CSS3实现页面拉开收起的平滑过渡效果
【示例地址】?做学习用,
?
1、速度放慢,大家可以看清移动过程,使用时可设置成0.2s;
?
2、为保证代码简洁,只写了webkit内核的效果,请用chrome打开查看。
?
【初始状态】

?
【拉开】

?
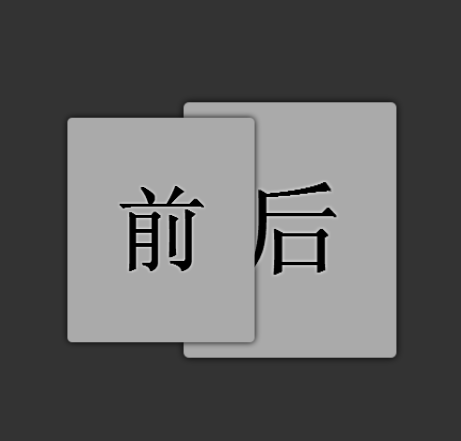
【页面前后顺序颠倒】

?
【收起】

?
<div name="code">.translate3d{font-size:100px;width:1000px;height:160px;position:absolute;top:50%;left:50%;margin:-80px 0 0 -500px;text-align:center;line-height:160px;font-weight:bold;text-shadow:0 0 5px #fff;-webkit-transform-style: preserve-3d;}.translate3d span { display:inline-block; -webkit-transition: all 3s ease-in-out; }.translate3d b { height:160px; width: 120px; display:block; border-radius:5px; box-shadow:0 0 10px #000;background:#aaa; padding:40px; }/*初始*/.translate3d .front { -webkit-transform:translateZ(100px); }.translate3d .back { -webkit-transform:translateZ(40px);margin-left: -227px; }/* 平滑移开 */.translate3d-hover .front {margin-left: -60px;-webkit-transform: scale(0.9); }.translate3d-hover .back { margin-left: -27px; -webkit-transform: scale(1.1); }/* 前后页颠倒,平滑收起 */.translate3d-hover2 .front { margin-left: 0px; -webkit-transform: scale(1) translateZ(40px); }.translate3d-hover2 .back { margin-left: -227px; -webkit-transform: scale(1) translateZ(100px); }??
function ease2(){$('.translate3d').addClass("translate3d-hover2");};$('.translate3d').hover(function(){$(this).addClass("translate3d-hover");var t = setTimeout( ease2, 3000);})??