HTML5: GWT + JquyerMobile + phoneGAP 开发移动应用
使用 HTML 5开发 手机端应用 。
?
其实,最多的还是在web端使用的ajva 效果。调试javaScript ?.而这个无疑是GWT的强项。
?
而且,gwt可以将js 进行压缩。可以模块化开发。可以兼容多个浏览器。
?
优点很多。但是学习成本也挺高的。为了让js 跑的快些,付出是收获蛮丰富的。
?
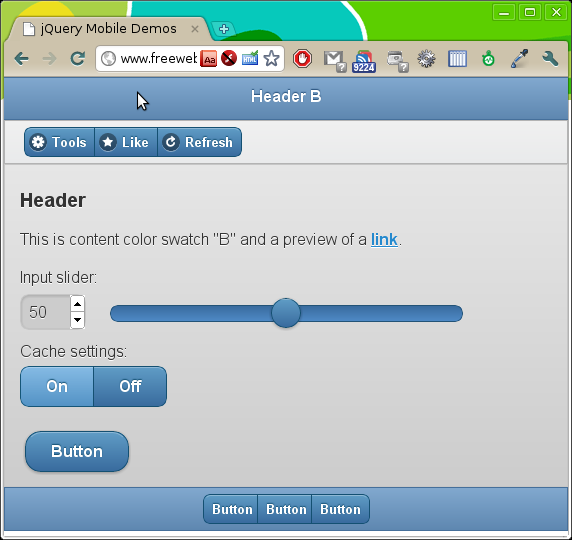
在手机段没有 GWT的样式。所以参考 JqueryMobile的样式。
?
这个是我的测试地址。
http://www.freewebsys.com/test/index.html
?
打算把样式挪到GWT里面。
?
然后在用GWT 开发手机段应用。
?
而PhoneGAP 则是可以在GWT 调用些手机本地的操作。比如打电话。
?
比如拍照。获取地里信息等。
?
项目刚开始筹划。。技术都已经准备好了。正在做 简单的 手机应用。
?

?
上图显示 手机端样式。
?
?
1 楼 465272694 2011-11-05 楼主真有心,东西做得不错,加油加油