iPhone开发技巧之私有API --- UIButton
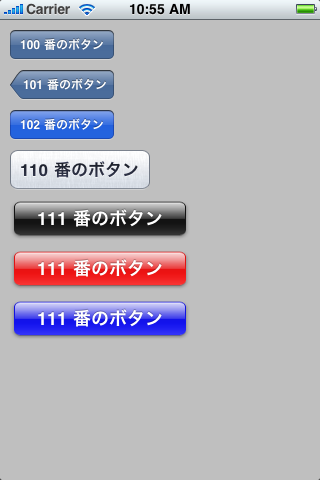
如下图所示,指定 100 以上的UIButton的buttonWithType:就可以得到非公开的按钮风格。
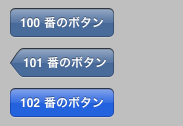
其中 100 ~ 102 是 UINavigationButton 风格的按钮
UIButton *button; button = [UIButton buttonWithType:100]; button.frame = CGRectMake(10.0f, 10.0f, button.frame.size.width, button.frame.size.height); [button setTitle:[NSString stringWithUTF8String:"100 番のボタン"] forState:UIControlStateNormal]; [self.view addSubview:button]; button = [UIButton buttonWithType:101]; button.frame = CGRectMake(10.0f, 50.0f, button.frame.size.width, button.frame.size.height); [button setTitle:[NSString stringWithUTF8String:"101 番のボタン"] forState:UIControlStateNormal]; [self.view addSubview:button]; button = [UIButton buttonWithType:102]; button.frame = CGRectMake(10.0f, 90.0f, button.frame.size.width, button.frame.size.height); [button setTitle:[NSString stringWithUTF8String:"102 番のボタン"] forState:UIControlStateNormal]; [self.view addSubview:button];

button = [UIButton buttonWithType:110]; button.frame = CGRectMake(10.0f, 130.0f, 140.0f, 40.0f); [button setTitle:[NSString stringWithUTF8String:"110 番のボタン"] forState:UIControlStateNormal]; [self.view addSubview:button];

button = [UIButton buttonWithType:111]; button.frame = CGRectMake(10.0f, 180.0f, 180.0f, 40.0f); [button setTitle:[NSString stringWithUTF8String:"111 番のボタン"] forState:UIControlStateNormal]; [self.view addSubview:button]; button = [UIButton buttonWithType:111]; button.frame = CGRectMake(10.0f, 230.0f, 180.0f, 40.0f); [button setTitle:[NSString stringWithUTF8String:"111 番のボタン"] forState:UIControlStateNormal]; [button setTintColor:[UIColor redColor]]; [self.view addSubview:button]; button = [UIButton buttonWithType:111]; button.frame = CGRectMake(10.0f, 280.0f, 180.0f, 40.0f); [button setTitle:[NSString stringWithUTF8String:"111 番のボタン"] forState:UIControlStateNormal]; [button setTintColor:[UIColor blueColor]]; [self.view addSubview:button];