Android入门:四种布局
Android入门:4种布局AbsoluteLayout因为已被废除,因此不做介绍;只要存在界面,就会有布局的存在,就像Swing,
Android入门:4种布局
AbsoluteLayout因为已被废除,因此不做介绍;
只要存在界面,就会有布局的存在,就像Swing,虽然一个是桌面应用,一个是手机应用,但是他们都差不多。

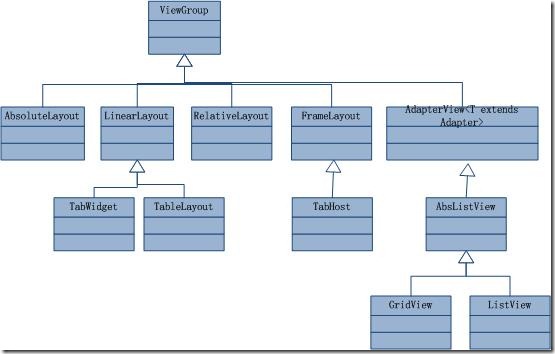
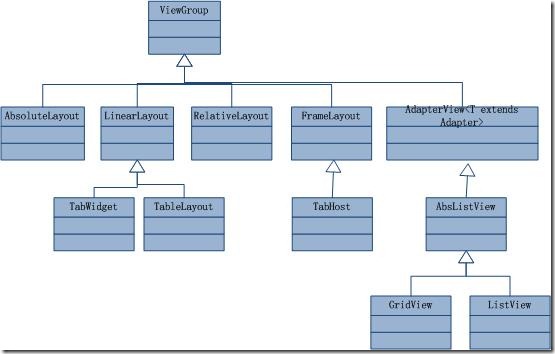
1.LinearLayout
默认布局。组件的排列按照预先定义方向很有序的排列,类似于Swing中的FlowLayout;
注意点:(1)可以在<LinearLayout>中添加android:orientation:vertical/horizontal ;(2)可以嵌套<LinearLayout>;
2.FrameLayout
每个组件都在左上角,如果多个组件一起出现,则会重叠,类似于git叠加的动画;
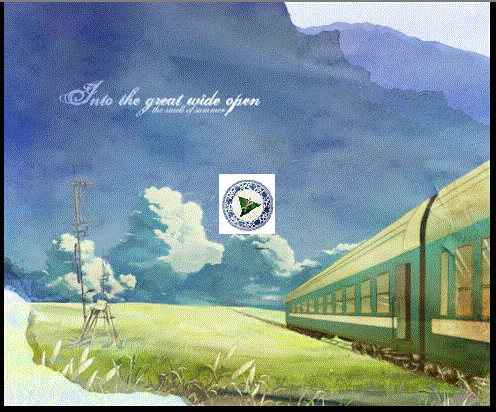
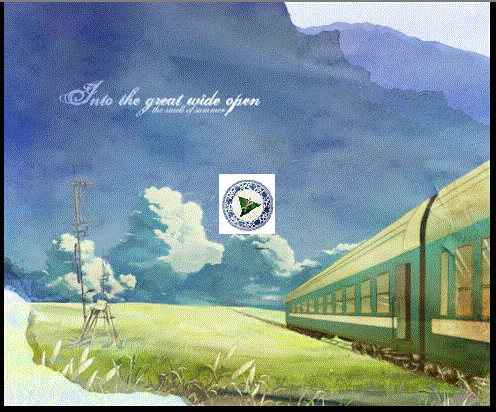
应用:在线视频播放器

当点击按钮,则开始播放视频;main.xml
3.RelativeLayout
每个组件定位都是按照与其他组件的上下、左右定位;默认的定位为左上方;
(1)定位与组件的上下左右android:layout_below="@id/.."android:layout_above="@id/"android:layout_toLeftOf="@id/"android:layout_toRightOf="@id/"(2)定位与组件的边缘对齐android:layout_alignLeft="@id/"android:layout_alignRight="@id/"android:layout_alignTop="@id/"android:layout_alignBottom="@id/"(3)定位与父组件的边缘对齐android:layout_alignParentTop="true"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"android:layout_alignParentRight="true"(4)与整个屏幕的关系android:layout_centerHorizontal="true"android:layout_centerVertical="true"android:layout_centerInParent="true"(5)组件间的距离android:layout_marginTop="5dp"android:layout_marginLeft="5dp"android:layout_marginRight="5dp"android:layout_marginBottom="5dp"android:layout_margin="5dp"
4.TableLayout
类似于Swing中的GridLayout;
表格布局的每行用<TabRow>括起来;在<TableLayout>中可以定义如下属性:
(1)android:shrinkColumns="1" 表明第2个控件如果里面的内容过多,会收缩,扩展到第二行,而不是延伸;(2)android:stretchColumns="2" 如果有空白,第3个控件填充;
在控件中设置:(1)android:layout_column="2" 将此控件放在第3个位置;(2)android:layout_span="2" 此控件占据2个单元位置;
Tips:简单布局工具droiddraw
http://code.google.com/p/droiddraw/downloads/detail?name=droiddraw-r1b22.zip&can=2&q=