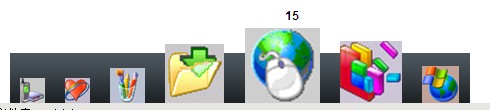
仿苹果MAC机桌面导航菜单:Css Dock Menu
菜单在顶部:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en"><html><head><title> new document </title><meta http-equiv="content-type" content="text/html; charset=utf-8"/><script type="text/javascript" src="jquery-1.3.2.min.js"></script><script type="text/javascript" src="interface.js"></script><style type="text/css">.dock {position: relative; height: 50px; text-align: center;}.dock-container {position: absolute;height: 50px;background: url(images/dock-bg2.gif);padding-left: 20px;}a.dock-item {display: block;width: 40px;color: #000;position: absolute;top: 0px;text-align: center;text-decoration: none;font: bold 12px Arial, Helvetica, sans-serif;}.dock-item img {border: none; margin: 5px 10px 0px; width: 100%; }.dock-item span {display: none; padding-left: 20px;}</style></head><body leftmargin=0 topmargin=0 rightmargin=0 bottommargin=0><div id="dock2" href="#"><span>11</span><img src="11.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>12</span><img src="12.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>13</span><img src="13.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>14</span><img src="14.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>15</span><img src="15.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a><a href="#"><span>16</span><img src="16.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a><a href="#"><span>17</span><img src="17.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> </div> </div><script language="javascript">jQuery(document).ready(function(){jQuery("#dock").Fisheye({maxWidth: 50,items: 'a',itemsText: 'span',container: '.dock-container',itemWidth: 45,proximity: 90,halign: 'center'});});</script></body></html>?
?
2、菜单在底部
<!doctype html public "-//w3c//dtd html 4.0 transitional//en"><html><head><title> new document </title><meta http-equiv="content-type" content="text/html; charset=utf-8"/><script type="text/javascript" src="jquery-1.3.2.min.js"></script><script type="text/javascript" src="interface.js"></script><style type="text/css">#dock2 {width: 100%;bottom: 0px;position: absolute;left: 0px;}.dock-container2 {position: absolute;height: 50px;background: url(images/dock-bg.gif);padding-left: 20px;}a.dock-item2 {display: block; font: bold 12px Arial, Helvetica, sans-serif;width: 40px; color: #000; bottom: 0px; position: absolute;text-align: center;text-decoration: none;}.dock-item2 span {display: none;padding-left: 20px;}.dock-item2 img {border: none; margin: 5px 10px 0px; width: 100%; }</style></head><body leftmargin=0 topmargin=0 rightmargin=0 bottommargin=0><div id="dock2" href="#"><span>11</span><img src="11.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>12</span><img src="12.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>13</span><img src="13.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>14</span><img src="14.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> <a href="#"><span>15</span><img src="15.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a><a href="#"><span>16</span><img src="16.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a><a href="#"><span>17</span><img src="17.gif" alt="仿苹果MAC机圆桌面导航菜单:Css Dock Menu"/></a> </div> </div><script language="javascript">jQuery(document).ready(function(){jQuery("#dock2").Fisheye({maxWidth: 50,items: 'a',itemsText: 'span',container: '.dock-container2',itemWidth: 45,proximity: 90,alignment: 'left',valign: 'bottom',halign: 'center'});});</script></body></html>?
?