jquery-1.7.1实例教程-------1. 个性化不同的链接样式
?
Jquery1.7.1实例教程
——作者:Angel
?
目录
1.?个性化不同的链接样式 2
1.1?问题的提出 2
1.2?问题的分析 2
1.3?问题的假设 3
1.4?问题的求解 3
2.?轮换图片展览 12
2.1?问题的提出 12
2.2?问题的分析 12
2.3?问题的假设 13
2.4?问题的求解 13
3.?模仿WordPress后台评论管理面板 18
3.1?问题的提出 18
我们知道QQ有一项功能,就是可以开启留言审核功能:就是当有人是在你的空间留言的时候,你能够设置是否在你的空间发布留言。类似这样的一些东西应该怎么处理呢? 19
3.2.?问题的分析 19
3.3?问题的假设 19
3.4?问题的求解 19
4.?Jquery之Ajax 28
4.1?问题的提出 29
4.2?问题的分析 29
4.3?问题的假设 29
4.4?问题的求解 29
?
?
说明:
》该材料主要是用实例讲解jquery的使用,但讲解的过程当中会有少部分的理论知识,要是有朋友需要理论学习的可以在百度上进行查找学习,谢谢合作。
》该资料版权归作者所有,可以进行转载互相学习。
》开发工具MyEclipse8.5,Dreamwaver?cs4
》操作系统win7/xp
》服务器Apach-tomcat?6.0.18
?
?
??
1.?个性化不同的链接样式
1.1?问题的提出
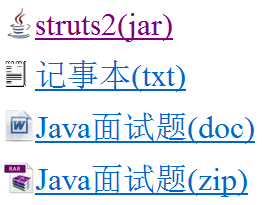
最终效果图

?
?
演示地址:http://www.webdesignerwall.com/demo/jquery/link-types.html
现在我们要做一个提供客户下载资源的网站,那么下载资源名称的图标我们希望不一样格式的文件用不一样的图标,就是word显示word的图标,压缩文件显示zip,rar的图标...
?
1.2?问题的分析
一看问题,很多人都会觉得这很简单呀,根本不需要用到js的代码,连这个都不会呀,让我来教你吧,丢人现眼:其实呀,这个不需要那么麻烦的,只需要你在没一个超链接(<a></a>)加上background的属性,就可以了,so?easy(就这么简单)。
很高兴告诉你,你已经入门了,这个问题已经解决的差不多了,但是我得告诉你你忘了忽略了一个问题,什么问题呢?那就是我们的数据时从后台传输过来的,包括链接名称,链接地址等等。要是这样子的话,就会有这么一个问题:我们事先并不知道链接地址指向的是哪中格式的文档,有可能是word,有可能是excel的...所以我们是无法事先设置background设置属性的。
对于这个问题的解决可以用纯的js代码就可以解决(取得标签对象--》获取href的值--》进行字符串的比较...看是不是以.zip,?.doc格式为后缀名),但是这个会稍微复杂点,如果用jquery来解决的就会非常简单,当然如果你的页面中只有这个部分用到jquery的,呵呵,简单不需要使用了。开个玩笑,让我们一起来学习吧。
?
1.3?问题的假设
假设如下:
①?格式只有txt?,jar,?doc,?zip.?
②?数据是静态的,就是说数据我们已经知道了,直接加上链接即 可(因为重点不在这)。
1.4?问题的求解
①?页面的编写
页面的编写比较简单,就几个超链接,源码如下:
?<p>
<a??href="http://www.baidu.com/struts2.jar"??target="_blank">?struts2(jar)</a>
</p>
?
<p>
<a??href="sources/test.txt"target="_blank">记事本(txt)</a>
</p>
?
?
<p>
<a??href="sources/Java面试题.doc"?target="_blank">Java面试题(doc)</a>
</p>
?
?
<p>
<a??href="sources/Java面试题.zip"?target="_blank">Java面试题(zip)</a>
</p>
以上代码很简单不做过多的说明。但是细心的人会发现在<a>标签里没有我们并没有设置background的属性,那我们要干嘛?嘎嘎,恭喜你猜对了,就是这样子:我们要动态进行加入。?
②css代码
在<head>和</head>之间编写css代码,代码如下:
<style>
a.jar,a.txt,a.doc,a.zip{
font-size:32px;
padding-left:32px;
}
?
a.jar{
background:url(images/java_32x32.png)?no-repeat;
}
a.txt{
background:?url(images/txt_27x32.gif)?no-repeat;
}
?
a.doc{
background:url(images/word_32x32.png)?no-repeat;
}
?
a.zip{
background:url(images/rar_32x32.png)??no-repeat;
}
?
</style>
说明:
在css代码里用了?【标签选择器】、【类选择器】,这个要是有问题的可以先简单看看css的选择器。
那么有些人还有这样的疑问:就是我们直接用如下这种方式不可以事先了吗:如:
.doc?{?/*设置*/??}
有这样的想法很好,这位仁兄说的确实很有道理。那么为什么那么做呢,主要是居于自己的想法:
我拿这个?a.doc?{?}做解释。从这个表面上我们就可以看出?style="text-align: left; margin-top: 0pt; text-indent: 21pt; margin-bottom: 0pt;">那么对于?.doc?{},我们只知道是一个类选择器,具体的是什么样的标签,那么就不得而知,想要知道的话,就只能ctrl+f?进行查找了。?
③?js?代码
首先让我们导入jquery的库文件,下载地址:http://jquery.com/
代码:
??<script?
type="text/javascript"?src="jquery-1.7.1.min.js"></script>
编写js代码:
<script>
$(document).ready(function(){
?
$("a[href$='.jar']").addClass("jar");
$("a[href$='.doc']").addClass("doc");
$("a[href$='.txt']").addClass("txt");
$("a[href$='.zip']").addClass("zip");
?
});
</script>
说明:
要看懂以上代码那么需要知道jquery基本的一些知识。
》jquery获取标签对象的方式
Jquery获取标签对象的方式跟css的编写风格上有很大的想象。
第一种:通过id的方式。
假设有代码
<a?id="id_test"?href="#">测试链接?</a>
那么获取?标签?a?这个对象,怎么获取呢。
Js方式:?document.getElemnetById("id_test");
Jquery方式:?$("#id_test");
相比较我们能知道?$?有点像?document.getElementById。
里面的?#id_test?是?引用了?css的?选择器。我们知道我们可以用
#id_test{?/*css代码*/}?这样的方式写css代码。
第二种方式:通过?class?方式
假设有代码:
<a??style="text-align: left; padding-bottom: 1pt; margin-top: 0pt; text-indent: 21pt; padding-left: 4pt; padding-right: 4pt; margin-bottom: 0pt; background: #f3f3f3; padding-top: 1pt; border: #000000 0.5pt solid;"><a?style="text-align: left; margin-top: 0pt; text-indent: 21pt; margin-bottom: 0pt;">?我们可以用以下的代码获取这两个对象:
$(".class_test")
呵呵,很像css的代码吧。
第三种:通过?标签?的方式
假设有代码:
<a?>测试链接1</a>
<a?>测试链接2</a>
<a?>测试链接3</a>
我们可以用以下的代码获取这三个对象:
$("a")
第四种:属性选择器
假设有代码:
<a?href="#">测试链接1</a>
<a?>测试链接2</a>
<a?href="#">测试链接3</a>
我们可以获得a?标签带有?href属性的链接,代码如下:
$("[href]")
这样我们写的方法就只对【测试链接1】和【测试链接3】有效果了。
值得需要我们牢记的是在属性选择器中可以带上具有表达式判断的式子。
假设有代码:
<a?href="http://www.baidu.com">测试链接1</a>
<a?>测试链接2</a>
<a?href="#">测试链接3</a>
我们通过带有表达式的属性选择器获取href="http://www.baidu.com"的这个链接,代码如下:
$("[href='http://www.baidu.com']")
稍微对这代码解释下:首先会查找到?具有?href?属性的标签,然后比较以下是否?和?http://www.baidu.com这个字符串相等,如果相等的话,那么就返回这个对象,否则舍弃。
还有一种比较常用的是:某一个值是否是?某种格式为后缀名。
假设有代码:
<a?href="http://www.baidu.com">测试链接1</a>
<a?>测试链接2</a>
<a?href="images/picture.jpg">测试链接3</a>
如果我们要在images/picture.jps这个链接上加上一些处理的话,那么我们可以这么做,代码如下:
$("[href?$='.jpg']")
这个代码就可以只获取?【测试链接3】这个标签,其他的都会过滤掉。我们可以用?【左边$='右边'?】来判断?左边的属性值是否以?右边这种格式为后缀。
最后我要说的一点就是我们可以对这些选择器进行叠加。这也是和css的风格一致的,很好学习。
那么现在让我们一起再来看看刚才的代码:
$("a[href$='.jar']").addClass("jar");
我们先这句:
$("a[href$='.jar']")
首先找到?a?标签,然后找打?它的href?属性,最后在判断?href的值是否以?.jar?格式为后缀。
在看这句代码:
.addClass("jar")
如果获取满足条件的标签对象那么就去调用?addClass()方法:就是往标签对象添加?class?这个属性。"jar"?这个是class的属性的值,即?class?=?"jar",?那么通过?"jar"?去寻找是否有这个?jar?的css代码:
可以找到?
a.jar{
background:url(images/java_32x32.png)?no-repeat;
}
那么这句css?就会作用该标签。
》?解析?$(document).ready(function(){});
这句代码其实是有点等价于:
Window.onload?=?function(){
}
这句代码。
但是jquery这种预加载数据方式的速度会会更快。有精力的话,可以看jquery的源码。源码在官方网站上就有提供。
》最后附上所有源码:
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html?xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta?http-equiv="Content-Type"?content="text/html;?charset=utf-8"?/>
<title>个性化不同的链接样式</title>
?
<script?type="text/javascript"?src="jquery-1.7.1.min.js"></script>
?
<script>
$(document).ready(function(){
?
$("a[href$='.jar']").addClass("jar");
$("a[href$='.doc']").addClass("doc");
$("a[href$='.txt']").addClass("txt");
$("a[href$='.zip']").addClass("zip");
?
?
$("[href?$='.jpg']").click(function(){
alert(11);
});
?
});
</script>
?
<style>
a.jar,a.txt,a.doc,a.zip{
font-size:32px;
padding-left:32px;
}
?
a.jar{
background:url(images/java_32x32.png)?no-repeat;
}
a.txt{
background:?url(images/txt_27x32.gif)?no-repeat;
}
?
a.doc{
background:url(images/word_32x32.png)?no-repeat;
}
?
a.zip{
background:url(images/rar_32x32.png)??no-repeat;
}
?
</style>
?
?
</head>
?
<body>
?
<a?href="http://www.baidu.com">测试链接1</a>
<a?>测试链接2</a>
<a?href="images/picture.jpg">测试链接3</a>
?
?
?
?
<p>
<a??href="http://www.baidu.com/struts2.jar"??target="_blank">?struts2(jar)</a>
</p>
?
<p>
<a??href="sources/test.txt"target="_blank">记事本(txt)</a>
</p>
?
?
<p>
<a??href="sources/Java面试题.doc"?target="_blank">Java面试题(doc)</a>
</p>
?
?
<p>
<a??href="sources/Java面试题.zip"?target="_blank">Java面试题(zip)</a>
</p>
?
?
?
</body>
</html>
?
注:?记得导入?js?库。
哎,累了,休息会...找小妹妹聊聊天去先。