如何修改form组件textfield,combbox 的fieldLabel
在ExtJs中不能直接通过fieldLabel='new fieldLabel'来修改Form中组件的fieldLabel.不过可以通过修改dom来完成对fieldLabel的修改。
下面我做了个简单的示例:
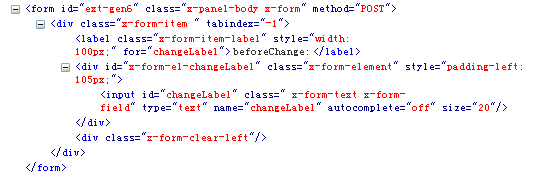
上在这个例子中,在firebug下html如下图. 
说明:由上图可以看出代码中parent()的个数由form组件位置决定的。
?
思路:通过火狐浏览器的firebug查看元素的上下位置顺序
?
ext修改fieldLabel总结:
(1).修改textfield的fieldLabel采用以下方法:
?
??? ?//获取fieldLabel对象?
?? label =Ext.getCmp('changeLabel').getEl().parent().parent().first();
??? //修改fieldLabel
???? label.dom.innerHTML ='afterChange';
?
(2).? 修改combbox的fieldLabel采用以下方法:
combboxId.getEl().parent().parent().parent().first().dom.innerHTML="afterChange:";
???? combboxId为声明combbox的id