ border:1px solid black; background:#ccc; height:60px; line-height:60px; margin-top:10px;}#footer p{ text-align:center;}?
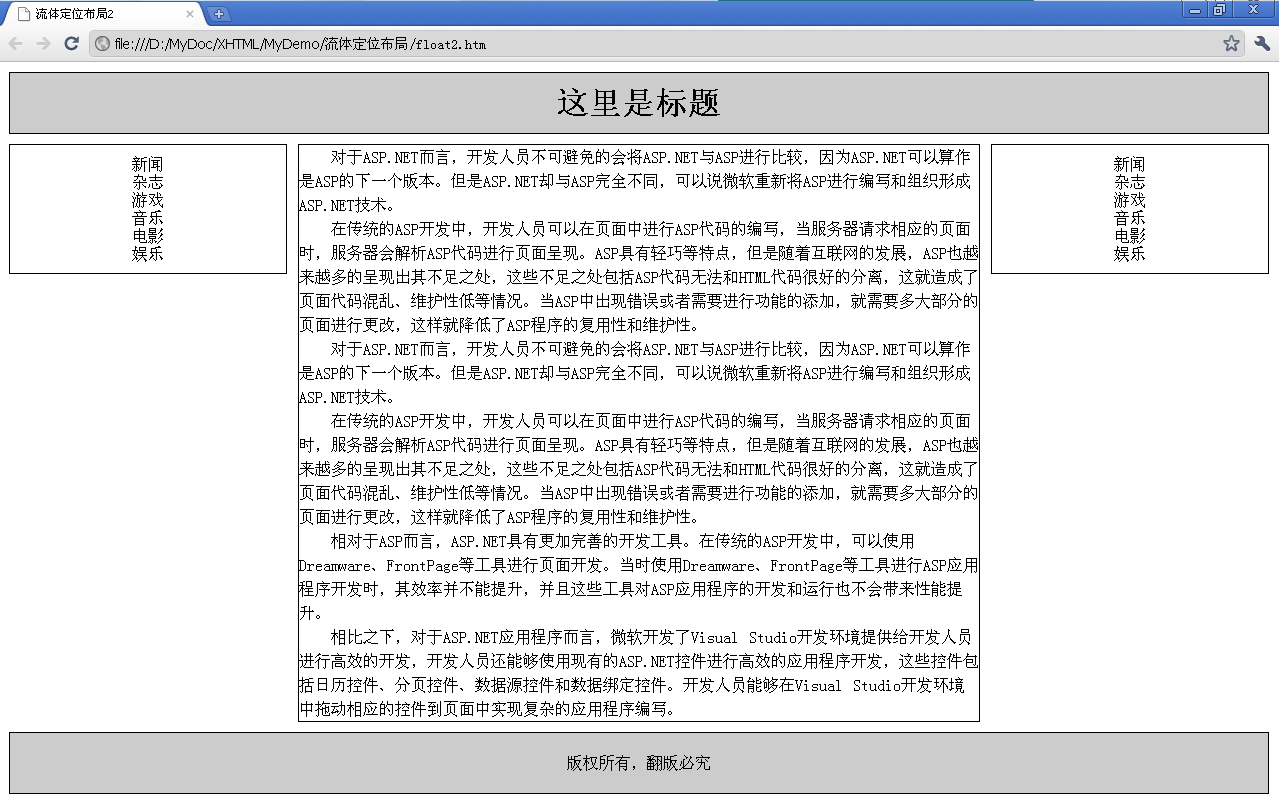
效果如下: