| 商家名称 | 信用等级 | 购买信息 | 订购本书 |
 |
瞬间之美:Web界面设计如何让用户心动 [平装] |  |
|
 |
瞬间之美:Web界面设计如何让用户心动 [平装] |  |
![瞬间之美:Web界面设计如何让用户心动 [平装]](http://img.reader8.com/uploadfile/2013/0425/20130425040617994.jpg)
《瞬间之美:Web界面设计如何让用户心动》由人民邮电出版社出版。
细节决定成败
每个使用瞬间对总体用户体验都至关重要
首部Web“微观设计”杰作,凝聚千锤百炼的业界经验
让你的网站立刻焕然一新
原因就在细节之中。用户每个使用瞬间的感受,都会对整个用户体验产生重要影响。
本书就是一部专注于细节的web用户体验设计实战手册。它将网站交互全流程分解为30多个瞬间,从指引用户到离开。针对每一个瞬间,作者像讲故事一样给出了经过业界干锤百炼积淀下来的实战解决方案,阐述解决方案背后的方法和思路,将设计理念贯彻其中,并剖析了常见错误和陷阱。
如果你是用户设计新手,只需按作者所说的去做就能让你的网站焕然一新;如果你是有一定经验的设计师,也将从每一个方案的深入解析中获益匪浅。
“Robert书我们公司人手一册,他完美地总结了交互设计之道。”
——Matt MuUenweg,著名博客软件WordPress创始人
作者:(美国)Robert Hoekman.Jr 译者:向怡宁
Robert Hoekman,Jr. 著名的交互设计师。Miskeeto公司创始人,曾任职于Adobe、美联航等知名公司。除本书外。他还著有Desiging the Obvious以及FlashUser Experience Best Practices等多部畅销图书,都在业界产生了较大影响。
译者简介:
向怡宁,UI设计师和Flash游戏设计师,现从事微软Surface和SiIver¨ght的界面设计工作。著有《Flash组件、游戏、SWF/Jg解密》及《就这么简单——Web开发中的可用性和用户体验》。此外他还是一位吉他手。
第一部分 指引用户
第1章 令人心动的第一印象
1.1 发现页面布局
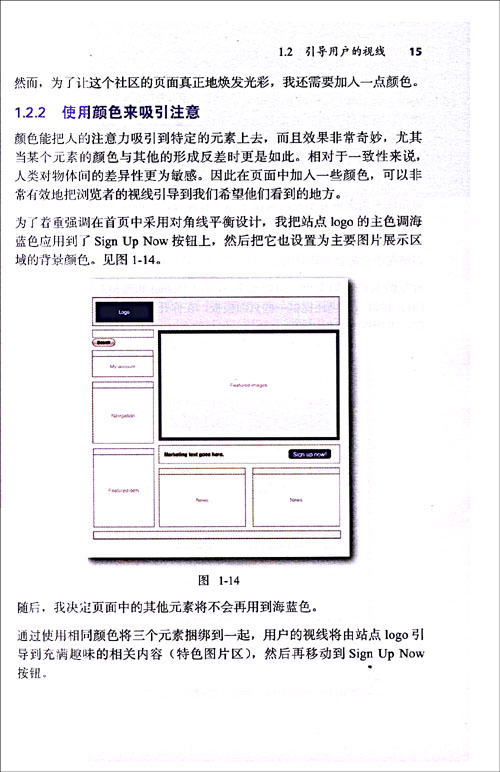
1.2 引导用户的视线
1.2.1 应用古腾堡图表
1.2.2 使用颜色来吸引注意
第2章 凸显个性
2.1 统一设计风格,形成积极的印象
第3章 导航之道
3.1 告诉软件该做什么
3.1.1 每个人都想当指挥
3.1.2 避免Login综合症
3.1.3 我来说,你来做
第4章 链接生来不平等
4.1 让环境提示成为引导的线索
第5章 标签云里抬头看路
5.1 你的创新是否有效
5.1.1 什么时候该说不
5.1.2 如果你不是解决方案的一部分
第二部分 学习
第6章 开门见山
6.1 为什么说欢迎辞没有用
6.2 为扫描而设计
第7章 为界面做标记
7.1 停止标记你的“假设
第8章 生动传神的视频
8.1 视频演示胜过千言万语
8.1.1 使用视频来表述问题
8.1.2 使用视频来表述想法
8.2 极为简单的视频演示艺术
第三部分 搜索
第9章 提出搜索词建议
9.1 运用Poka.yoke机制,使用自动完成输入框
9.I.1 局限性
9.1.2 好雨知时节
第10章 列出搜索结果
10.1 信赖那些行之有效的标准
第11章 精炼你的搜索
11.1 高级搜索也简洁
11.1.l递进显示
11.1.2 引人入胜的交互
第四部分 深入
第12章 视频播放器的标准化
12.1 拨开VCR设计的迷雾
12.1.1 且慢——还有做得更好的
12.1.2 博采众长
第13章 巩固你的表单布局
13.1 设计出行云流水般的表单
13.2 让“确定/取消”更完美
13.2.1 首选处理方式和第二处理方式
13.2.2 这很重要
第14章 驾驭Wizard向导
14.1 建立清晰的预期
第15章 最后的一英里:即时校验
15.1 要纠错,也要赞扬
第16章 简化长表单
16.1 清晰的预期
第17章 让他们登录
17.1 再一次改进标准
17.1.1 网络用户名与用户姓名
17.1.2 更上一层楼
第18章 计算字符数
18.1 到达限制
18.1.1 编辑中的poka.yoke
18.1.2 一点小警告
第五部分 参与
第19章 创建个人资料
19.1 递进地增加
19.1.1 把数据变成仪表盘
19.1.2 空白资料页面
第20章 编辑
20.1 在正确的时间显示正确的工具
20.1.1 把高级的玩意藏起来
20.1.2 打扫干净
第21章 开展社交活动
21.1 朋友与随员
第22章 显而易见的博客
22.1 通往更好的博客的三条路
22.1.1 解决方案
22.1.2 别跟着傻瓜上路
第23章 邀请讨论
23.1 让你的顾客发表意见
23.1.1 一个关于信任的问题
23.1.2 起用你的0taku
23.1.3 标记那些来犯者
23.1.4 为他们让路
第24章 得到一个好的评分
24.1 清晰胜于效率
第六部分 管理信息
第25章 让RSS更有意义
25.1 破译其他选择
第26章 自定义标签
26.1 分类系统、分众分类系统以及变异体
26.1.1 消除语言障碍
26.1.2 阐述新想法
26.1.3 提出建议
26.1.4 搜索,搜索,再搜索
26.1.5 自定义标签的未来
第27章 通过拖放来组织信息
27.1 交互的三种状态
27.1.1 “邀请
27.1.2 “操作
27.1.3 “实现
27.1.4 完成的感觉
27.1.5 判断你的功能是否正当
第28章 用系统通知来管理中断
28.1 为改变而设计
28.2 界面元素的再利用资源
第七部分 离开
第29章 退出
第30章 抹去那些尘封的用户
第31章 由他们去吧
优秀设计的金钥匙
随着web 2.0掀起的迅猛风潮,互联网在今天已经发生了极大的改变。旧日的大小信息网站有如昨日黄花,显得不合时宜,以前由少数人编辑或定制内容的互联网早已变得更为开放和多元化,以前的“只读式互联网”变成了“可读可写的互联网”。我们身边的每个人都能够为其添加内容,贡献自己的力量。我们发布自己的博客,同时还浏览其他人的博客。如果有想说的话,我们还会发表评论或回复。我们为各种文章标注Tag标签进行分类和归总,既方便了自己,又方便了他人。我们点击查看别人的照片,同时也上传自己的照片。我们订阅各种感兴趣的Rss。我们使用G00gle或者百度就好像在图书馆里自由地检索。我们使用维基百科,而且只要愿意也有自信,还可以为其添砖加瓦。我们在今天的互联网上学习新技术、欣赏流媒体视频、交流读书或观影的感想、结交彼此倾慕的朋友。这是一个史无前例的“共享”的世界。
插图:

第一部分指引用户
第1章令人心动的第一印象
人们常说第一印象往往会给人留下一生的记忆。对于一个网站而言,这一说法也同样成立。但遗憾的是注意到这一点的站点并不是很多。有人说Steve Jobs,这位Apple公司无畏的领导者,对第一印象非常执著。也许这可以解释为什么Apple公司的产品总能在第一时间就吸引人们的眼球。
哪怕是打开一台还在包装盒里的崭新的MacBook Pr0,就足以让人流口水。首先,单凭外包装就令人满怀期望和惊喜。而一旦打开包装盒,将MacBook安置在书桌上,它的启动过程从第一个瞬间开始就极富魅力。伴随着栩栩如生的动画,它用多种语言向你表示欢迎,会自动搜索网络
连接,提示你把之前Mac电脑中所有的数据和存档备份到新电脑中来,还让你在一片端庄雅致的桌面背景之上进行设置,一切都为用户考虑得细致人微,让这整个过程毫不费力。
要把这一切搬到互联网上则并不容易。不过,设计一个引人注目、令人动心的页面仍然是我们工作中不可缺少的一部分。
前不久有一位客户来找我,带着一大堆关于首页设计的需求。他在设计一个专门面向平面设计师的社区网站。他已经完成了一项困难的工作,就是精简了需求列表,只保留了那些真正有用、确实与网站用户相关的部分。而我所要做的就是把这份列表转变成美好的第一印象。
由于这个网站主要针对平面设计师,因此它的首页需要一个中心区域突出展示大量富有特色的图片,同时还需要一些小区域来安排用户的账号信息、网站特色项目以及登录框。当然,页面中还需要包括那些常见元素,如网站lo90、欢迎辞、导航栏、搜索框以及页脚信息等。
更多图书资讯可访问读书人网图书频道:http://www.reader8.com/book/